伴隨網路時代日新月異的發展,用戶不僅僅滿足於軟體系統的功能需求,對軟體系統的頁面顯示效果以及交互模式的要求也逐漸提高。尤其是展示性質的平臺頁面對於界面美化效果要求更高,有一句話說的好:Html是結構,CSS是裝飾,JS是膠水(動態設定CSS)。今天我們來介紹一些網站美化常見的CSS樣式以及處理手法。 ...
伴隨網路時代日新月異的發展,用戶不僅僅滿足於軟體系統的功能需求,對軟體系統的頁面顯示效果以及交互模式的要求也逐漸提高。尤其是展示性質的平臺頁面對於界面美化效果要求更高,有一句話說的好:Html是結構,CSS是裝飾,JS是膠水(動態設定CSS)。今天我們來介紹一些網站美化常見的CSS樣式以及處理手法。
1 基礎教程
1.1 基礎語法
選擇器
選擇器通常為需要改變樣式的元素;
1) 元素選擇器 :例如:html {color:red;} 說明:將html設置為紅色
2) 類選擇器:例如:.ul .li{ color:red;} 說明:將ul於li標簽設置為紅色
3) ID選擇器:例如:#member{font-weight:bold;} 說明:將id為member的標簽屬性的字體加粗
4) 屬性選擇器:例如:a[href][title]{color:red;} 說明:將同時擁有href以及title的a標簽的文本設置為紅色
一條/多條聲明
每條聲明由一個屬性和一個值組成;
例如:h1 {color:red; font-size:14px;};
說明:其中h1 是選擇器,color 和 font-size 是屬性,red 和 14px 是值;本例子是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設置為 14 像素。
1.2 偽類說明
Anchor(錨)偽類
例如:a:link {color:#FF0000;} 說明:將未訪問的鏈接設置為紅色
例如:a:visited {color:#00FF00;} 說明:已訪問的鏈接設置為綠色
例如:a:hover {color:#FF00FF;} 說明:當滑鼠划過鏈接設置為紫色
例如:a:active {color:#0000FF;} 說明:已選中的鏈接設置為藍色
註意:a:hover 必須被置於 a:link 和 a:visited 之後,才是有效的;a:active 必須被置於 a:hover 之後,才是有效的;且偽類的名稱不區分大小寫。
first - child偽類
first-child 偽類來選擇元素的第一個子元素
例如:p:first-child 說明:選擇器匹配作為p元素的第一個子元素的
例如:p > i:first-child 說明: 選擇相匹配的所有
元素的第一個 元素:
例如:p:first-child i 說明:選擇器匹配所有作為元素的第一個子元素的
元素中的所有 元素
1.3 層次級別
優先順序
1) 相同權值
內聯樣式表(標簽內部)> 嵌入樣式表(當前文件中)> 外部樣式表(外部文件中)
2) 權值不同
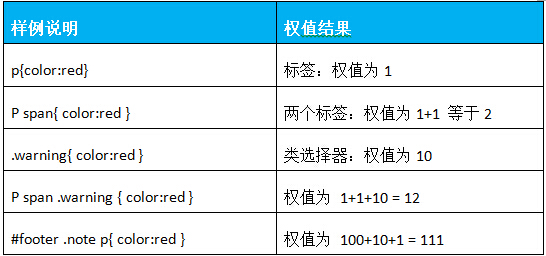
標簽的權值為1,類選擇符的權值為10,ID選擇符的權值最高為100。
例如:

註意:在網站設置樣式是有一些特殊情況可以用importal來解決 如:
P{color:red !important;} important是一個優先順序樣式權值最高
強層次
Div > ul >li > p 使用“>”指定 div下的ul下的li下的p標簽 只有頁面層次關係滿足當前層次要求是才會被應用樣式,可以理解為java中的equals
弱層次
Div ul li p 是“空格”指定 在div下包含的ul,li,p標簽的均會引用該樣式,不是強制要求定義格式循序,可以理解為java中的模糊查詢
2 樣式擴充
2.1 背景填充
常用屬性:
例如:background-image 說明:添加背景圖片
樣例:background-image:url('paper.gif');

演示效果:

例如:background-size 說明:指定背景圖像的大小
樣例:background-size:80px 60px;


演示效果:

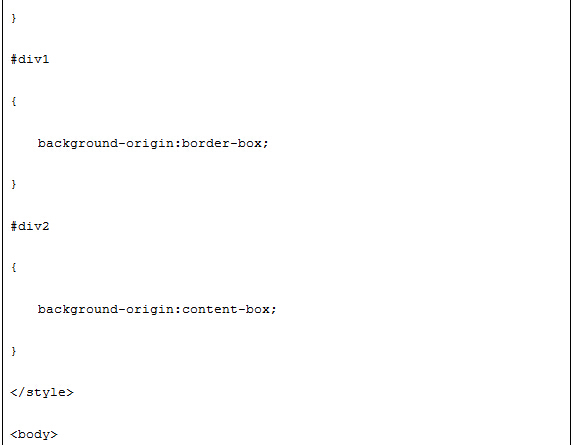
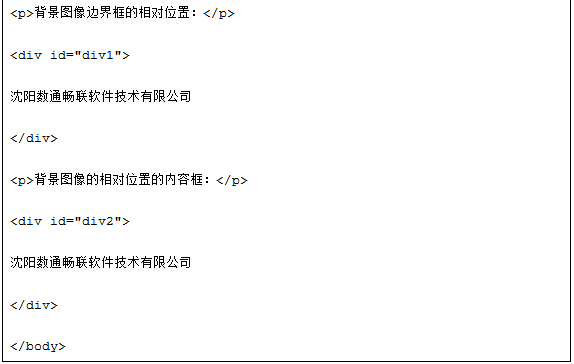
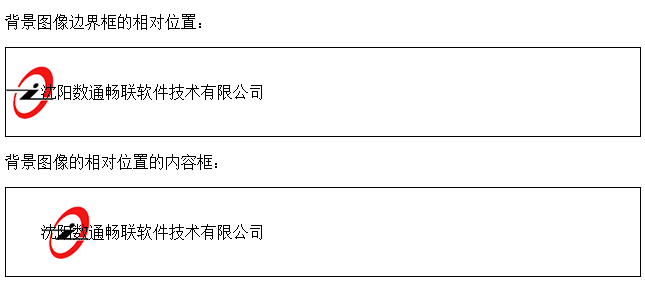
例如:background-origin 說明:屬性指定了背景圖像的位置區域

