在iphone裡面,應用都會在“設置”裡面有個專屬的應用設置,選擇該菜單界面,用戶便可以在其中輸入和更改各種選項,協助用戶更便捷設置個人喜好與習慣。在這一節中,希望能通過對捆綁包(bundle)的介紹以及plist文件等的運用,探討用戶預設機制中,應用設置的開發與調用。【本次開發環境: Xco...
在iphone裡面,應用都會在“設置”裡面有個專屬的應用設置,選擇該菜單界面,用戶便可以在其中輸入和更改各種選項,協助用戶更便捷設置個人喜好與習慣。
在這一節中,希望能通過對捆綁包(bundle)的介紹以及plist文件等的運用,探討用戶預設機制中,應用設置的開發與調用。
【本次開發環境: Xcode:7.2 iOS Simulator:iphone6S plus By:啊左】
一、設置捆綁包(bundle)介紹與界面展示
設置捆綁包(bundle)是應用自帶的一組文件,用戶可以通過它進行輸入與更改應用的偏好設置。例如【圖1】,最底下就是開發的命名為:“應用設置”的app應用。

【圖1 設置應用界面】
設置應用充當著ios用戶預設設置(User Ddefault)機制的通用用戶界面的角色。用戶預設設置是保存和獲取偏好設置的系統的一部分。在ios應用中,用戶預設設置由NSUserDefaults類實現(同樣,在mac中,也是通過這個類來保存和讀取偏好設置的)。
NSUserDefaults與NSDictinary?
應用通過NSUserDefaults用鍵值對的方式來讀取和保存偏好設置數據,與通過鍵從NSDictionary對象中獲取數據一樣,不同之處在於NSUserDefaults中的數據會被持久保存到文件系統中,而不是存儲到記憶體中的對象實例中。
本節將通過開發一個應用,添加並配置一個bundle包。 然後從應用訪問並且編輯這些偏好設置,以及從系統偏好設置中編輯,使app控制項數據發生變化。
在這個過程,進行數據同步與更新。
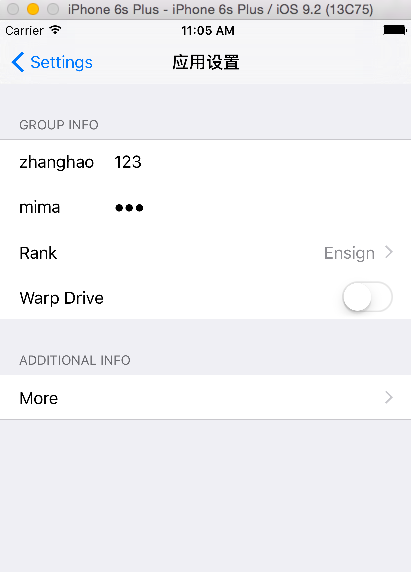
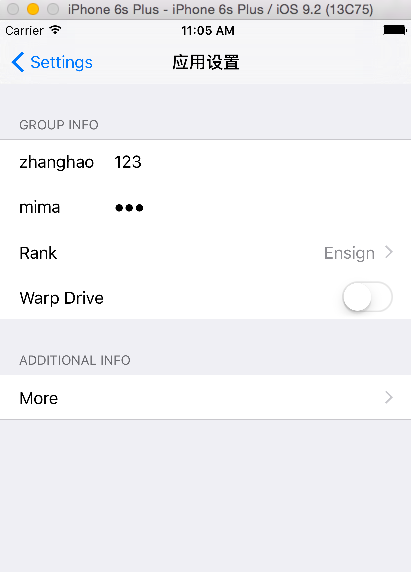
設置界面【圖2】如下:


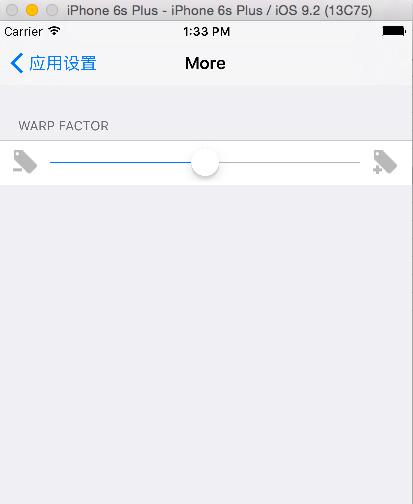
【圖2 應用設置界面 】(此app名稱就叫“應用設置”。。 其中,More為最後一個選項的子視圖)
app 應用的界面【圖3】如下:


【圖3 app應用界面】
所以,就開始創建項目吧~~
二、創建boundle包
1、首先通過 創建一個叫“應用設置”的項目,記得將Devices勾選為iphone或是universal,取消勾選Use CoreData。
創建一個叫“應用設置”的項目,記得將Devices勾選為iphone或是universal,取消勾選Use CoreData。
2、創建bundle捆綁包:
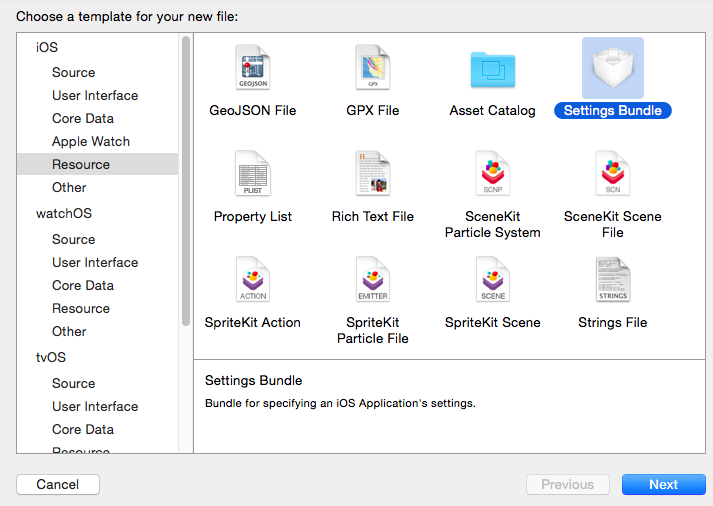
點擊“應用設置”文件夾,然後從左上角選擇File->New->File,選擇ios部分中的Resource,選擇設置Bundle圖標(參見圖4 )點擊Next,名字保留預設的Settings,點擊Create。

【圖4 創建bundle包】
此時可以看到這樣的一個“Setting.bundle”捆綁包 ,展開.bundle設置,能看到"en.Iproj"這個文件夾,主要用與本地化應用,本文不討論本地化應用這個內容,主要介紹Root.plist。
,展開.bundle設置,能看到"en.Iproj"這個文件夾,主要用與本地化應用,本文不討論本地化應用這個內容,主要介紹Root.plist。
3、設置屬性列表
點擊Root.plist,查看編輯器視窗,可以看到Xcode的屬性列表編輯器(參見圖5),

【圖5 屬性列表 上面 Key:鍵 Type:類型 Value:值】
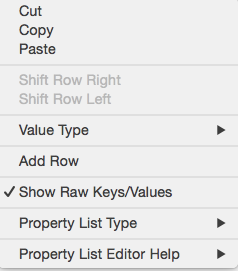
如果你的編輯視窗與圖看起來不一樣,右鍵空白處,在彈出的菜單中選擇:"Show Raw Keys/Values"。如下圖:
【註意:本文討論的屬性列表plist文件中的圖片,都是以"Show Raw Keys/Values"】

