放大鏡效果主要涉及3個滑鼠事件: 1.onmouseover,滑鼠移入浮動小方塊和顯示放大的區域顯示; 2.onmousemove,滑鼠移動,小方塊和放大區域一起移動; 3.onmouseout,滑鼠移除小方塊和放大區域消失。 其實放大鏡效果最主要的是小方塊與放大區域的比例及位置: js代碼: 效果 ...
放大鏡效果主要涉及3個滑鼠事件:
1.onmouseover,滑鼠移入浮動小方塊和顯示放大的區域顯示;
2.onmousemove,滑鼠移動,小方塊和放大區域一起移動;
3.onmouseout,滑鼠移除小方塊和放大區域消失。
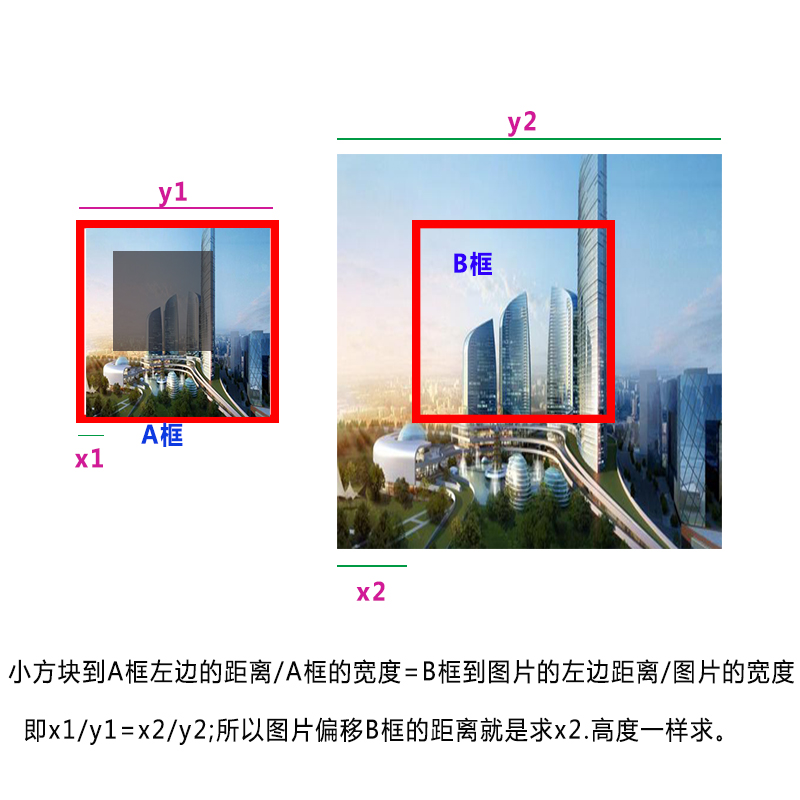
其實放大鏡效果最主要的是小方塊與放大區域的比例及位置:

<div id="small_box"> <div class="small_Pic"> <div id="float_box"></div> <img src="1.png" alt="" /> </div> </div> <div id="big_box"> <div class="big_Pic"> <img src="1.png" alt="" /> </div> </div>
*{padding: 0;margin: 0;}
img{border: none;}
#small_box{
width: 350px;
height: 175px;
border: 1px solid #666;
overflow: hidden;
position: relative;
top:200px;
left: 100px;
display: inline-block;
}
.small_Pic img{
width: 350px;
height: 175px;
}
#big_box{
width: 350px;
height: 175px;
border: 1px solid #666;
position: absolute;
top:200px;
left: 500px;
overflow: hidden;
display: none;
}
.big_Pic img{
width: 1400px;
height: 700px;
position: absolute;
}
#float_box{
width: 100px;
height: 50px;
background-color: #000;
opacity: 0.5;
position: absolute;
display: none;
cursor: move;
z-index: 99;
}
js代碼:
window.onload=function(){
/*獲取頁面元素*/
var small_box=document.getElementById('small_box');
var float_box=document.getElementById('float_box');
var big_box=document.getElementById('big_box');
var big_box_img=big_box.getElementsByTagName('img')[0];
/*滑鼠移入時,放快與放大區域顯示*/
small_box.onmouseover=function(e){
float_box.style.display='block';
big_box.style.display='block';
}
/*滑鼠移動時觸發*/
small_box.onmousemove=function(e){
e=e||window.event;
//e.clientX是被觸發時滑鼠指針向對於瀏覽器頁面的水平坐標
var float_box_left=e.clientX-small_box.offsetLeft-50; //求出滑鼠位於浮動層的中心
var float_box_top=e.clientY-small_box.offsetTop-25;
var left=float_box.offsetLeft*big_box_img.offsetWidth/small_box.offsetWidth;//求上圖的x2值,即圖片偏移方框的左距
var top=float_box.offsetTop*big_box_img.offsetHeight/small_box.offsetHeight;//求上圖的x2值,即圖片偏移方框的高度
big_box_img.style.left=-left+'px';
big_box_img.style.top=-top+'px';
/*控制浮動層不能超出方框的範圍*/
if(float_box_left<0){
float_box.style.left=0;
}
else if(float_box_left>(small_box.offsetWidth-100)){
float_box.style.left=small_box.offsetWidth-100+'px';
}
else{
float_box.style.left=float_box_left+'px';
}
if(float_box_top<0){
float_box.style.top=0;
}
else if(float_box_top>(small_box.offsetHeight-50)){
float_box.style.top=small_box.offsetHeight-50+'px';
}
else{
float_box.style.top=float_box_top+'px';
}
}
/*滑鼠移出時觸發*/
small_box.onmouseout=function(){
float_box.style.display='none';
big_box.style.display='none';
}
}
效果是實現了,但是由於除數時有小數點的偏差,可能效果也有一點偏差,大致就是這樣。最重要的還是實現效果中的思維邏輯。
推薦網址:http://www.imooc.com/learn/32,放大鏡教學視頻。



