新版本 新版本的flex佈局模型是2012年9月提出的工作草案,這個草案是由W3C推出的最新語法,這個版本立志於指定標準,讓新式的瀏覽器全面相容,在未來的瀏覽器更新換代中實現統一。 目前幾乎大部分的瀏覽器都支持了。瀏覽器支持情況可以點擊這裡查看,下圖為支持flex的情況 屬性詳解 首先和之前一樣,先 ...
新版本
新版本的flex佈局模型是2012年9月提出的工作草案,這個草案是由W3C推出的最新語法,這個版本立志於指定標準,讓新式的瀏覽器全面相容,在未來的瀏覽器更新換代中實現統一。
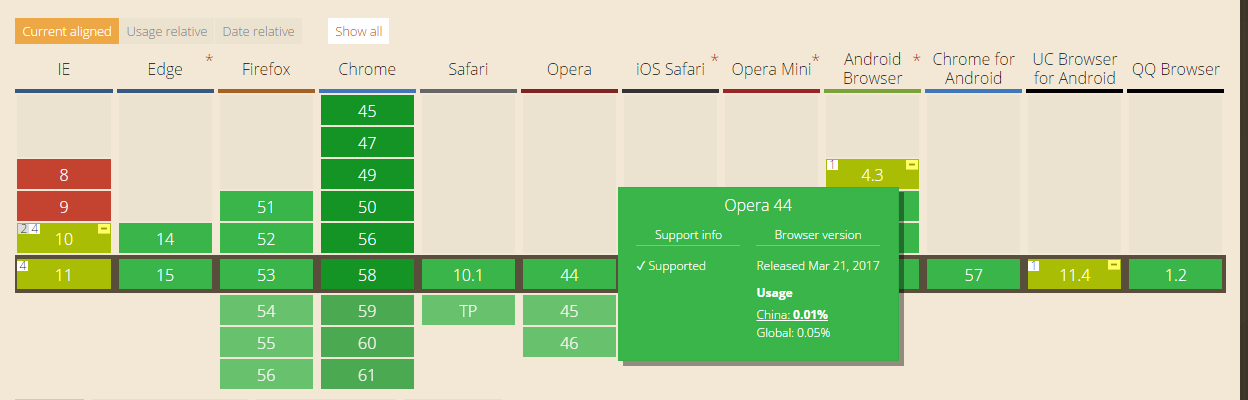
目前幾乎大部分的瀏覽器都支持了。瀏覽器支持情況可以點擊這裡查看,下圖為支持flex的情況

//HTML代碼部分
<div> <p>我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林</p> <p>我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林</p> <p>我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林我是吳廣林</p> </div>
//CSS部分
p{
width:150px;
margin:5px;
padding: 5px;
border: 1px solid gray;
background: silver;
}
屬性詳解
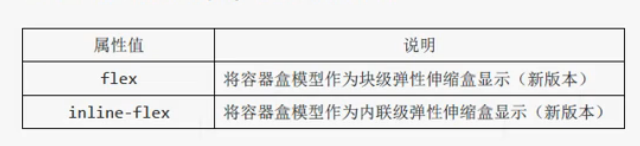
首先和之前一樣,先設置伸縮盒的display屬性,有以下兩個值

div{
display: flex;
}

註意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效
接下來我們來測試flex佈局的屬性
1.flex-direction
//同舊版本的box-orient,設置伸縮項目的排列方式

