在開發的時候經常需要訪問網路,比如Android就有好多這方面的框架:Volley、OkHttp、Retrofit等,當你看這些框架源碼時,可能會很好奇關於http的部分,它的首部欄位是什麼意思,http是如何工作的??等等,希望這篇文章會為你解惑。 一、概念 協議是指電腦通信網路中兩台電腦之間 ...
在開發的時候經常需要訪問網路,比如Android就有好多這方面的框架:Volley、OkHttp、Retrofit等,當你看這些框架源碼時,可能會很好奇關於http的部分,它的首部欄位是什麼意思,http是如何工作的??等等,希望這篇文章會為你解惑。
一、概念
協議是指電腦通信網路中兩台電腦之間進行通信所必須共同遵守的規定或規則,超文本傳輸協議(HTTP)是一種通信協議,它允許將超文本標記語言(HTML)文檔從Web伺服器傳送到客戶端的瀏覽器。
HTTP協議,即超文本傳輸協議(Hypertext transfer protocol)。是一種詳細規定了瀏覽器和萬維網(WWW = World Wide Web)伺服器之間互相通信的規則,通過網際網路傳送萬維網文檔的數據傳送協議。
HTTP協議是用於從WWW伺服器傳輸超文本到本地瀏覽器的傳送協議。它可以使瀏覽器更加高效,使網路傳輸減少。它不僅保證電腦正確快速地傳輸超文本文檔,還確定傳輸文檔中的哪一部分,以及哪部分內容首先顯示(如文本先於圖形)等。
HTTP是一個應用層協議,由請求和響應構成,是一個標準的客戶端伺服器模型。HTTP是一個無狀態的協議。
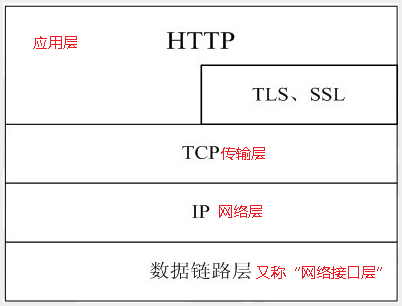
在Internet中所有的傳輸都是通過TCP/IP進行的。HTTP協議作為TCP/IP模型中應用層的協議也不例外。HTTP協議通常承載於TCP協議之上,有時也承載於TLS或SSL協議層之上,這個時候,就成了我們常說的HTTPS。如下圖所示:

HTTP預設的埠號為80,HTTPS的埠號為443。
瀏覽網頁是HTTP的主要應用,但是這並不代表HTTP就只能應用於網頁的瀏覽。HTTP是一種協議,只要通信的雙方都遵守這個協議,HTTP就能有用武之地。比如咱們常用的QQ,迅雷這些軟體,都會使用HTTP協議(還包括其他的協議)。
二、簡史
HTTP/0.9
HTTP 於 1990 年問世。那時的 HTTP 並沒有作為正式的標準被建立。現在的 HTTP 其實含有 HTTP1.0 之前 版本的意思,因此被稱為 HTTP/0.9。
HTTP/1.0
HTTP 正式作為標準被公佈是在 1996 年的 5 月,版本被命名為 HTTP/1.0,並記載於 RFC1945。雖說是初 期標準,但該協議標準至今仍被廣泛使用在伺服器端。
RFC1945 - Hypertext Transfer Protocol -- HTTP/1.0
http://www.ietf.org/rfc/rfc1945.txt
HTTP/1.1
1997 年 1 月公佈的 HTTP/1.1 是目前主流的 HTTP 協議版本。當初的標準是 RFC2068,之後發佈的修訂版 RFC2616 就是當前的最新版本。
RFC2616 - Hypertext Transfer Protocol -- HTTP/1.1
http://www.ietf.org/rfc/rfc2616.txt
可見,作為 Web 文檔傳輸協議的 HTTP,它的版本幾乎沒有更新。新一代 HTTP/2.0 正在制訂中,但要達到 較高的使用覆蓋率,仍需假以時日。
三、統一資源定位符
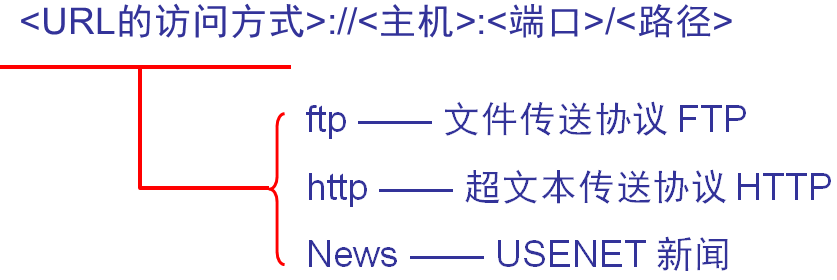
URL 的一般形式是:
<URL的訪問方式>://<主機>:<埠>/<路徑>

