JSPath(用JS更新OC代碼)臨時修複一些BUG需要這個方案庫:https://github.com/bang590/JSPatch工具: http://bang590.github.io/JSPatchConvertor/官網:http://jspatch.com下麵是我用js代碼寫的app的...
JSPath(用JS更新OC代碼)
臨時修複一些BUG需要這個方案
庫:https://github.com/bang590/JSPatch
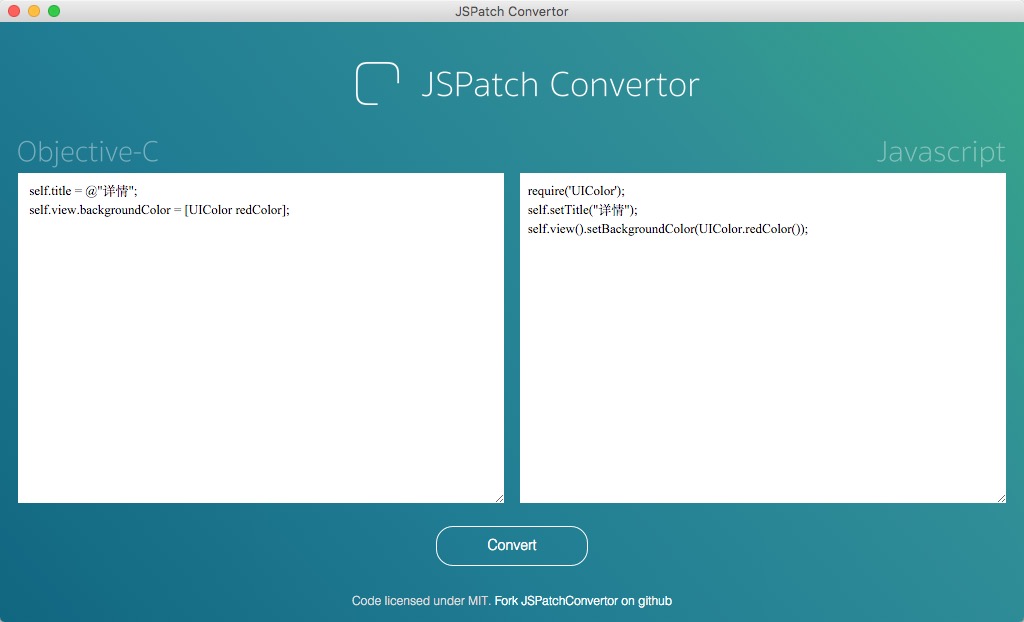
工具: http://bang590.github.io/JSPatchConvertor/
下麵是我用js代碼寫的app的一些類和方法
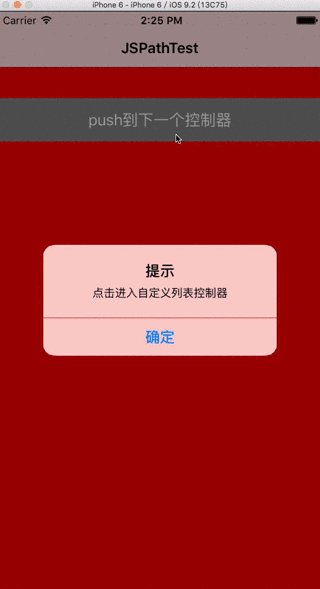
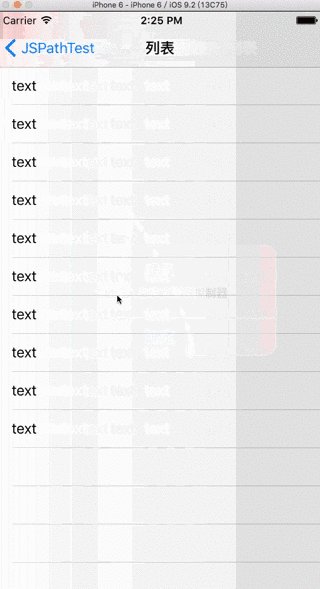
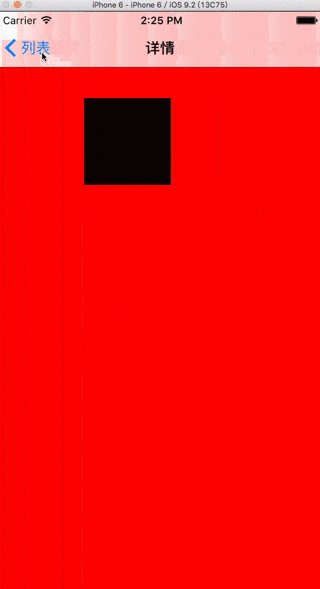
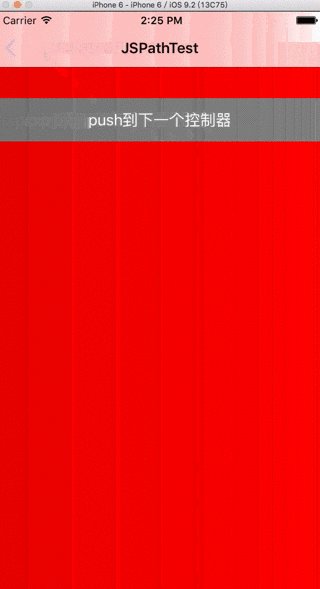
//defineClass重新定義現有的類並且覆蓋方法 //tips:我的使用方式,使用oc-js轉換工具轉換之後再微調,不然那些類的方法好難記住 //方法和方法之間需要用逗號隔開 require('UIAlertView')//需要使用該類就需要導入 defineClass('MainControl:<UIAlertViewDelegate>', { //這裡覆蓋了生命周期的一個方法,讓它列印一個信息 viewWillAppear: function(animated) { self.super().viewWillAppear(animated); console.log('生命周期-視圖將要顯示') }, //這裡覆蓋了oc中的showText使其調用為空 showText: function() { }, //按鈕點擊監聽事件 handleBtn: function(sender) { console.log('測試1111') var testString = "測試的字元串" console.log('click btn ' + testString) //初始化一個alertView var temAlertView = UIAlertView.alloc(). initWithTitle_message_delegate_cancelButtonTitle_otherButtonTitles("提示","點擊進入自定義列表控制器", self, "確定", null); temAlertView.show() }, //alertView的代理 alertView_willDismissWithButtonIndex: function(alertView, idx) { //控制器跳轉 var control = CustomTableControl.alloc().init(); self.navigationController().pushViewController_animated(control, YES) } }) //我自己創建一個控制器(自定義列表控制器) require('UITableViewCell') defineClass('CustomTableControl: UITableViewController', { //生命周期 viewDidLoad: function() { self.super().viewDidLoad(); self.setTitle("列表"); self.tableView().registerClass_forCellReuseIdentifier(UITableViewCell.class(), "cellID"); }, //代理 tableView_numberOfRowsInSection: function(tableView, section) { return 10; }, tableView_cellForRowAtIndexPath: function(tableView, indexPath) { //創建cell var cell = tableView.dequeueReusableCellWithIdentifier("cellID"); cell.textLabel().setText("text"); return cell; }, tableView_didSelectRowAtIndexPath: function(tableView, indexPath) { var control = CustomDeatilControl.alloc().init(); self.navigationController().pushViewController_animated(control, YES) }, }) require('UIColor,UIView'); //自己創建的一個視圖控制器 defineClass('CustomDeatilControl: UIViewController', { //生命周期 viewDidLoad: function() { self.super().viewDidLoad(); self.setTitle("詳情"); self.view().setBackgroundColor(UIColor.redColor()); //frame初始化要這種格式 UIView.alloc().initWithFrame({x:20, y:20, width:100, height:100}); var view = UIView.alloc().initWithFrame({x:100, y:100, width:100, height:100}); view.setBackgroundColor(UIColor.blackColor()); self.view().addSubview(view); }, })
效果圖:

一般情況下我們照著下麵方法的使用,已經能處理很多事情了
//require require('UIView, UIColor, UISlider, NSIndexPath') // Invoke class method var redColor = UIColor.redColor(); // Invoke instance method var view = UIView.alloc().init(); view.setNeedsLayout(); // set proerty view.setBackgroundColor(redColor); // get property var bgColor = view.backgroundColor(); // multi-params method (use underline to separate) // OC:NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:1]; var indexPath = NSIndexPath.indexPathForRow_inSection(0, 1); // method name contains underline (use double undeline to represent) // OC: [JPObject _privateMethod]; JPObject.__privateMethod() // use .toJS() to convert NSArray / NSString / NSDictionary to JS type. var arr = require('NSMutableArray').alloc().init() arr.addObject("JS") jsArr = arr.toJS() console.log(jsArr.push("Patch").join('')) //output: JSPatch // use hashes to represent struct like CGRect / CGSize / CGPoint / NSRange var view = UIView.alloc().initWithFrame({x:20, y:20, width:100, height:100}); var x = view.bounds().x; // wrap function with `block()` when passing block from JS to OC // OC Method: + (void)request:(void(^)(NSString *content, BOOL success))callback require('JPObject').request(block("NSString *, BOOL", function(ctn, succ) { if (succ) log(ctn) })); // GCD dispatch_after(function(1.0, function(){ // do something })) dispatch_async_main(function(){ // do something })
推薦使用oc轉js代碼和自己改進細節方法使用,提高效率

demo鏈接:http://pan.baidu.com/s/1skcIKVz