我們四個值都試試
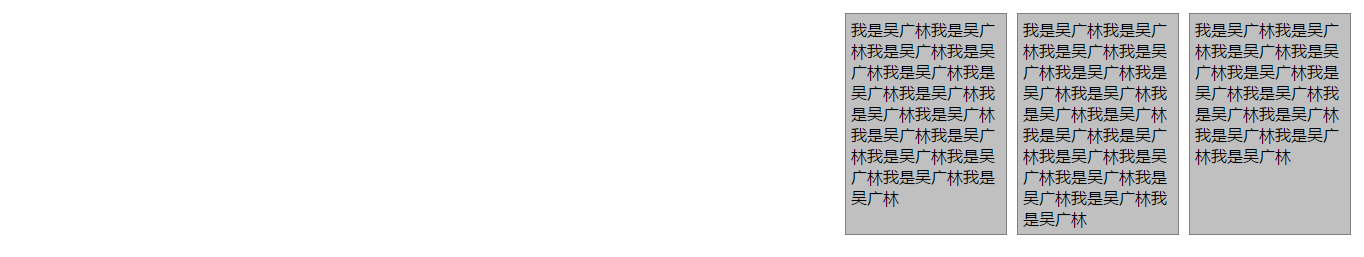
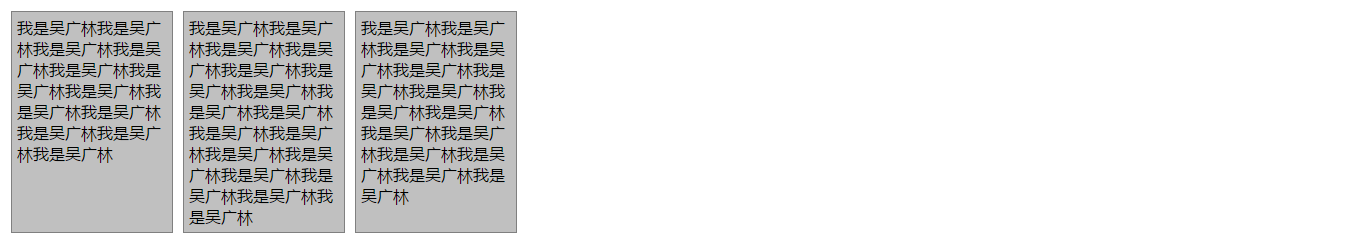
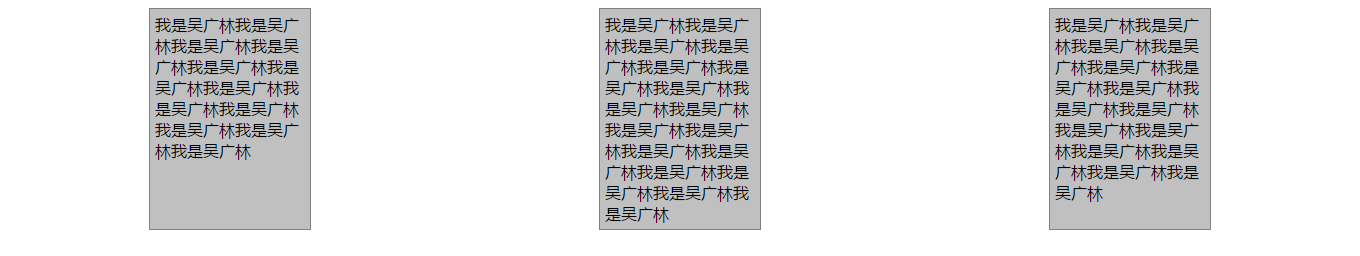
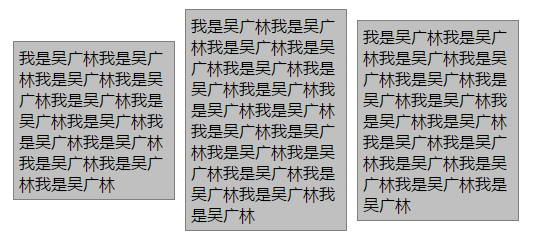
flex-direction: row;

flex-direction: row-reverse;

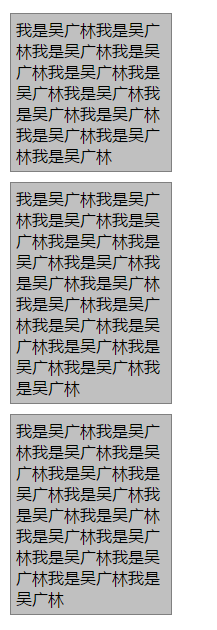
flex-direction: column;

flex-direction: column-reverse;

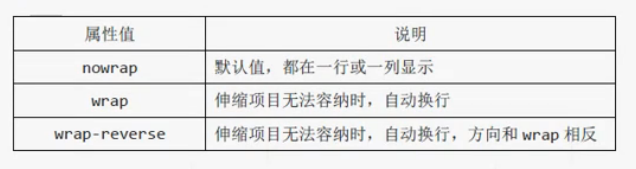
2.flex-wrap
//設置換行方式,類似舊版本的base-line,但是舊版本的base-line沒有瀏覽器支持

