css3彈性盒子模型,box-flex,box-orient,box-direction,box-align與box-pack,box-lines,box-ordinal-group ...
1.box-flex屬性規定框的子元素是否可伸縮其尺寸。
父元素必須要聲明display:box;子元素才可以用box-flex。
語法:box-flex:value;
示例:
<style>
.test_box {display: -moz-box;display: -webkit-box;display:box;width: 800px;margin: 40px auto;padding: 20px;
background: #f0f3f9;}
.list {padding: 0 1em; font: bold 36px/200px monaco;text-shadow: 1px 1px #eee;}
.list_one { -moz-box-flex: 1;-webkit-box-flex: 1;box-flex: 1;background-color: yellow;}
.list_two{-moz-box-flex: 2;-webkit-box-flex: 2;box-flex: 2;background-color: #99CC00;}
.list_three {-moz-box-flex: 1;-webkit-box-flex: 1;box-flex: 1;background-color: paleturquoise;}
</style>
<div class="test_box">
<div class="list list_two">1</div>
<div class="list list_one">2</div>
<div class="list list_three">3</div>
</div>
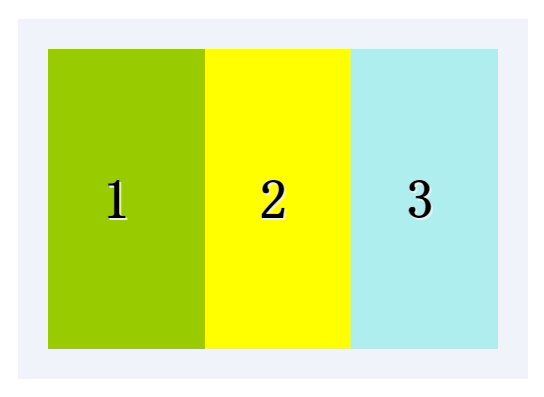
結果: 圖片

可以指定某個子元素的寬度,剩下的部分平分。
示例:
<style>
.test_box {display: -moz-box;display: -webkit-box;display: box;width: 800px;margin: 40px auto;padding: 20px;
background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/200px monaco;
text-shadow: 1px 1px #eee;}
.list_one {-moz-box-flex: 1;-webkit-box-flex: 1;box-flex: 1;background: #00CC99;}
.list_two {-moz-box-flex: 2;-webkit-box-flex: 2;box-flex: 2;background: #99FF00;}
.list_w300 { width: 300px; background: #CCCCFF}
</style>
<div class="test_box">
<div class="list list_two">1</div>
<div class="list list_one">2</div>
<div class="list list_w300">3</div>
</div>
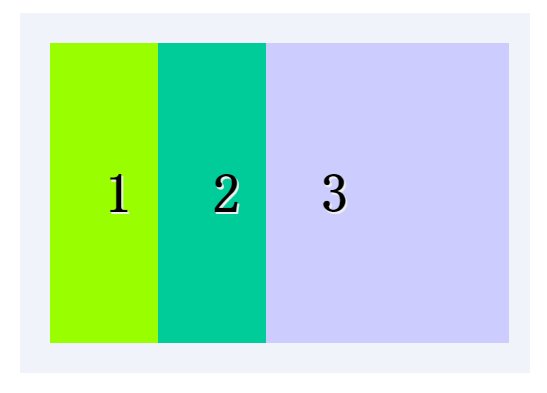
結果: 圖片

2.box-orient
用來確定子元素的方向,是橫著還是豎著。
可選值:horizontal | vertical | inline-axis | box-axis | inherit inline-axis是預設的 horizonta inline-axis 是一樣的讓元素橫著 vertical
box-axis 是一樣的讓元素縱列。
示例:
<style>
.test_box {width: 300px; margin: 0 auto;display: -moz-box;
display: -webkit-box;display: box;box-orient:horizontal;padding: 20px;background: #f0f3f9;}
.list{padding: 0 1em;font: bold 36px/120px monaco; text-shadow: 1px 1px #eee;-webkit-box-flex: 1;}
.one{background: #99FF00;}
.two{background: #00CC99}
.three{background:#CCCC00}
</style>
<div class="test_box">
<div class="list one">1</div>
<div class="list two">2</div>
<div class="list three">3</div>
</div>
結果:如圖