四、HTTP 的操作過程
- 每個Web站點都運行一個伺服器進程,它不斷地監聽TCP的埠80,以便發現是否有向它發來連接請求;
- 一旦收到請求並建立了TCP連接之後,瀏覽器就向伺服器發出某個頁面的請求,伺服器接著就返回請求的頁面作響應;
- 最後連接被釋放。這之間一系列信息的傳輸都遵循HTTP。
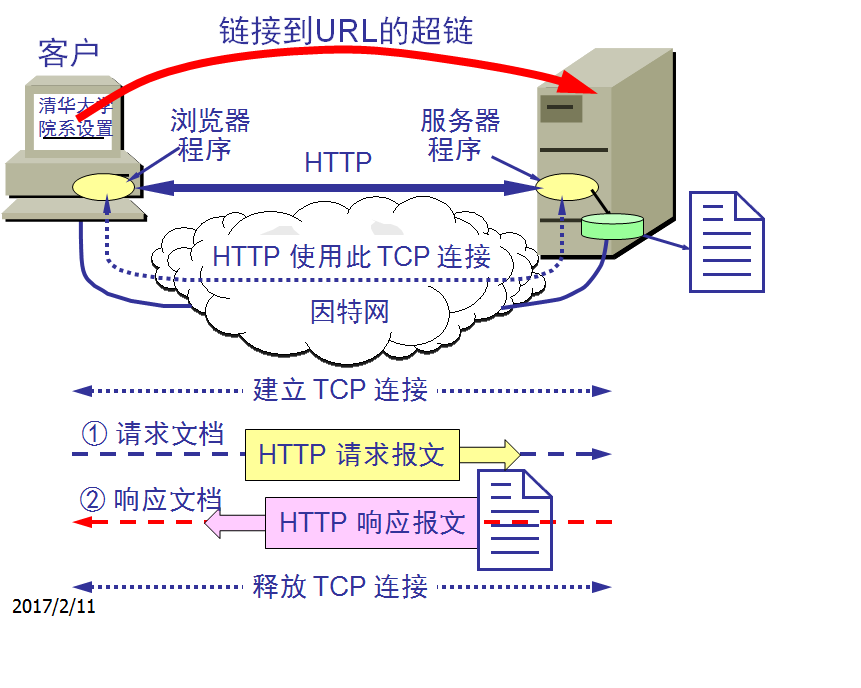
五、Web工作過程