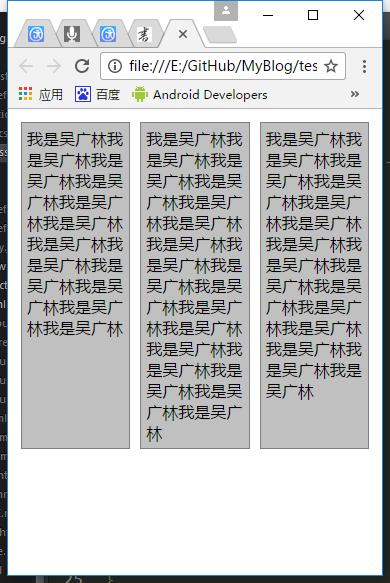
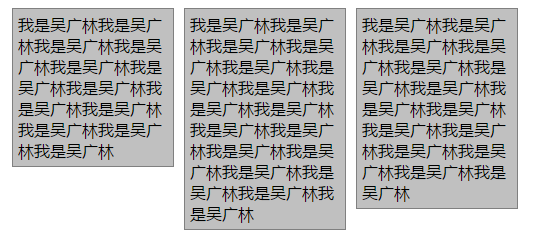
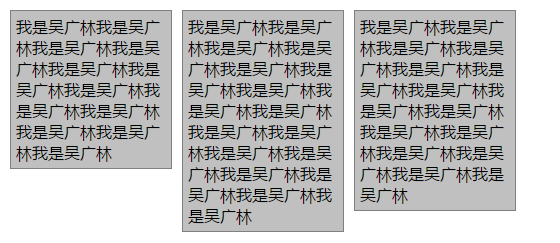
flex-wrap: nowrap;

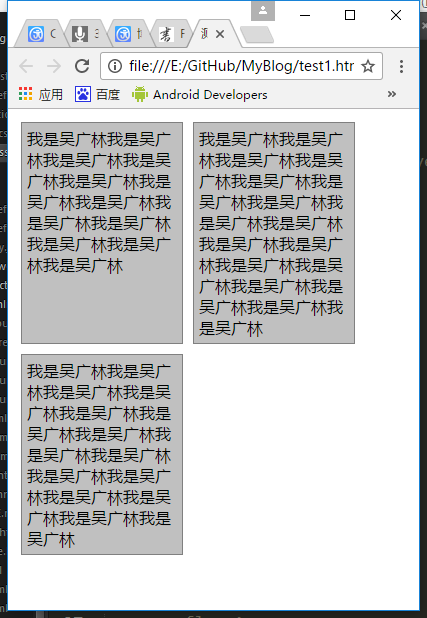
flex-wrap: wrap;

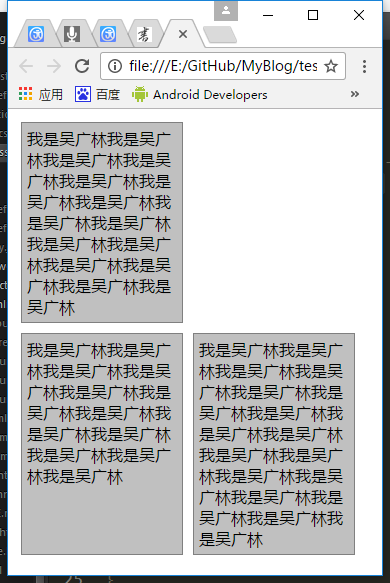
flex-wrap: wrap-reverse;

3.flex-flow
//集合了flex-direction和flex-wrap的簡寫形式
flex-flow:row wrap;

4.justify-content
//同舊版本的box-pack,設置伸縮項目的對齊方式,或者說分佈方式

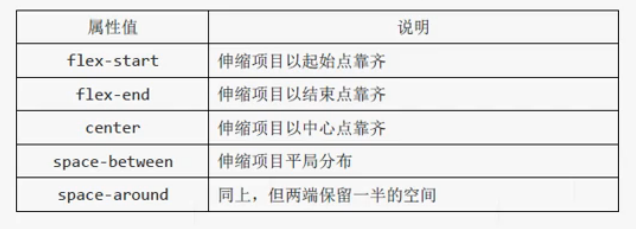
每個值都試試吧
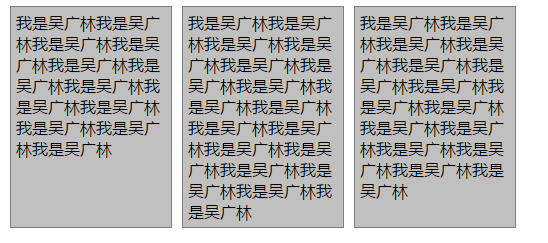
justify-content: flex-start;