3.box-direction
用來確定子元素的排列順序。可選值:
onrmal | revers | inherit onrmal是預設值按著正常順序排列,從左到右
從前到後,revers表示反轉。
示例:
<style>
.test_box {display: -moz-box;display: -webkit-box;display: box;-moz-box-direction:reverse;-webkit-box-direction:reverse;
box-direction:reverse;width: 300px;margin: 20px auto;padding: 10px;background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/150px monaco;text-shadow: 1px 1px #eee;}
.list_one {-moz-box-flex: 1;-webkit-box-flex: 1;box-flex: 1;background: yellow;}
.list_two{-moz-box-flex: 2;-webkit-box-flex: 2;box-flex: 2;background: #99CC00;}
.three{background: #CCCCFF}
</style>
<div class="test_box">
<div class="list list_two">1</div>
<div class="list list_one">2</div>
<div class="list list_one three">3</div>
</div>
結果: 如圖

4.box-align與box-pack
決定盒子內部剩餘空間怎麼使用,行為效果為對齊方式。
box-align 為垂直方向上的空間利用,box-pack 為水平方向上的空間利用。
box-align 可選參數: start | end | center | baseline | stretch
stretch為預設父標簽的高度有多高,子元素就有多高。start表示底邊對齊
end 為底部對齊,center居中對齊,baseline 基線對齊。
示例:
<style>
.test_box {margin: 0 auto;display: -moz-box;display: -webkit-box;
display: -o-box;display: box;-moz-box-align:end;
-webkit-box-align:end; -o-box-align:end; box-align:end;
width: 300px;height: 200px;padding: 20px;background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/120px monaco;text-shadow: 1px 1px #eee;}
.one{background: #99FF00;}
.two{background: #00CC99}
.three{background:#CCCC00}
</style>
<div class="test_box">
<div class="list one">1</div>
<div class="list two" style="line-height:200px;">2</div>
<div class="list three">3</div>
</div>
結果:如圖

box-pack可選值: start | end | center | justify
start為預設值, justify表示兩端對齊。
示例:
<style>
.test_box {margin: 0 auto;display: -moz-box;display: -webkit-box;
display: -o-box;display: box;-moz-box-pack:justify;
-webkit-box-pack:justify; -o-box-pack:justify; box-pack:justify;
width: 300px;height: 200px;padding: 20px;background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/120px monaco;
text-shadow: 1px 1px #eee;}
.one{background: #99FF00;}
.two{background: #00CC99}
.three{background:#CCCC00}
</style>
<div class="test_box">
<div class="list one">1</div>
<div class="list two" style="line-height:200px;">2</div>
<div class="list three">3</div>
</div>
結果:如圖

5.box-lines
用來決定子元素是否可以換行顯示,有兩個可以選的值:single | mutiple
single 預設值,不換行。mutiple 換行多行顯示。
示例:
<style>
.test_box {margin: 0 auto;display: -moz-box;display: -webkit-box;
display: -o-box;display: box;-moz-box-lines:multiple;
-webkit-box-lines:multiple;-o-box-lines:multiple;
box-lines:multiple; width: 300px;
height: 200px;padding: 20px;background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/120px monaco;text-shadow: 1px 1px #eee;}
.one{background: #99FF00;}
.two{background: #00CC99}
.three{background:#CCCC00}
</style>
<div class="test_box">
<div class="list one">1</div>
<div class="list two" style="line-height:200px;">2</div>
<div class="list three">3</div>
</div>
結果:如圖

6.box-ordinal-group
改變子元素的順序,值為數字,數字越小越排在前面。
示例:
<style>
.test_box {display: -moz-box;display: -webkit-box;display: box;
width: 300px;margin: 40px auto;padding: 20px;background: #f0f3f9;}
.list {padding: 0 1em;font: bold 36px/200px monaco;text-shadow: 1px 1px #eee;}
.list_one {-moz-box-flex: 1;-webkit-box-flex: 1; box-flex: 1;
-moz-box-ordinal-group: 1;-webkit-box-ordinal-group: 1;box-ordinal-group: 1;background: #99CC00;}
.list_two{-moz-box-flex: 2;-webkit-box-flex: 2;box-flex: 2;-moz-box-ordinal-group: 2;-webkit-box-ordinal-group: 2;
box-ordinal-group: 2;background: #CC33CC;}
.three{ background: #CCCC00}
</style>
<div class="test_box">
<div class="list list_two">1</div>
<div class="list list_one">2</div>
<div class="list list_one three">3</div>
</div>
結果:如圖

demo下載https://github.com/ningmengxs/css3.git