上圖用戶點擊滑鼠後所發生的事件:
(1) 瀏覽器分析超鏈指向頁面的 URL;
(2) 瀏覽器向 DNS 請求解析 www.tsinghua.edu.cn 的 IP 地址;
(3) 功能變數名稱系統 DNS 解析出清華大學伺服器的 IP 地址;
(4) 瀏覽器與伺服器建立 TCP 連接;
(5) 瀏覽器遵循HTTP協議發出取文件命令:
GET /chn/yxsz/index.htm;
(6) 伺服器給出響應,把文件 index.htm 發給瀏覽器;
(7) TCP 連接釋放;
(8) 瀏覽器顯示“清華大學院系設置”文件 index.htm 中的所有文本。
六、HTTP 的報文種類
HTTP 有兩類報文:
請求報文——從客戶向伺服器發送請求報文。
響應報文——從伺服器到客戶的回答。
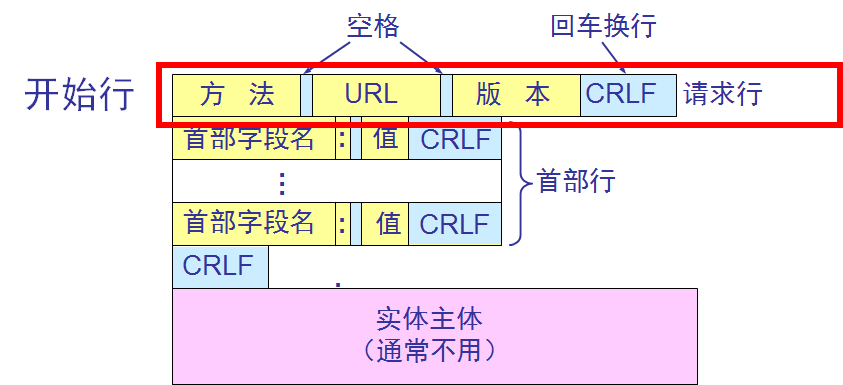
6.1 HTTP 的報文結構
6.1 請求報文

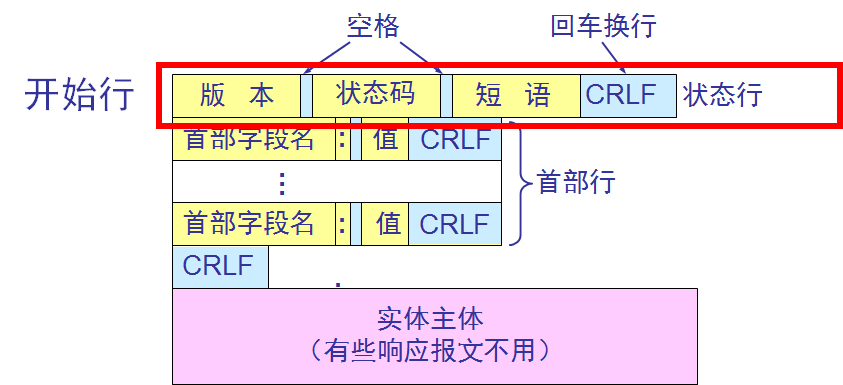
報文由三個部分組成,即開始行、首部行和實體主體。
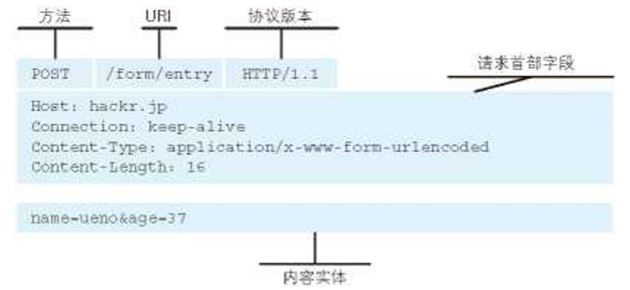
在請求報文中,開始行就是請求行。
1. 方法:
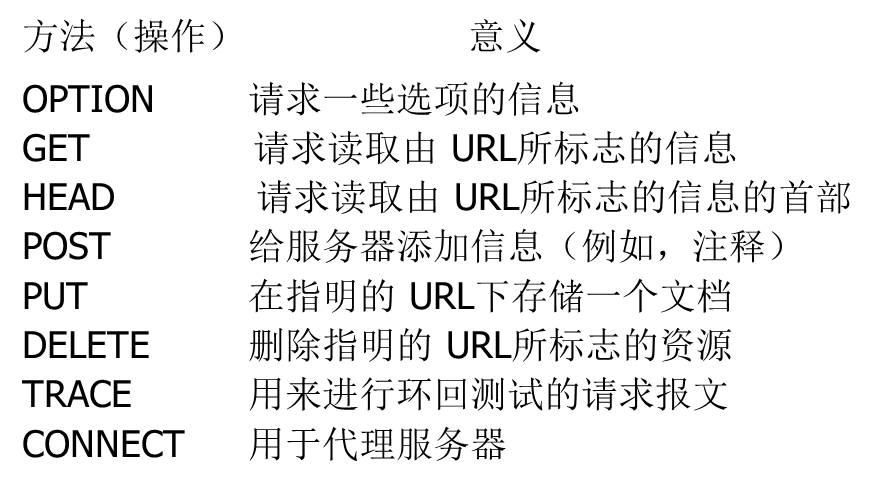
“方法”是面向對象技術中使用的專門名詞。所謂“方法”就是對所請求的對象進行的操作,因此這些方法實際上也就是一些命令。因此,請求報文的類型是由它所採用的方法決定的。
HTTP 請求報文的一些方法

