作者:漫凱維奇 來源:【教程】jQuery打造動態下滑菜單Tip:這隻是一個轉載,源代碼可以在上面的來源博文中下載此教程將分步講解如何使用JQuery和CSS打造一個炫酷動感菜單。效果如下:效果實現步驟如下:1.HTML結構的實現,跟平常的菜單代碼沒有什麼區別: Home...
作者:漫凱維奇 來源:【教程】jQuery打造動態下滑菜單
Tip:這隻是一個轉載,源代碼可以在上面的來源博文中下載
此教程將分步講解如何使用JQuery和CSS打造一個炫酷動感菜單。效果如下:
效果實現步驟如下:
1.HTML結構的實現,跟平常的菜單代碼沒有什麼區別:
<div id="menu" class="menu"> <ul> <li><a href="javascript:;">Home</a></li> <li><a href="javascript:;">HTML/CSS</a></li> <li><a href="javascript:;">JavaScript</a></li> <li><a href="javascript:;">Resources</a></li> <li><a href="javascript:;">Tutorials</a></li> <li><a href="javascript:;">About</a></li> </ul> </div>
關鍵在於利用腳本在每個錨點(a元素)中建立幾個分隔層,這樣就可以在滑鼠懸停時分別控制它們產生動畫。為此,我們要在DOM載入完成時候修改DOM的結構,使得每個錨點代碼變成如下:
<a href="javascript:;"> <span class="out">Home</span> <span class="bg"></span> <span class="over">Home</span> </a>
原先的每個錨點中的內容會被附加到兩個span元素(.out和.over)裡面,另外一個span元素(.bg)為背景圖片層。
2.CSS樣式如下,示例展示了兩種顯示方式,您也可以自由定製自己的樣式,以設計出更炫酷的菜單,這裡提供基本的樣式和解釋:
/* 以下是菜單基本的樣式 */.menu ul li { float: left; /* 菜單子元素的內容超出不可見 */ overflow: hidden; /* 以下省略部分代碼 */ } .menu ul li a { /* 必須是相對定位 */ position: relative; display: block; width: 110px; /* 以下省略部分代碼 */ } .menu ul li a span { /* 所有層將使用絕對定位 */ position: absolute; left: 0; width: 110px; } .menu ul li a span.out { top: 0px; } .menu ul li a span.over, .menu ul li a span.bg { /* 起初.over層和.bg層相對a元素-45px以達到隱藏的效果 */ top: -45px; } /* 以下是使用背景圖的示例 */ #menu { /* 菜單背景 */ background:url(bg_menu.gif) scroll 0 -1px repeat-x; border:1px solid #CCC; } #menu ul li a { color: #000; } #menu ul li a span.over { color: #FFF; } #menu ul li span.bg { /* 指定高度和背景圖 */ height: 45px; background: url(bg_over.gif) center center no-repeat; }
3.最後就是Javascript 代碼
首先要做的是,實現步驟1中所說的,在DOM載入完成後修改其DOM結構,具體做法如下:
// 把每個a中的內容包含到一個層(span.out)中,// 然後再在span.out層後面追加背景圖層(span.bg) $("#menu li a").wrapInner( '<span class="out"></span>' ).append( '<span class="bg"></span>' ); // 迴圈為菜單的a每個添加一個層(span.over) $("#menu li a").each(function() { $( '<span class="over">' + $(this).text() + '</span>' ).appendTo( this ); });
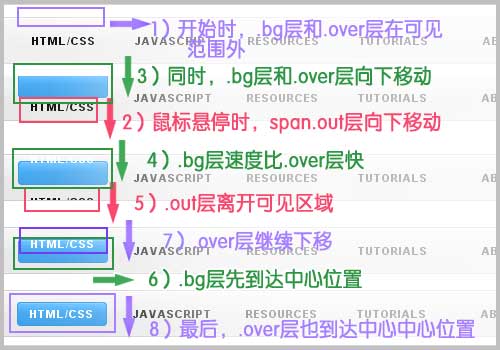
在講動畫代碼之前,先看一下動畫的過程,如下圖所示:

在步驟1中我們知道DOM載入後,a元素中建立了幾個分隔層,在步驟2中,CSS樣式中,我們設置了span.bg和span.over層的top屬性為-45px,因為span元素已設置為絕對定位,它將相對於li a 元素向上-45px,因為li元素內容超出不可見,所以開始時,.bg層和.over層位於空間範圍外。
我們要設置的動畫過程是,當滑鼠懸停時,三個層同時向下移動,span.out層向下移動至移除可見範圍,span.over和span.bg移動進入可見區域,設置span.bg速度比span.over速度稍快,錯位產生更加效果。
要實現這樣動畫效果,使用jQuery的.animate()方法很容易就可以實現,以下是JS代碼和解釋:
$("#menu li a").hover(function() {
// 滑鼠懸停時候被觸發的函數
$(".out",this).stop().animate({'top':'45px'},250);//下滑至隱藏
$(".over",this).stop().animate({'top':'0px'},250); //下滑至顯示
$(".bg",this).stop().animate({'top':'0px'},120); //下滑至顯示
}, function() {
// 滑鼠移出時候被觸發的函數
$(".out",this).stop().animate({'top':'0px'},250); //上滑至顯示
$(".over",this).stop().animate({'top':'-45px'},250);//上滑至隱藏
$(".bg",this).stop().animate({'top':'-45px'},120);//上滑至隱藏
});
4.That's all.


