介紹了幾種清除浮動的方法
浮動主要是由浮動(float)屬性導致的頁面錯位現象,清除浮動不僅能解決頁面錯位的現象,還可以解決子元素浮動導致父元素背景無法自適應子元素高度的問題。在CSS樣式中,主要利用clear屬性中的both、left和right 3個屬性值清除由浮動產生的左、右浮動效果。
一、浮動現象例子
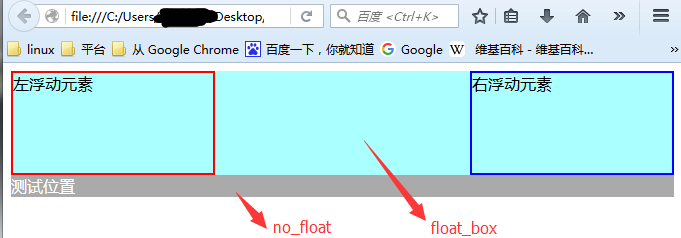
下麵舉一個很簡單的浮動的例子,假設一個float_box(背景色為#aff)中包含兩個div,且一個是左浮動(float:left),另一個是右浮動(float:right)。在float_box外再添加一個沒有浮動屬性的div(no_float),那麼代碼以及預期效果和實際效果如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 } 10 .float_left{ 11 float:left; 12 width: 200px; 13 height: 100px; 14 border: 2px solid #f00; 15 } 16 .float_right{ 17 float:right; 18 width: 200px; 19 height: 100px; 20 border: 2px solid #00f; 21 } 22 .no_float{ 23 color: #fff; 24 background-color: #aaa; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="float_box"> 30 <div class="float_left">左浮動元素</div> 31 <div class="float_right">右浮動元素</div> 32 </div> 33 <div class="no_float">測試位置</div> 34 35 </body> 36 </html>View Code


a.預期效果 b.實際效果
圖1 效果圖
二、消除浮動的方法
1.利用br元素的clear屬性
br標簽屬性中的clear屬性具有left、right和all三個屬性值,可以用來清除浮動。但是此種方法需要引入一個額外的br標簽,破壞了HTML的原有結構。代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 </style> 30 </head> 31 <body> 32 <div class="float_box"> 33 <div class="float_left">左浮動元素</div> 34 <div class="float_right">右浮動元素</div> 35 <br clear="all"> 36 </div> 37 <div class="no_float">測試位置</div> 38 </body> 39 </html>View Code
效果如圖1(a)所示。
2.利用css樣式中的clear屬性
a.引入br標簽,但是為其添加css修飾.clear_float{clear:both;},代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 .clear_float{ 30 clear: both; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="float_box"> 36 <div class="float_left">左浮動元素</div> 37 <div class="float_right">右浮動元素</div> 38 <br class="clear_float"> 39 </div> 40 <div class="no_float">測試位置</div> 41 </body> 42 </html>View Code
效果如圖1(a)所示。
b.在發生浮動的元素後的元素中添加.clear_float{clear:both;},避免引入多餘的HTML元素,代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 /*zoom: 1;*/ 10 /*overflow: hidden;*/ 11 } 12 .float_left{ 13 float:left; 14 width: 200px; 15 height: 100px; 16 border: 2px solid #f00; 17 } 18 .float_right{ 19 float:right; 20 width: 200px; 21 height: 100px; 22 border: 2px solid #00f; 23 } 24 .no_float{ 25 color: #fff; 26 background-color: #aaa; 27 /*clear: both;*/ 28 } 29 .clear_float{ 30 clear: both; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="float_box"> 36 <div class="float_left">左浮動元素</div> 37 <div class="float_right">右浮動元素</div> 38 </div> 39 <div class="no_float clear_float">測試位置</div> 40 </body> 41 </html>View Code
效果如下圖:

可以從上圖中看出,雖然這種方法清除了浮動的錯誤,但是float元素的父元素高度沒有適應float元素的高度(背景沒顏色)。
3.利用css中的overflow屬性
為float元素的父元素添加css屬性overflow:hidden,也可以清除浮動且高度適應。但是該屬性會使div溢出部分隱藏,存在弊端。代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 overflow: hidden; 10 } 11 .float_left{ 12 float:left; 13 width: 200px; 14 height: 100px; 15 border: 2px solid #f00; 16 } 17 .float_right{ 18 float:right; 19 width: 200px; 20 height: 100px; 21 border: 2px solid #00f; 22 } 23 .no_float{ 24 color: #fff; 25 background-color: #aaa; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="float_box"> 31 <div class="float_left">左浮動元素</div> 32 <div class="float_right">右浮動元素</div> 33 </div> 34 <div class="no_float">測試位置</div> 35 </body> 36 </html>View Code
效果如圖1(a)所示。
註:overflow:visible清除浮動只對ie瀏覽器有效,overflow:auto清除浮動且多層嵌套時,會對點擊事件產生影響。
4.利用css中的display:table屬性
為float元素的父元素添加css屬性display:table,也可以清除浮動且高度適應。但是會引起意想不到的後果。代碼如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css-test</title> 6 <style> 7 .float_box{ 8 background-color: #aff; 9 display:table; 10 } 11 .float_left{ 12 float:left; 13 width: 200px; 14 height: 100px; 15 border: 2px solid #f00; 16 } 17 .float_right{ 18 float:right; 19 width: 200px; 20 height: 100px; 21 border: 2px solid #00f; 22 } 23 .no_float{ 24 color: #fff; 25 background-color: #aaa; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="float_box"> 31 <div class="float_left">左浮動元素</div> 32 <div class="float_right">右浮動元素</div> 33 </div> 34 <div class="no_float">測試位置</div> 35 </body> 36 </html>View Code
效果如下圖所示:

5.利用css偽對象::after
清除浮動的條件之一是必須在浮動元素之後,因此只能利用::after而不使用::before (對於ie瀏覽器,需要9或以上才支持),代碼如下:

1 <!DOCTYPE html> 2 <html