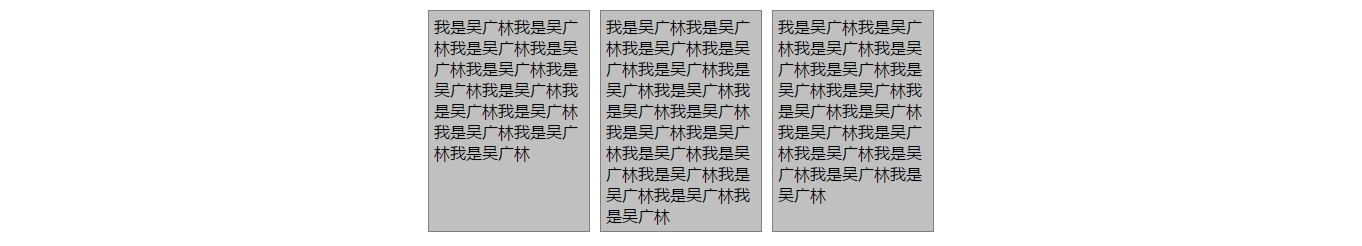
justify-content: flex-end;

justify-content: center;

justify-content: space-between;

justify-content: space-around;

5.align-items
//清理伸縮項目容器的額外空間,同舊版box-align

還是一樣,每個值都試下
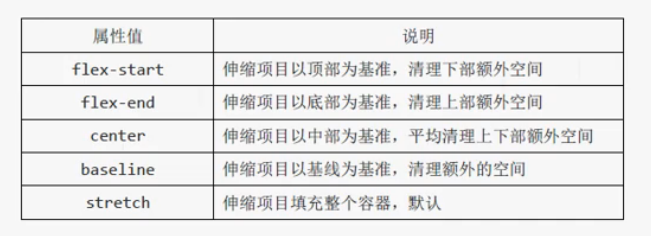
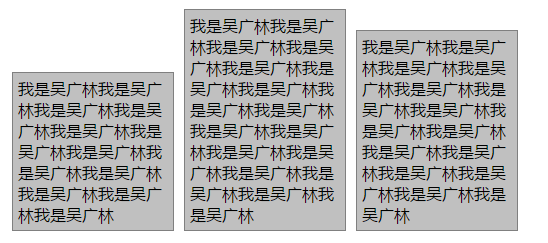
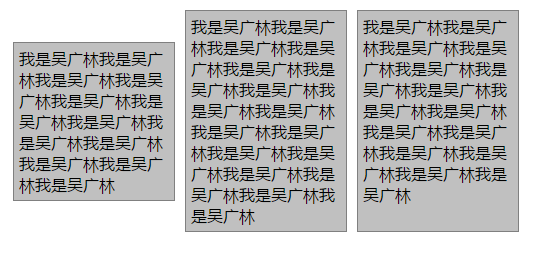
align-items: flex-start;

align-items: flex-end;

align-items: center;

align-items: baseline;

align-items: stretch;

6.align-self
//align-self和align-item都是清理額外空間,但它是單獨清理
p:nth-child(1){
align-self: center;
}

7.flex
//同舊版box-flex,用於控制伸縮項目的比例分配
p:nth-child(1){
flex: 1;
}
p:nth-child(2){
flex: 2;
}
p:nth-child(3){
flex: 1;
}

8.order
//同舊版box-ordinal-group,控制伸縮項目出現的順序
p:nth-child(1){
flex: 1;
order: 3;
}
p:nth-child(2){
flex: 2;
order: 1;
}
p:nth-child(3){
flex: 1;
order: 2;
}

小結
當然flex佈局遠不止這些,更多內容可以查看官方文檔:https://www.w3.org/TR/css-flexbox-1/
如果覺得我講的不好的話,也可以看看忨一峰的這篇Flex佈局教程博客,希望能對你有所幫助。
好啦,三篇關於彈性佈局的總算講完拉,希望大家能好好運用flex佈局,做出你的相容式響應佈局網頁。


