css的border屬性相信大家都不陌生了,就是給元素加個邊框嘛,在不同的盒模型下,會給元素的寬高帶來怎樣的影響,相信大家也都很熟悉了,這裡就不再贅述,只說說大家平時沒有怎麼留意的東西。 0.border-color與color 大家平時使用border屬性的時候,通常應該是直接寫border:1p ...
css的border屬性相信大家都不陌生了,就是給元素加個邊框嘛,在不同的盒模型下,會給元素的寬高帶來怎樣的影響,相信大家也都很熟悉了,這裡就不再贅述,只說說大家平時沒有怎麼留意的東西。
0.border-color與color
大家平時使用border屬性的時候,通常應該是直接寫border:1px solid #ccc; 類似於這個樣子。
不過大家知不知道當不給border設置顏色的時候,它的顏色是怎樣的呢?相信肯定會有很多人說,黑色的!
的確是黑色的,不過為什麼是黑色?因為在沒有給元素設置color屬性的時候,元素color屬性預設是黑色的,所以也就是說,在未設置border-color的時候,border-color=color。
<div class="wrap"> <div class="red">沒有給border設置顏色</div> </div>
* {margin:0; padding:0;} .wrap { position: relative; width: 400px; height: 400px; margin: 50px auto; } .red { width: 100px; height: 100px; color: red; border: 2px solid ; }

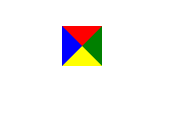
1.border與圖形
四個方向的border實際上是怎樣組成的,相信肯定很多人都知道的,這裡再寫一寫,只需要配合transparent(透明),就可以實現三角形等很多圖形,大家可以自己嘗試。
<div class="box"></div>
.box { position: absolute; border-top: 20px solid red; border-left: 20px solid blue; border-right: 20px solid green; border-bottom: 20px solid yellow; }

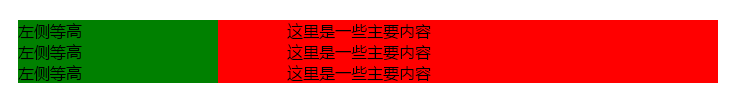
2.border與等高佈局
使用border實現左右兩側等高佈局,需要配合margin-left負值
<ul class="list"> <li class="item"> <span class="left">左側等高</span> 這裡是一些主要內容 </li> <li class="item"> <span class="left">左側等高</span> 這裡是一些主要內容 </li> <li class="item"> <span class="left">左側等高</span> 這裡是一些主要內容 </li> </ul>
* {margin:0; padding:0;} .list { margin: 50px; } .item { width: 500px; list-style: none; border-left: 200px solid green; background-color: red; } .left { margin-left: -200px; margin-right: 200px; }