因為第一次用這個新框架做項目,不太熟悉,就找了angular-cli這個腳手架來搭建項目。 安裝了好多次,看了好多博文(博客園、csdn、腳本之家等),終於成功了。 依據本寶寶幫多位小伙伴安裝成功的經驗,現總結安裝angular-cli過程如下: 1、設置淘寶鏡像,在 .npmrc文件(該... ...
最近在學習angular2,並嘗試用這個框架來做公司的一個新項目。
終於要開始開發了,等了1個多月。
因為第一次用這個新框架做項目,不太熟悉,就找了angular-cli這個腳手架來搭建項目。
安裝了好多次,看了好多博文(博客園、csdn、腳本之家等),終於成功了。
依據本寶寶幫多位小伙伴安裝成功的經驗,現總結安裝angular-cli過程如下:
1、設置淘寶鏡像,在 .npmrc文件(該文件在C盤>用戶(或user)>你的電腦名字下就可找到)加入下麵一句:
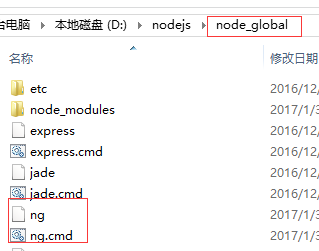
registry =npm cache clean 在檢查你全局的那些npm文件下還殘留下圖這兩個文件,有的話也要刪掉,刪掉後再用"npm install -g angular-cli@latest"安裝最新的angular-cli即可。
 安裝完畢後,試下ng -v 和ng --help,有顯示正確內容就成功了。
接下來,就可以用以下命令創建並運行項目:
安裝完畢後,試下ng -v 和ng --help,有顯示正確內容就成功了。
接下來,就可以用以下命令創建並運行項目:
ng new ProjectName //ProjectName為你的項目名
cd ProjectName
ng serve // 啟動項目
接下來在瀏覽器輸入http://localhost:4200/就可以看見項目了。
然而,這隻是開端,接下來才開始正式和angular2交鋒!!!
忘了說angular-cli雖然簡單方便,幫你搭建好所需環境,但簡單方便的對立面是不靈活,多了很多我們可能不想用的包、文件,所以有能力搭建項目的,還是自己搭建吧,過~


