圖片載入涉及到圖片的緩存、圖片的處理、圖片的顯示等。四種常用的圖片載入框架,分別是Fresco、ImageLoader、 Picasso、 Glide... ...
Android常用的圖片載入庫
前言:圖片載入涉及到圖片的緩存、圖片的處理、圖片的顯示等。四種常用的圖片載入框架,分別是Fresco、ImageLoader、 Picasso、 Glide。
Universal Image Loader:ImageLoader是比較老的框架,一個強大的圖片載入庫,包含各種各樣的配置,最老牌,使用也最廣泛。
ImageLoader開源庫存哪些特征:
1.多線程下載圖片,圖片可以來源於網路,文件系統,項目文件夾assets中以及drawable中等
2.支持隨意的配置ImageLoader,例如線程池,圖片下載器,記憶體緩存策略,硬碟緩存策略,圖片顯示選項以及其他的一些配置
3.支持圖片的記憶體緩存,文件系統緩存或者SD卡緩存
4.支持圖片下載過程的監聽
5.根據控制項(ImageView)的大小對Bitmap進行裁剪,減少Bitmap占用過多的記憶體
6.較好的控製圖片的載入過程,例如暫停圖片載入,重新開始載入圖片,一般使用在ListView,GridView中,滑動過程中暫停加載入圖片,停止滑動的時候去載入圖片
7.提供在較慢的網路下對圖片進行載入
Glide:Google推薦的圖片載入庫,專註於流暢的滾動。
Glide開源庫特征:
1.支持 Gif、WebP、縮略圖。甚至是 Video,所以更該當做一個媒體緩存。
2.支持優先順序處理。
3.記憶體友好,圖片預設使用預設 RGB_565 而不是 ARGB_888,雖然清晰度差些,但圖片更小,也可配置到 ARGB_888等...
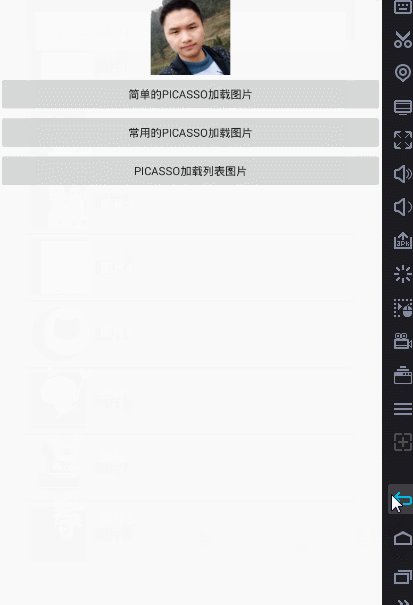
Picasso:Picasso是Square公司出品的一款非常優秀的開源圖片載入庫,是目前Android開發中超級流行的圖片載入庫之一,和OkHttp搭配起來更配呦!
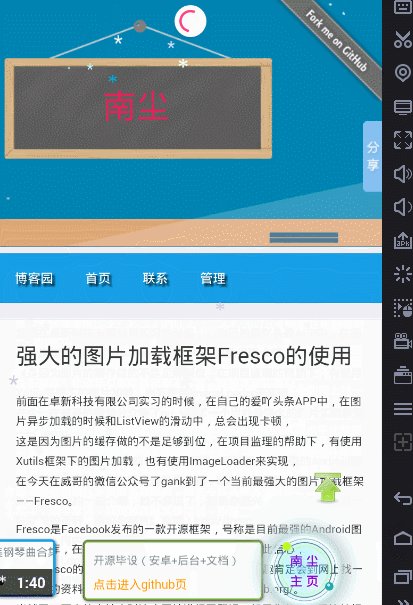
Fresco:Facebook出的,天生驕傲!不是一般的強大。
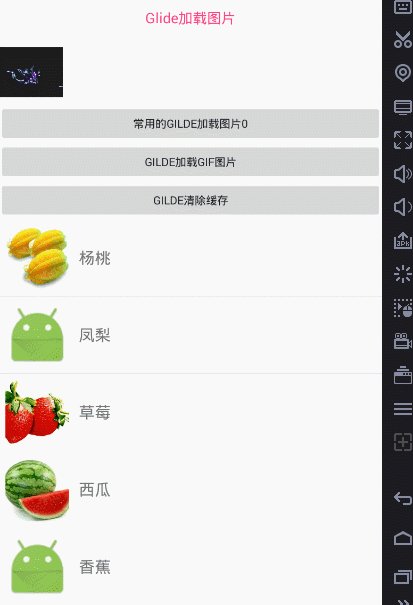
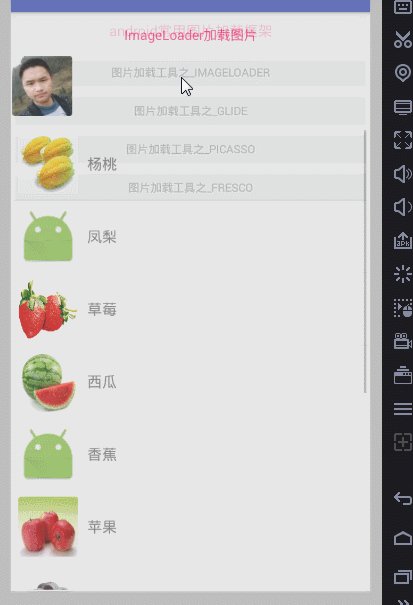
效果(具體見源碼):

開發環境:AndroidStudio2.2.1+gradle-2.14.1
引入依賴:
//適配器 compile 'com.classic.adapter:commonadapter:1.2' //註解式開發 compile 'com.jakewharton:butterknife:7.0.1' compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.4' compile 'com.github.bumptech.glide:glide:3.6.1' compile 'com.squareup.picasso:picasso:2.5.2'
涉及知識:
1.註解式開發+(Commonadapter)萬能適配器使用
2.圖片載入庫:ImageLoader、Glide、Picasso
3.WebView+SwipeRefreshLayout實現載入和刷新網頁
部分代碼(Gilde使用):
public class GildeActivity extends BaseActivity { /** * Glide的主要目的有兩個: * 1.一個是實現平滑的圖片列表滾動效果, * 2.另一個是支持遠程圖片的獲取、大小調整和展示 * 3.支持Gif 動畫和視頻劇照解碼、智能的暫停和重新開始請求、支持縮略圖 * http://www.open-open.com/lib/view/open1440397324450.html */ @Bind(R.id.img) ImageView img; @Bind(R.id.listview) ListView listView; private String imgurl = "http://avatar.csdn.net/4/A/A/1_zhh_csdn_ard.jpg"; @Override protected int setContentView() { return R.layout.gilde_img_layout; } @Override protected void initLayout() { GlideAdapter adapter = new GlideAdapter(this, R.layout.listview_img_item, AppConfig.resultImgData()); listView.setAdapter(adapter); } @OnClick({R.id.btn0, R.id.btn1, R.id.btn2}) void