【圖6 Show Raw Keys/Values】
查看plist中各項組織結構。屬性列表本質上就是字典。在存儲的各個條目的類型與值,都要通過特定的鍵key來檢索他們,這種使用方法與NSDictionary Boolean、Data、Date、Number、String可以保存數據;另外,除了Dictionary也可以做為保存字典的節點外,還有Array節點,也是可以儲存含有其他節點的有序列表。其中,其中Dictionary和Array是唯一能夠包含其他節點的屬性列表節點類型。
(註:雖然平時用的NSDictionary可以使用大多數對象做為鍵,但屬性列表中的Dictionary節點中鍵必須為字元串類型的,但是可以選擇任意節點類型做為該鍵的值。)
下麵介紹Root.plist中各項的設置與編輯
其中可以看到StringsTable這個條目,用於將應用轉換為另一種語言,本文不會使用到它,但是也可以留著,雖然沒有多大用。。
除了StringsTable,屬性列表還有一個名為“PreferenceSpecifiers”的節點,是一個數組,這個數組節點保存的一組Dictionary節點,每個Dictionary節點都代表著用戶可修改的一個偏好設置項或用戶可以訪問的一個設置頁面的子視圖。
你會註意到這個屬性列表模板中,有4個Item節點,在本應用中沒有實際作用,所以分別點擊Item1到3,按delet依次刪除它們,只留下Item0。
(技巧:要在屬性列表中選擇一項,最好是單擊Key列的一端或者另一端,否則容易打開Key列的下拉菜單。)
點擊Item0左邊的三角形展開, 可以看到2行數據。 其中Type鍵的值PSGroupSpecifier說明該條目是一個新分組的開始,緊跟其後的每個條目都會是此分組的一部分,直到有個新的Type鍵的值為PSGroupSpecifier才開始另一個分組。因此在PSGroupSpecifier中的Item0在屬性列表中必須始終為PSGroupSpecifier類型,這樣確保每個設置列表中都會至少有一個分組存在。
Item0中的Title鍵,用與設置這個組上的標題。後面我們可以在系統設置上面看到。
仔細觀察Item0(Group - Group)中,第一個Group代表Type項的值,第二個Group代表Titile項的值。這是Xcode有助於只管觀察捆綁包內容的便捷方式。
我們將Item0中的Title將它從Group改為Group Info。
下麵我們在設置中添加一個讓用戶輸入賬號和密碼的2個文本框。
首先點擊Item0左邊展開的三角形,使它關閉,然後選擇Item0按下return鍵。
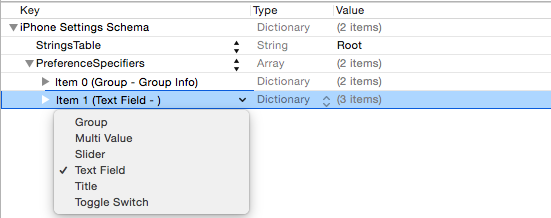
此時添加了一個新的與Item0的同級行,出現一個下拉菜單【圖7】,顯示預設值TextField。選擇TextField,讓菜單消失。

【圖7 】
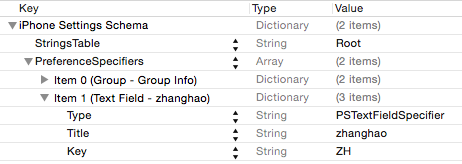
展開Item1,可以看到如【圖8】,把它的標題Title鍵的值改為zhanghao(用於顯示在設置中),Key鍵的值改為ZH(做為我們獲取和編輯這個文本框的鍵,工作方式與Dictionary相似)

【圖8】
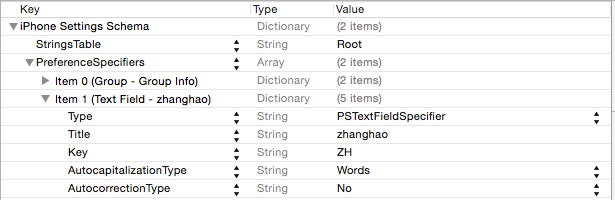
在Item的最後一行,也就是Key這行,按下return鍵添加一個新行,將其鍵設置為AutocapitalizationType,並且點擊這一行最右邊的 ,選擇Words(表示文本框用戶輸入本文本框時,自動將每個單詞改成首字母大寫),也可以自己輸入。
,選擇Words(表示文本框用戶輸入本文本框時,自動將每個單詞改成首字母大寫),也可以自己輸入。
同理,添加AutocorrectionType選擇No(表示不會自動更正輸入到該文本框中的值),也可以自己輸入。
(記住標題是用來顯示在設置屏幕上面的;鍵是用來存儲值的;)

