-html概念:hyper Text Markup Language (超文本標記語言) Html標簽分類: 1 雙標簽 2 單標簽 Html標簽之間的關係: 1 嵌套關係 2 併列關係 Html單標記: 橫線標記 <hr> 換行標記<br> 註釋標記<!– 註釋文本--> ctrl+/ Html雙 ...
-html概念:hyper Text Markup Language (超文本標記語言)
Html標簽分類: 1 雙標簽 2 單標簽
Html標簽之間的關係: 1 嵌套關係 2 併列關係
Html單標記:
橫線標記 <hr> 換行標記<br>
註釋標記<!– 註釋文本--> ctrl+/
Html雙標記
-標題標記 <hn></hn> n 取值1-6
-段落標記<p></p>
-文字格式化標記:
<font></font> 控制網頁文字顏色,大小,字體。
<strong></strong> 與 <b></b> 文字加粗
<em></em> 與 <i></i> 文字斜體
<ins></ins> 與 <u></u> 文字下劃線
<del></del> 與 <s></s> 文字刪除線
<sub> <sup> 下標字 / 上標字
<Img src=”圖像URL” alt=”圖像不能顯示時的替換文本” title=”滑鼠懸浮時顯示的內容” width/height=”XX” / >
<a hrf=”跳轉目標” target = “目標視窗彈出方式_self / _blank”> 文本或圖像 </a>
<a href=”#”>此處為空鏈</a>
錨點:
定義<a id=“md”></a>
<a href = “#id”>鏈接文本</a>
註意需要英文的 ; 結尾才生效
|
特殊字元 |
描述 |
字元的代碼 |
|
|
空格符 |
 ; |
|
< |
小於號 |
<; |
|
> |
大於號 |
>; |
|
& |
和號 |
&; |
|
¥ |
人民幣 |
&; |
|
© |
版權 |
©; |
|
® |
註冊商標 |
®; |
|
° |
攝氏度 |
°; |
|
± |
正負號 |
± ; |
|
× |
乘號 |
×; |
|
÷ |
除號 |
÷ ; |
|
² |
平方2(上標2) |
²; |
|
³ |
立方3(上標3) |
³; |
列表(list)分為 :
無序列表UL
有序列表ol
自定義列表 dl
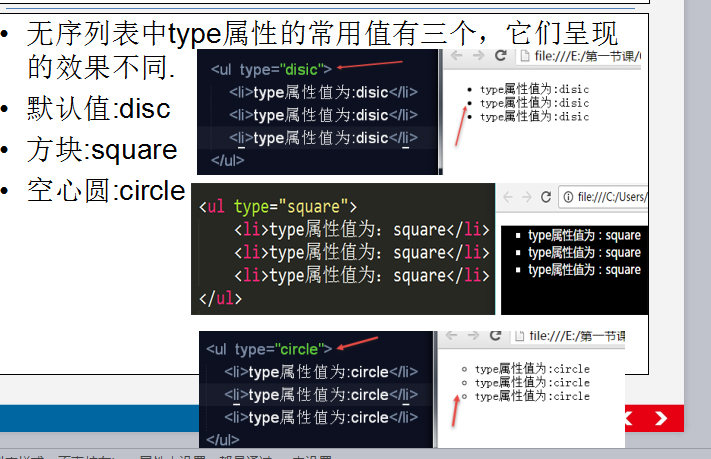
無序列表ul:
<UL>
<li> 列表項目1</li>
</ul>
list-style:none;取消列表樣式 disc/square/circle/
下圖