onClick(View v) { switch (v.getId()) { case R.id.btn0: test0(); break; case R.id.btn1: test1(); break; case R.id.btn2: // 必須在UI線程中調用 Glide.get(GildeActivity.this).clearMemory(); break; } } //基礎glide網路圖片載入 // Glide的with方法不光接受Context,還接受Activity 和 Fragment,Context會自動的從他們獲取 // 圖片的縮放,centerCrop()和fitCenter(): //使用centerCrop是利用圖片圖填充ImageView設置的大小,如果ImageView的 private void test0() { Glide.with(this) .load(imgurl)//路徑支持png,jpg,gif,mp4 .placeholder(R.mipmap.ic_launcher) // 預載入圖片 .error(R.mipmap.ic_launcher)//載入圖片失敗 .crossFade()//淡入淡出動畫效果 .centerCrop() .into(img); } //gif顯示 private void test1() { Glide.with(this) .load("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&
sec=1491037864865&di=cc8f78a7e5c1d359839cec3463123b47&imgtype=0&
src=http%3A%2F%2Fi.zeze.com%2Fattachment%2Fforum%2F201501%2F29%2F181236dyjtsu2qinms5qjz.jpg") .asGif() //判斷載入的url資源是否為gif格式的資源 .placeholder(R.mipmap.ic_launcher) // 預載入圖片 .error(R.mipmap.ic_launcher)//載入圖片失敗 .into(img); // .into(new GlideDrawableImageViewTarget(img, 1));//如果要控制Gif 顯示次數,可以使用 } // 顯示本地視頻 private void test2() { String filePath = "/storage/emulated/0/Pictures/example_video.mp4"; Glide .with(this) .load(Uri.fromFile(new File(filePath))) .into(img); } //緩存 private void test3() { Glide .with(this) .load(imgurl) .skipMemoryCache(true) //跳過記憶體緩存 .into(img); } //緩存 private void test4() { Glide .with(this) .load(imgurl) .diskCacheStrategy(DiskCacheStrategy.NONE) //跳過硬碟緩存 .into(img); } /** * DiskCacheStrategy.NONE 什麼都不緩存 * DiskCacheStrategy.SOURCE 僅僅只緩存原來的全解析度的圖像 * DiskCacheStrategy.RESULT 僅僅緩存最終的圖像,即降低解析度後的(或者是轉換後的) * DiskCacheStrategy.ALL 緩存所有版本的圖像(預設行為) */ // 使用Glide 顯示圓形圖片 private void test5() { Glide.with(this).load(imgurl).asBitmap().centerCrop().into(new BitmapImageViewTarget(img) { @Override protected void setResource(Bitmap resource) { RoundedBitmapDrawable circularBitmapDrawable = RoundedBitmapDrawableFactory.create(GildeActivity.this.getResources(), resource); circularBitmapDrawable.setCircular(true); img.setImageDrawable(circularBitmapDrawable); } }); } }



