第一步,需要下載並安裝node.js以及他的npm組件; 第二步,用node -v;npm -v來測試node.js以及npm是否安裝成功(建議用GIT命令行工具,因為GIT是linux系統),如果顯示出它的版本,說明已經安裝成功,如下圖; 第三步,下載vue-cli,在命令行中輸入npm inst ...
第一步,需要下載並安裝node.js以及他的npm組件;
第二步,用node -v;npm -v來測試node.js以及npm是否安裝成功(建議用GIT命令行工具,因為GIT是linux系統),如果顯示出它的版本,說明已經安裝成功,如下圖;

第三步,下載vue-cli,在命令行中輸入npm install -g vue-cli,自動下載vue-cli(會生成一大堆的依賴文件)如下圖;

第四步,命令行中輸入vue,測試vue是否安裝成功,安裝成功,如下圖;

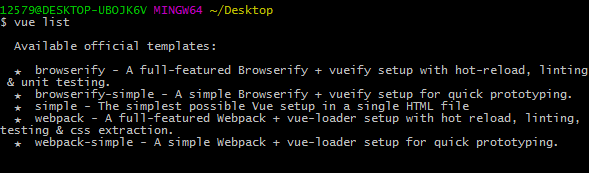
第五步,命令行vue list看vue中有哪些子類,如下圖;

第六步,用vue init webpack ***命令行,下載webpack包,(***代表項目的名字,為英文,如sanfeng1)如下圖;

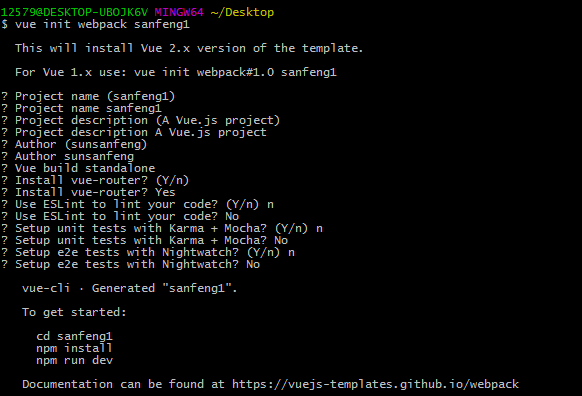
在安裝時會詢問你,①、Project name (sanfeng1);項目名稱(sanfeng1)。(確定按enter,否按N)
②、 Project description (A Vue.js project);項目描述(一vue.js項目)。(隨意輸入一段簡短介紹,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(確定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭頭鍵)>運行時+編譯器:大多數用戶推薦運行時間:約6kb輕民+ gzip,但模板(或任何Vue具體HTML)只允許在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安裝的路由?(/ N)。(可安可不安,以後也可以再安,根據需求選擇)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint語法?(Y/ N)。(使用ESLint語法,就要做好心理準備,除非你非常懂ESLint語法,要不就會處處報錯,我就被逼瘋過,建議N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);設置單元測試?(Y / N)。(選N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的測試?(Y / N)。(選N)
出現如下圖,說明已經安裝成功;

預設情況下,webpack安裝的是最新版本的,如果要安裝其他版本,使用命令行vue init webpack#1.0 ***就可以了。
第七步,進入我們剛纔創建的項目,cd sanfeng1,並安裝依賴npm install,安裝成功,如下圖;

第八步,運行這個項目 npm run dev運行成功,如下圖;

在瀏覽器打開地址以及埠號,就可以看見我們的項目了。