2.URL
“URL”是所請求的資源的 URL。
3.版本
“版本”是 HTTP 的版本。
4.一個請求報文的例子:

6.2 響應報文

響應報文的開始行是狀態行。
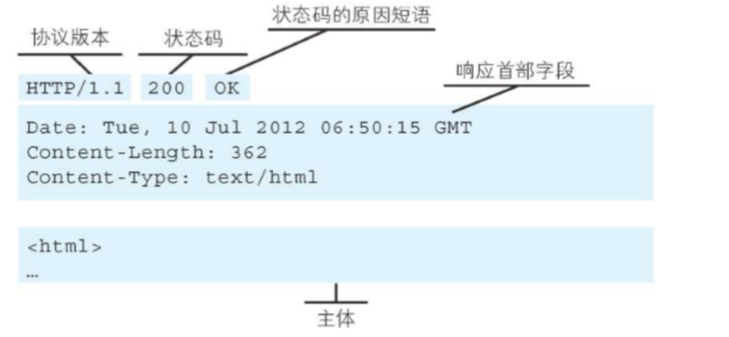
狀態行包括三項內容,即 HTTP 的版本,狀態碼,以及解釋狀態碼的簡單短語。
狀態碼都是三位數字 :
- 1xx 表示通知信息的,如請求收到了或正在進行處理。
- 2xx 表示成功,如接受或知道了。
- 3xx 表示重定向,表示要完成請求還必須採取進一步的行動。
- 4xx 表示客戶的差錯,如請求中有錯誤的語法或不能完成。
- 5xx 表示伺服器的差錯,如伺服器失效無法完成請求。
一個響應報文的例子:

6.3 使用WireShark實例分析
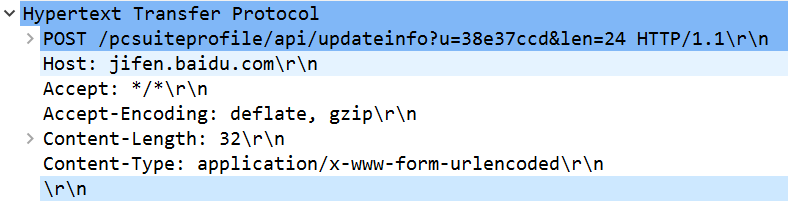
下麵是一個用wireShark獲取的http協議包:

可以看到這是post方法、url:/pcsuiteprofile/api/updateinfo?u=38e37ccd&len=24
版本:HTTP/1.1 \r\n:回車換行
首部欄位:Host、Accept、Content-Type、Content-Length等等。
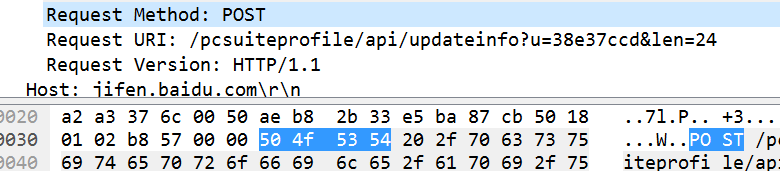
展開Post,具體分析,如圖:

選中post,下邊的16進位中顯示的是:50 4f 53 54正好是POST四個字母對應的16進位ASCII,可以自行去對比ASCII。
如果你不會用wireShark,可以看下這篇文章:https://community.emc.com/message/818739#818739,只看一就夠用了。
七、使用 Cookie 的狀態管理
HTTP 是無狀態協議,它不對之前發生過的請求和響應的狀態進行管理。也就是說,無法根據之前的狀態進行本次的請求處理。
Cookie 技術通過在請求和響應報文中寫入 Cookie 信息來控制客戶端的狀態。
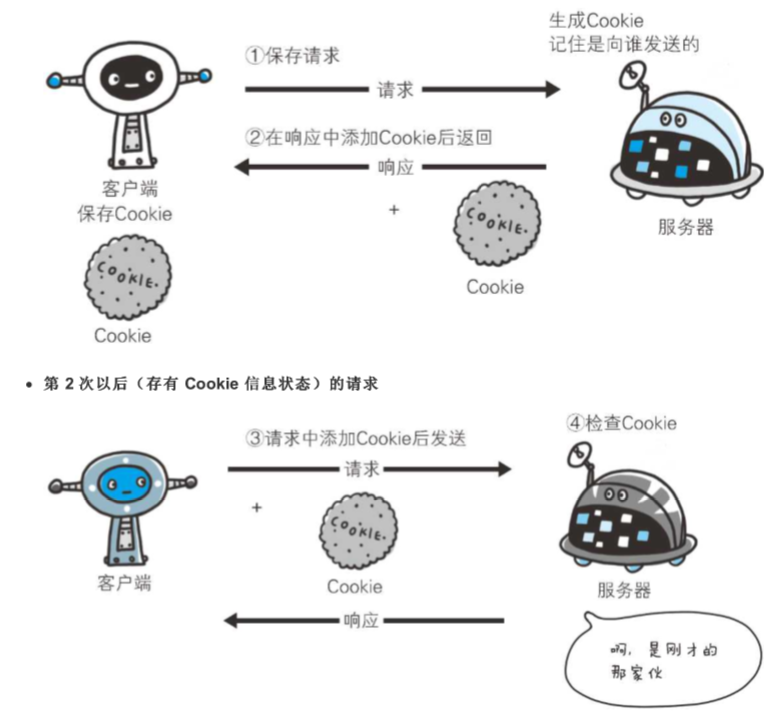
Cookie 會根據從伺服器端發送的響應報文內的一個叫做 Set-Cookie 的首部欄位信息,通知客戶端保存 Cookie。當下次客戶端再往該伺服器發送請求時,客戶端會自動在請求報文中加入 Cookie 值後發送出去。
伺服器端發現客戶端發送過來的 Cookie 後,會去檢查究竟是從哪一個客戶端發來的連接請求,然後對比服務 器上的記錄,最後得到之前的狀態信息。
1. 沒有 Cookie 信信息狀態下的請求

