看過我WPF 微信 MVVM這篇文章的朋友,應該知道我裡面提到了我有一個小號是無法獲取列表的,始終也沒找到原因。 前兩天經過GitHub上h4dex大神的指導,知道了原因,是因為微信在登錄以後,web微信採取了不同的功能變數名稱來相容各種用戶。 下麵是大神提供的js代碼和C#代碼 function () { ...
看過我WPF 微信 MVVM這篇文章的朋友,應該知道我裡面提到了我有一個小號是無法獲取列表的,始終也沒找到原因。
前兩天經過GitHub上h4dex大神的指導,知道了原因,是因為微信在登錄以後,web微信採取了不同的功能變數名稱來相容各種用戶。
下麵是大神提供的js代碼和C#代碼

function () { var e = location.host, t = 'weixin.qq.com', o = 'file.wx.qq.com', n = 'webpush.weixin.qq.com'; e.indexOf('wx2.qq.com') > - 1 ? (t = 'weixin.qq.com', o = 'file2.wx.qq.com', n = 'webpush2.weixin.qq.com') : e.indexOf('qq.com') > - 1 ? (t = 'weixin.qq.com', o = 'file.wx.qq.com', n = 'webpush.weixin.qq.com') : e.indexOf('web1.wechat.com') > - 1 ? (t = 'wechat.com', o = 'file1.wechat.com', n = 'webpush1.wechat.com') : e.indexOf('web2.wechat.com') > - 1 ? (t = 'wechat.com', o = 'file2.wechat.com', n = 'webpush2.wechat.com') : e.indexOf('wechat.com') > - 1 ? (t = 'wechat.com', o = 'file.wechat.com', n = 'webpush.wechat.com') : e.indexOf('web1.wechatapp.com') > - 1 ? (t = 'wechatapp.com', o = 'file1.wechatapp.com', n = 'webpush1.wechatapp.com') : (t = 'wechatapp.com', o = 'file.wechatapp.com', n = 'webpush.wechatapp.com'); }js

public object LoginCheck() { if(this.string_0 != null) { string[] strArray = new string[6]; strArray[0] = this.string_7; strArray[1] = this.string_0; strArray[2] = "&tip=0&r="; TimeSpan span = (TimeSpan)(DateTime.Now.ToUniversalTime() - new DateTime(0x7b2, 1, 1)); long totalMilliseconds = (long) span.TotalMilliseconds; strArray[3] = totalMilliseconds.ToString(); strArray[4] = "&_="; span = (TimeSpan)(DateTime.Now.ToUniversalTime() - new DateTime(0x7b2, 1, 1)); strArray[5] = ((long) span.TotalMilliseconds).ToString(); byte[] bytes = this.httpService_0.SendGetRequest(string.Concat(strArray)); string str2 = Encoding.UTF8.GetString(bytes); if(str2.Contains("=201")) { string s = str2.Split(new string[] { "'" }, StringSplitOptions.None)[1].Split(new char[] { ',' })[1]; byte[] buffer = Convert.FromBase64String(s); MemoryStream stream = new MemoryStream(buffer, 0, buffer.Length); stream.Write(buffer, 0, buffer.Length); return Image.FromStream(stream); } if(str2.Contains("=200")) { string str3 = str2.Split(new string[] { "\"" }, StringSplitOptions.None)[1]; string domain = CheckData.Getdomain(str3); if(domain.IndexOf("wx2.qq.com") > -1) { this.string_1 = "https://wx2.qq.com/"; this.string_2 = "https://wx2.qq.com"; this.string_4 = "https://file2.wx.qq.com"; this.string_3 = "https://webpush2.weixin.qq.com"; return str3; } if(domain.IndexOf("qq.com") > -1) { this.string_2 = "https://wx.qq.com"; this.string_4 = "https://file.wx.qq.com"; this.string_3 = "https://webpush.weixin.qq.com"; return str3; } if(domain.IndexOf("web1.wechat.com") > -1) { this.string_2 = "https://web.wechat.com"; this.string_4 = "https://file1.wechat.com"; this.string_3 = "https://webpush1.wechat.com"; return str3; } if(domain.IndexOf("web2.wechat.com") > -1) { this.string_2 = "https://web.wechat.com"; this.string_4 = "https://file2.wechat.com"; this.string_3 = "https://webpush2.wechat.com"; return str3; } if(domain.IndexOf("wechat.com") > -1) { this.string_2 = "https://web.wechat.com"; this.string_4 = "https://file.wechat.com"; this.string_3 = "https://webpush.wechat.com"; return str3; } if(domain.IndexOf("web1.wechatapp.com") > -1) { this.string_2 = "https://web.wechatapp.com"; this.string_4 = "https://file1.wechatapp.com"; this.string_3 = "https://webpush1.wechatapp.com"; return str3; } this.string_2 = "https://web.wechatapp.com"; this.string_4 = "https://file.wechatapp.com"; this.string_3 = "https://webpush.wechatapp.com"; return str3; } } return null; }C#
根據其方法,我進行了修改,可以實現登錄以後的後續操作了。
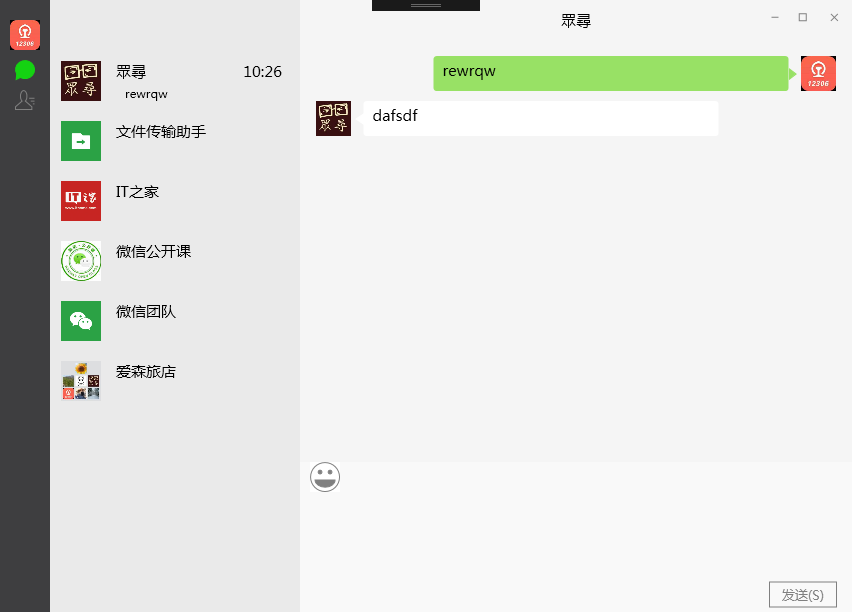
如圖,就是小號登錄以後,可以獲取列表了


修改後的代碼已上傳GitHub