【圖9】
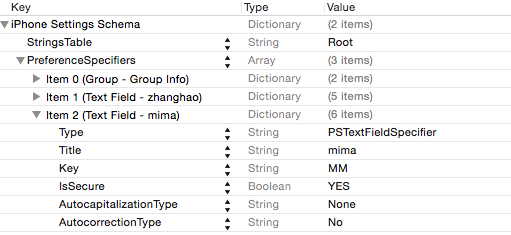
接下來添加密碼這一文本框欄,可以通過添加Item1的方法,添加Item2條目,每一行的條目數據如【圖10】,其中IsSecure為Boolean,表示此文本框是隱藏用戶輸入文字的密碼框。(當然,Item2的創建也可以通過點擊Item1,按Command+C,再按Command+V,複製出相同的新條目Item2,然後展開Item2修改其中的值,再增加IsSecure項。)
【圖10】
4、添加應用的圖標,運行看系統設置中的變化。
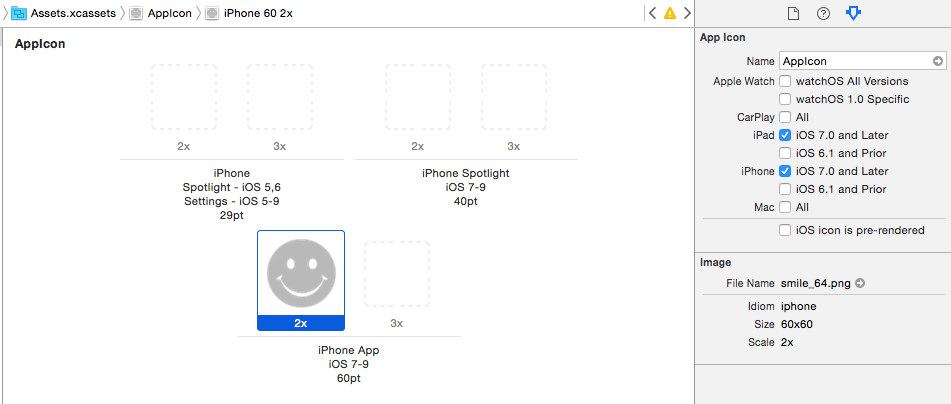
點擊文件夾中的Assets.xcassets。在點擊裡面的AppIcon項,如下【圖11】,可以看到從左到右三類圖標的設置。
第一個用來在iphone的主屏幕上顯示你的應用;第二個會在iphone上使用Spolight搜索到應用時出現;第三個則顯示在“設置”應用中;
如果需要自己處理圖片,可以點擊需要設置的方框,如圖11,Siz為60x60,但是它的要求是2x的,因此需要圖片大小為120x120的。
(可以用mac自帶的圖片瀏覽器處理:雙擊打開待處理的圖片,點擊屏幕上方:工具->調整大小,在填進120x120時,記得選擇的單位是像素!)

【圖11】
此時我們只需要設置系統中應用“設置”的圖標即可。按Command+R運行項目~~~
這時候,模擬器打開的是一個空白的項目,不急。我們先點擊模擬器然後按 Command+Shift+H,返回模擬器的屏幕主頁,在界面上面找到與手機裡面一樣的應用設置: ,這時候,我們拉到最下麵,可以看到多出了
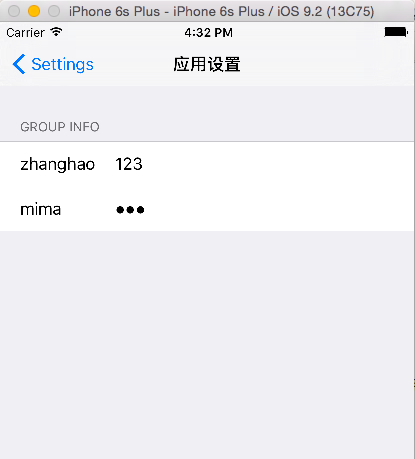
,這時候,我們拉到最下麵,可以看到多出了![]() 這一行,點擊如下圖,可以我們創建的賬號和密碼文本框輸入:
這一行,點擊如下圖,可以我們創建的賬號和密碼文本框輸入:

【圖12】
這就是以上通過bundle包進行設置的方法展示。
下麵我們繼續添加幾項。
Item3:多值欄位。
摺疊Item2之後點擊,按下return鍵添加Item3,在Key這一列彈出的菜單中選擇MultiValue,單擊左邊三角形展開Item3,用之前編輯列表的方法,編輯增加以下6行條目,使其如下圖內容一致。

【圖13】
其中,Ttiles數組,用於保存可供用戶選擇的一組值;
Values數組,用於保存用戶預設設置中存儲的一組值;
Ttiles與Values中的每一項都是對應的,因此,如果用戶選擇第一項,設置應用實際保存的是Values數組的第一個值,但用戶看到的是Titles的第一項。因此這種Ttiles/Values對方便為用戶提供易於理解選擇。創建Item3時,最下麵的“Default Value”行為Xcode自動添加的,代表預設值,將其值設為第一個的Ensign即可。
這就是多值欄位的創建。
Item4:開關設置
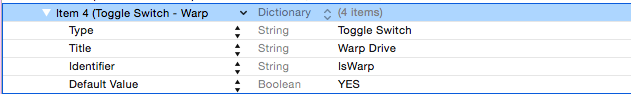
用閉合Item3,按下return鍵,創建Item4,在彈出的菜單選擇:“Toggle Switch”,設置為以下內容

【圖14】
接下來添加滑動條:
按照以上方法,分別創建Item5和Item6:如【圖15】
Item5表示設置另外一個分組,且標題為“Warp Factor”。
Item6中,下麵值分別代表,
Minimum Value:最小值; Maximum Value:最大值;
Min Value Image Filename:滑塊最左端圖標; Max Value Image Filename:滑塊最右端圖標;
(註意:滑塊2個圖標文件 tag_remove_24 和 tag_add_24 不能只放在主文件夾中,而是需要放在Settings捆綁包中,才能夠通過 Min/Max Value Image Filename 設置使用。)

【圖15 Item5、Item6的設置】
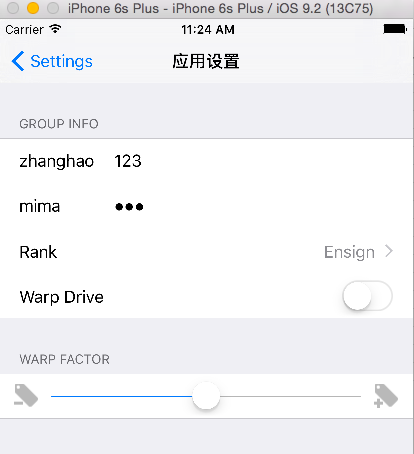
此時可以運行看看效果。

【圖16 添加Item4、5、6之後】
有時候,我們需要在主設置視圖中添加子視圖。例如說,當我們希望滑塊與賬號密碼的設置不在同一個視圖界面,而是通過進入另一個子視圖設置。
我們可以向捆綁包添加2個新的Item如下:

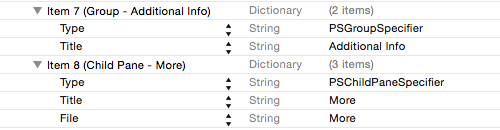
【圖17】(Item7表示添加一個新的分組,可以點擊複製Item0然後粘貼添加新的分組Item7,Item8表子視圖,其中Filename對應的More表示子視圖由“More.plist”載入。)
接下來,我們需要新增一個名為“More.plist”屬性文件,可以先添加放在主文件里。
【圖18 添加plist文件】
然後點擊“Root.plist”中的Preference Items項,然後複製到More.plist屬性列表上面,刪除除了Item5和Itme6外其他項,如圖:
【圖19 編輯More.plist屬性列表】
需要註意的是,Xcode中不允許直接向設置捆綁包添加新文件,因此需要通過右鍵"Setting.bundle"選擇“show in Finder”打開視窗,然後把More.plist文件拖拽進去。
現在我們以後完成設置捆綁包的基本相關操作了。效果如【圖20】,我們可以編譯,運行測試項目應用的系統設置。也可以自己動手試試更改屬性列表中的其他項。
下一節我們將探討如何讀取應用中的設置。


【圖20 效果圖】
By:啊左~