有序列表ol
< ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>
< li > </li>
</ol>
自定義列表dl
<dl>
<dt>123</dt>
<dt>weqwe</dt>
<dt>qweq</dt>
</dl>
Meta 標簽介紹
Meta屬性有兩種:name和http-equiv 。
<meta name = “generator” content = ““”> 用以說明生成工具
<meta name = “keywords” content = “ ”> 向搜索引擎說明自身網頁關鍵詞
<meta name = “description” content =” “> 告訴搜索引擎本站點主要內容
<meta name = “Author” content = “你的名字”> 告訴其製作者的名字
<meta name = “Robots” content = “all/none/index/noindex/follow/nofollow”>
設定為all:文件將被檢索,且頁面上的鏈接可以被查詢;
設定為none:文件將不被檢索,且頁面上的鏈接不可以被查詢;
設定為index:文件將被檢索;
設定為follow:頁面上的鏈接可以被查詢;
設定為noindex:文件將不被檢索,但頁面上的鏈接可以被查詢;
設定為nofollow:文件將不被檢索,頁面上的鏈接可以被查詢。
http-equiv屬性
<meta http-equiv=”content-Type” content = “text/html”; charset=gb_2312”>
描述網頁屬性 編碼
<meta http-equiv=”refresh” content=”5 ; URL=http://www.123.com”/>
網頁跳轉
link標簽
1:用來引用外部css
2:用來引用title圖片(icon) <link rel = “icon” href = “ 1.icon ”>
字元集 charset
utf-8是目前最常用的字元集編碼方式,常用的字元集編碼方式還有gbk和gb2312
gb2312 簡單中文
GBK包含全部中文字元 繁體
BIG5 繁體中文
UTF-8則包含全世界所有國家需要用到的字元

表格 table
最簡單的表格 <table>
<caption>表格的名字</caption>
< tr >
<th>加粗居中</th>
<td> 普通 </td>
</tr>
</table>
< table border = “0” > 邊框
< table cellspacing = “0” > 單元格與單元格之間的距離
< table cellpadding = “0” > 文字與單元格之間的距離
< table width= “0” > 寬度
< table height= “0” > 高度
< table align= “ lift / right / center ” > 對齊方式
< table bgcolor= “ white/ red/...” > 背景色
表格的結構
在使用表格進行佈局時,可以將表格劃分為頭部、主體和頁腳,具體 如下所示:
<thead></thead>:用於定義表格的頭部,必須位於<table></table>標記中,一般包含網頁的 logo和導航等頭部信息。
<tfoot></ tfoot >:用於定義表格的頁腳,位於<table></table>標記中<thead></thead>標記之 後,一般包含網頁底部的企業信息等。
<tbody></tbody>:用於定義表格的主體,位於<table></table>標記中<tfoot></ tfoot >標記之 後,一般包含網頁中除頭部和底部之外的其他內容。
Colspan 合併同一行 rowspan 合併同一列
表單 form
表單控制項:包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、覆選框、提交按鈕、 重置按鈕等。
提示信息:一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。
表單域:他相當於一個容器,用來容納所有的表單控制項和提示信息,可以通過他定義處理表 單數據所用程式的url地址,以及數據提交到伺服器的方法。如果不定義表單 域,表單中的數據就無法傳送到後臺伺服器。
<from name = “from_name” action = “url” method = “get/post”> ...</form>
Name :定義表單的名稱
Method : 傳送方式 預設get
Action : 指定表單處理程式的位置(伺服器端腳本處理程式)
Fieldset : 把表單分組
Legend :分組名稱
Input控制項
< Input type = “控制項類型”>
|
控制項語法 |
含義 |
|
<input type=”text” name=“”> |
文本輸入框 |
|
<input type=“password”> |
密碼輸入框 |
|
<input type=“radio” name=“gender”> |
單選框 |
|
<input type=“checkbox”> |
覆選框(多選框) |
|
<input type=“file”> |
文件上傳控制項 |
|
<input type=“button”> |
普通按鈕 value 設置顯示文字 |

Textarea 控制項
textarea控制項可以輕鬆地創建多行文本輸入框
<textera cols = “每行顯示的字元數” rows = “ 顯示的行數” > 文本提示</textera>
Select 控制項
用來製作下拉菜單

<select size = “ 指定下拉菜單的可見選項 ” multiple = “multiple”>
<option > 選項1</option>
<option selected = “selected”> 選項2</option>
</select>

<fieldset>
<!-- 表格名字 -->
<legend>賬戶信息</legend>
<!-- 表格的內容 -->
<font color="red" size="2">*</font>用戶名:<input type="text"><br><br>
<font color="red" size="2">*</font>密 碼:<input type="password">
<br><input type="radio" checked="checked">男 <br>
<input type="radio">女
</fieldset>
<fieldset>



