a.nodejs安裝 nodejs的安裝沒有什麼說的預設安裝即可。安裝包官網下載即可:nodejs官網 本人用的是window的安裝包node-v4.2.6-x64.msi 安裝完成後打開命令行查看使用node -v命令查看安裝node版本,有版本號展示說明安裝成功啦 需要創建一個文件夾作為node
a.nodejs安裝
nodejs的安裝沒有什麼說的預設安裝即可。安裝包官網下載即可:nodejs官網
本人用的是window的安裝包node-v4.2.6-x64.msi
安裝完成後打開命令行查看使用node -v命令查看安裝node版本,有版本號展示說明安裝成功啦

需要創建一個文件夾作為nodejs伺服器文件夾,比如本人在D:\chua下創建了一個chuaNodejs。這個文件夾將作為node服務端的根路徑,也就是一個獨立的工程。

nodejs的基礎使用可以參考菜鳥教程的基礎教程,這裡不分析了。本文是記錄本人的實例學習nodejs。
需要特別說明的是require使用相對路徑時相對的是當前文件。
b.npm
NPM是隨同NodeJS一起安裝的包管理工具,能解決NodeJS代碼部署上的很多問題,常見的使用場景有以下幾種:
1.從NPM伺服器下載第三方包到本地使用。
2.從NPM伺服器下載並安裝第三方命令行程式到本地使用。
3.將自己編寫的包或命令行程式上傳到NPM伺服器供別人使用。
由於新版的nodejs已經集成了npm,所以之前npm也一併安裝好了。同樣可以通過輸入 "npm -v" 來測試是否成功安裝。命令如下,出現版本提示表示安裝成功:

npm安裝命令為:"npm install " + 模塊名稱
比如有一個很好用的基於nodejs的框架express框架。Express 是一個簡潔而靈活的 node.js Web應用框架, 提供了一系列強大特性幫助你創建各種 Web 應用,和豐富的 HTTP 工具。使用 Express 可以快速地搭建一個完整功能的網站。我要構建的網站會基於這個框架,所以安裝先。
首先使用命令定位到我的伺服器目錄chuaNodejs,然後使用安裝命令

以上命令會將 Express 框架安裝在當前目錄的 node_modules 目錄中, node_modules 目錄下會自動創建 express 目錄, 並將其保存到依賴列表中(--save命令可以參考Ruthless npm的常用命令)。以下幾個重要的模塊是需要與 express 框架一起安裝的:
-
body-parser - node.js 中間件,用於處理 JSON, Raw, Text 和 URL 編碼的數據。
-
cookie-parser - 這就是一個解析Cookie的工具。通過req.cookies可以取到傳過來的cookie,並把它們轉成對象。
-
multer - node.js 中間件,用於處理 enctype="multipart/form-data"(設置表單的MIME編碼)的表單數據。
npm install body-parser --save npm install cookie-parser --save npm install multer --save
需要註意的是安裝分為npm 的包安裝分為本地安裝(local)、全局安裝(global)兩種,從命令行來看,差別隻是有沒有-g而已,比如
npm install express //本地安裝
npm install express -g //全局安裝
本地安裝
1. 將安裝包放在 ./node_modules 下(運行 npm 命令時所在的目錄),如果沒有 node_modules 目錄,會在當前執行 npm 命令的目錄下生成 node_modules 目錄。
2. 可以通過 require() 來引入本地安裝的包。
項目中的庫都不會全局安裝,npm install 時安裝在 ./node_modules 里,這些庫你只需要 require() 就能用了。
全局安裝
1. 將安裝包放在 /usr/local 下。
2. 可以直接在命令行里使用。
3. 不能通過 require() 來引入本地安裝的包。
一般安裝在全局的都是有命令行需求的包,比如 bower,你需要在命令行中使用 bower 這個命令。
測試:能否只安裝一次第三方包多個項目使用。本人當前的項目是chuaNodejs,在該項目下安裝了express。在此目錄下創建一個執行文件server.js,代碼如下(其中index.html是放在當前目錄下的,你可以自己隨便寫一個)
var express = require("express"); var app = express(); //指定靜態文件路勁static,可以直接訪問static下的文件test.png:http://localhost:8080/test.png app.use(express.static('static')); app.get("/",function(req,res){ console.log(__dirname); res.sendFile(__dirname + "/index.html") }) var server = app.listen(8080,function(){ var host = server.address().address; var port = server.address().port; console.log("應用實例,訪問地址為 http://%s:%s", host, port) })
執行server

瀏覽器訪問

這個時候我又寫了一個執行文件test.js放在當前目錄,源碼如下
var express = require('express'); var app = express(); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("應用實例,訪問地址為 http://%s:%s", host, port) })
然後也執行他,在瀏覽器中訪問效果為

說明同一個工程下可以監聽多個埠。如果同時執行的是一個埠(比如server.js和test.js同為8080埠)則會報錯,所以要避免

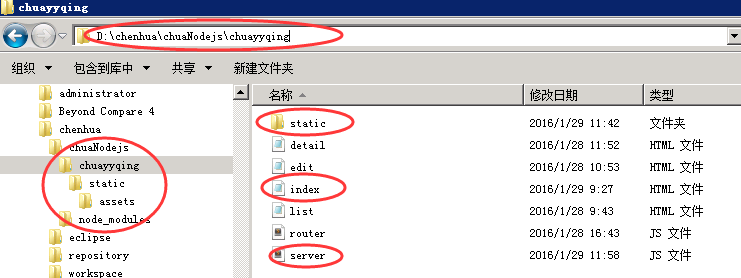
所以本人在chuaNodejs下建立了一個當獨的一個文件來作為一個獨立的項目,如下

其中server.js更改為(其中app.use(express.static('chuayyqing/static'))中的路徑是相對於express包的安裝根目錄的。當前express是安裝在chuaNodejs下的,所以路徑是相對於chuaNodejs目錄)
var express = require("express"); var app = express(); app.use(express.static('chuayyqing/static')); app.get("/",function(req,res){ console.log(__dirname); res.sendFile(__dirname + "/index.html") }) var server = app.listen(8080,function(){ var host = server.address().address; var port = server.address().port; console.log("應用實例,訪問地址為 http://%s:%s", host, port) })
執行代碼

去瀏覽器運行即可。
如果下次來了一個新項目,就可以在chuaNodejs目錄下再建一個文件來處理即可,照樣可以使用已經安裝好的express包。
在代碼中引用模塊(使用require引用模塊)分為以下幾類
1)http、fs、path等,原生模塊,這個是安裝nodejs的時候就已經安裝好的,代碼中直接使用,如require("http")。
2)./mod或../mod,相對路徑的文件模塊,這裡面每一個模塊就是一個js文件,比如server.js中引用同目錄下的test.js:require("./test.js")。
3)/pathtomodule/mod,絕對路徑的文件模塊。
4)mod,非原生模塊的文件模塊,比如第三方的包express,安裝成功以後直接使用,如require("express")。
今天的筆記就先到這裡,至少首頁可以跑起來了。
如果覺得本文不錯,請點擊右下方【推薦】!