上圖展示了發生 Cookie 交互的情景,HTTP 請求報文和響應報文的內容如下。
1. 請求報文(沒有 Cookie 信息的狀態)
GET/reader/HTTP/1.1 Host:hackr.jp *首部欄位內沒有Cookie的相關信息
2. 響應報文(伺服器端生成 Cookie 信息)
HTTP/1.1200OK Date:Thu,12Jul201207:12:20GMT Server:Apache <Set-Cookie:sid=1342077140226724;path=/;expires=Wed,10-Oct-1207:12:20GMT> Content-Type:text/plain;charset=UTF-8
3. 請求報文(自動發送保存著的 Cookie 信息)
GET/image/HTTP/1.1 Host:hackr.jp Cookie:sid=1342077140226724
有關請求報文和響應報文內Cookie 對應的首部欄位,請參考之後的章節。
八、特點
HTTP協議永遠都是客戶端發起請求,伺服器回送響應。這樣就限制了使用HTTP協議,無法實現在客戶端沒有發起請求的時候,伺服器將消息推送給客戶端。
HTTP協議的主要特點可概括如下:
1、支持客戶/伺服器模式。支持基本認證和安全認證。
2、簡單快速:客戶向伺服器請求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、HEAD、POST。每種方法規定了客戶與伺服器聯繫的類型不同。由於HTTP協議簡單,使得HTTP伺服器的程式規模小,因而通信速度很快。
3、靈活:HTTP允許傳輸任意類型的數據對象。正在傳輸的類型由Content-Type加以標記。
4、HTTP 0.9和1.0使用非持續連接:限制每次連接只處理一個請求,伺服器處理完客戶的請求,並收到客戶的應答後,即斷開連接。HTTP 1.1使用持續連接:不必為每個web對象創建一個新的連接,一個連接可以傳送多個對象,採用這種方式可以節省傳輸時間。
5、無狀態:HTTP協議是無狀態協議。無狀態是指協議對於事務處理沒有記憶能力。缺少狀態意味著如果後續處理需要前面的信息,則它必須重傳,這樣可能導致每次連接傳送的數據量增大。
無狀態協議:
協議的狀態是指下一次傳輸可以“記住”這次傳輸信息的能力。
http是不會為了下一次連接而維護這次連接所傳輸的信息,為了保證伺服器記憶體。
比如客戶獲得一張網頁之後關閉瀏覽器,然後再一次啟動瀏覽器,再登陸該網站,但是伺服器並不知道客戶關閉了一次瀏覽器。
由於Web伺服器要面對很多瀏覽器的併發訪問,為了提高Web伺服器對併發訪問的處理能力,在設計HTTP協議時規定Web伺服器發送HTTP應答報文和文檔時,不保存發出請求的Web瀏覽器進程的任何狀態信息。這有可能出現一個瀏覽器在短短幾秒之內兩次訪問同一對象時,伺服器進程不會因為已經給它發過應答報文而不接受第二期服務請求。由於Web伺服器不保存發送請求的Web瀏覽器進程的任何信息,因此HTTP協議屬於無狀態協議(Stateless Protocol)。
HTTP協議是無狀態的和Connection: keep-alive的區別:
無狀態是指協議對於事務處理沒有記憶能力,伺服器不知道客戶端是什麼狀態。從另一方面講,打開一個伺服器上的網頁和你之前打開這個伺服器上的網頁之間沒有任何聯繫。
HTTP是一個無狀態的面向連接的協議,無狀態不代表HTTP不能保持TCP連接,更不能代表HTTP使用的是UDP協議(無連接)。
從HTTP/1.1起,預設都開啟了Keep-Alive,保持連接特性,簡單地說,當一個網頁打開完成後,客戶端和伺服器之間用於傳輸HTTP數據的TCP連接不會關閉,如果客戶端再次訪問這個伺服器上的網頁,會繼續使用這一條已經建立的連接。
Keep-Alive不會永久保持連接,它有一個保持時間,可以在不同的伺服器軟體(如Apache)中設定這個時間。
註:本篇文章只是對http進行了簡單的介紹,如果你想知道http的首部欄位是什麼意思,Accept、User-Agent、Connection等,https又是什麼,歡迎看之後的更新。
轉發請註明出處:http://www.cnblogs.com/jycboy/p/http1.html


