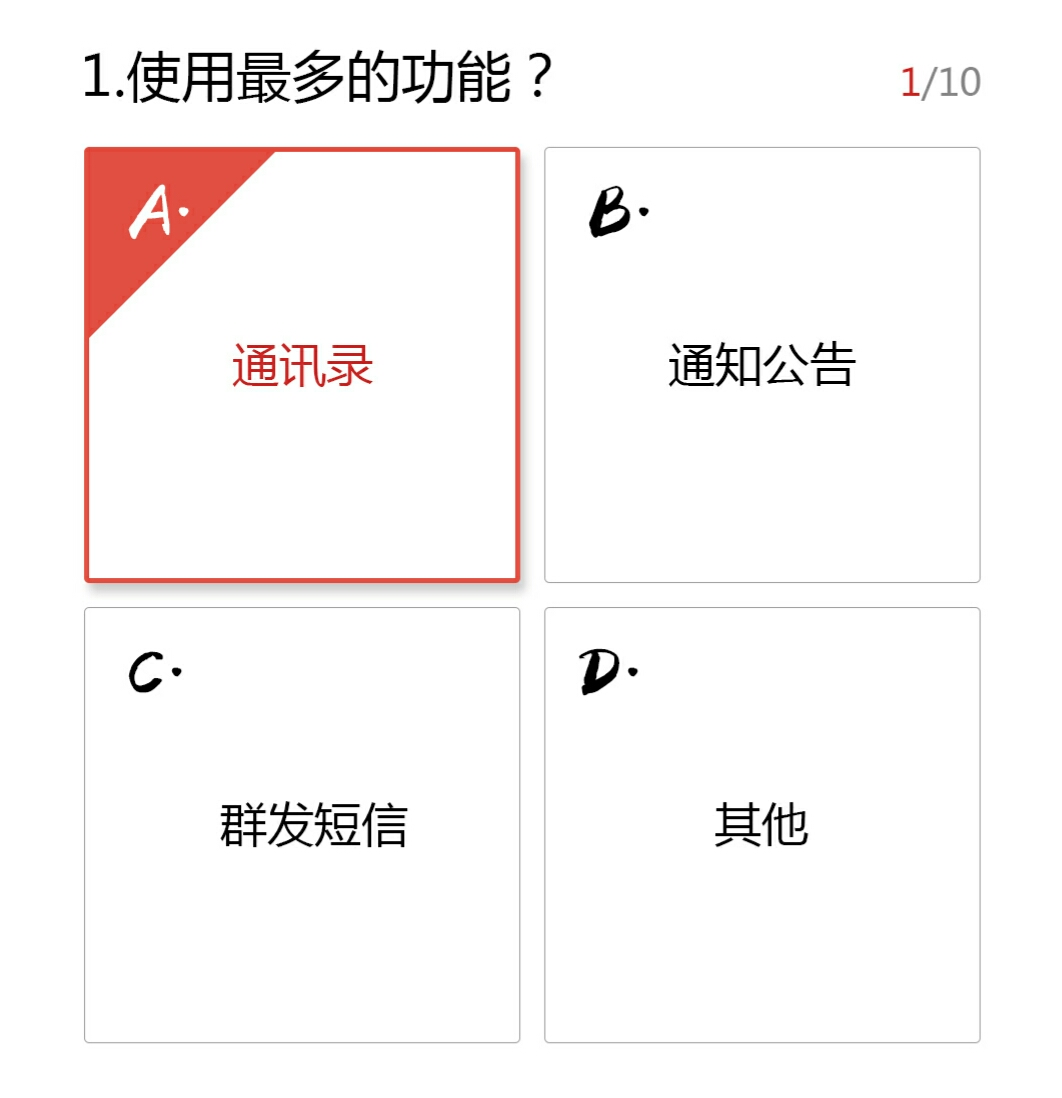
1.實現如圖所示的單選效果 由於Android提供的單選按鈕radiobutton只能單行或單列顯示,且樣式並不美觀,故可用GridView進行改造,實現單選效果,而要實現這樣的效果重點就在GridView的適配器這塊了。 首先是GridView的item的XML: ...
1.實現如圖所示的單選效果

由於Android提供的單選按鈕radiobutton只能單行或單列顯示,且樣式並不美觀,故可用GridView進行改造,實現單選效果,而要實現這樣的效果重點就在GridView的適配器這塊了。
首先是GridView的item的XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/options"
android:layout_width="match_parent"
android:layout_height="143dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="65dp"
android:layout_height="65dp"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="通訊錄"/>
</RelativeLayout>
</LinearLayout>
裡邊很簡單,就只用來放顯示選中效果的imageView和文字的textView
接下來是適配器:
public class GridViewRadioAdapter extends BaseAdapter {
private Context mContext;
private int lastPosition = -1; //記錄上一次選中的圖片位置,預設不選中
private String[] str = null; //放問題內容文字的數組
public GridViewRadioAdapter(Context mContext) {
this.mContext = mContext;
}
public void setStr(String[] str){ //在activity中調用此方法傳入問題的數組
this.str = str;
}
public void setSelection(int position) { //在activity中GridView的onItemClickListener中調用此方法,來設置選中位置
lastPosition = position;
}
@Override
public int getCount() {
return str.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null){
viewHolder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.adapter_gridview_radio_item, null);
viewHolder.textView = (TextView) convertView.findViewById(R.id.textView);
viewHolder.imageView = (ImageView) convertView.findViewById(R.id.imageView);
viewHolder.relativeLayout = (RelativeLayout) convertView.findViewById(R.id.options);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(str[position]);
if (lastPosition == position){ //判斷是否為選中項,選中項與非選中項設置不同的樣式
switch (position){ //選中狀態下設置樣式
case 0:
viewHolder.imageView.setBackgroundResource(R.drawable.option_a_checked);
break;
case 1:
viewHolder.imageView.setBackgroundResource(R.drawable.option_b_checked);
break;
case 2:
viewHolder.imageView.setBackgroundResource(R.drawable.option_c_checked);
break;
case 3:
viewHolder.imageView.setBackgroundResource(R.drawable.option_d_checked);
break;
}
viewHolder.relativeLayout.setBackgroundResource(R.drawable.shape_rect_orange);
}else { //非選中狀態下設置樣式
switch (position){
case 0:
viewHolder.imageView.setBackgroundResource(R.drawable.option_a);
break;
case 1:
viewHolder.imageView.setBackgroundResource(R.drawable.option_b);
break;
case 2:
viewHolder.imageView.setBackgroundResource(R.drawable.option_c);
break;
case 3:
viewHolder.imageView.setBackgroundResource(R.drawable.option_d);
break;
}
viewHolder.relativeLayout.setBackgroundResource(R.drawable.shape_rect_gray);
}
return convertView;
}
class ViewHolder{
private TextView textView;
private ImageView imageView;
private RelativeLayout relativeLayout;
}
}
最後在activity中設置適配器:
GridViewRadioAdapter adapter = new GridViewRadioAdapter(mContext);
adapter.setStr(options); //傳入問題的選項
mGridView.setAdapter(adapter);
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long arg3) {
adapter.setSelection(position); //傳值更新
adapter.notifyDataSetChanged(); //每一次點擊通知adapter重新渲染
}
});