註意:content-box, padding-box,和 border-box區域內可以放置背景圖像。
樣例:background-origin:content-box;



演示效果:

2.2 按鈕樣式
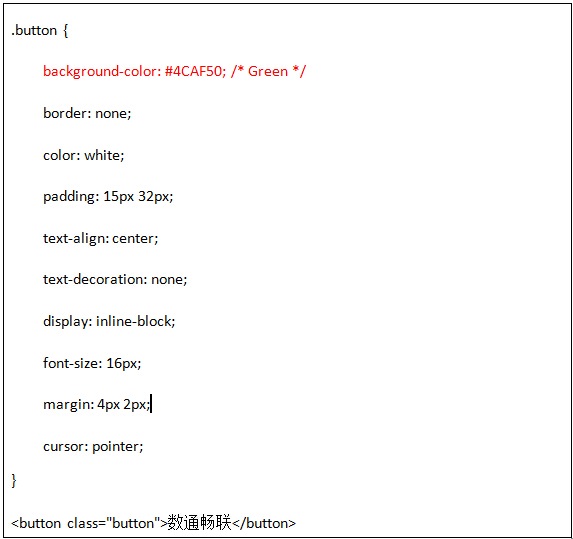
按鈕顏色
樣例代碼:

演示效果:

圓角按鈕
樣例代碼:

演示效果:

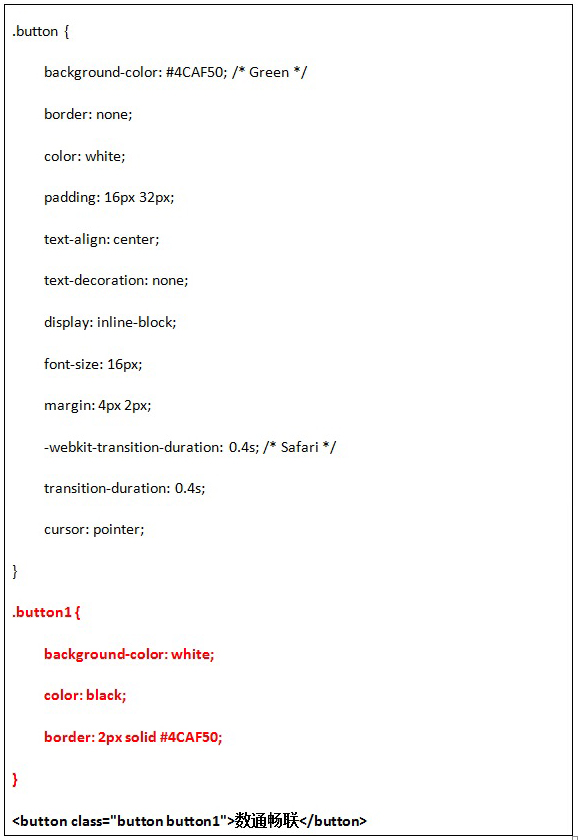
滑鼠懸停
註意:transition-duration 屬性可以設置 "hover" 效果的速度
樣例代碼:

演示效果:


按鈕陰影
樣例代碼:

演示效果:

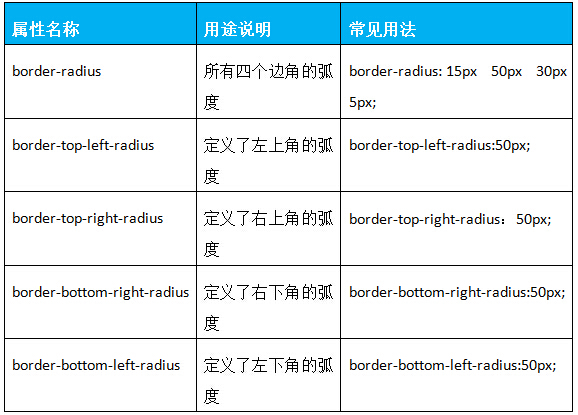
2.3 圓角處理
屬性說明

樣例代碼:

演示效果:

2.4 常用樣式

3 頁面佈局
3.1 Table佈局
優點
1) 簡單易用:比較適合初學者 。
2) 可讀性好:語句編寫較為簡便,主要代碼就是<TABLE></TABLE>、<TR></TR>、<TD></TD>等語句。
3) 開發速度較快:可以利用工具 DW中直接拖入TABLE比編寫DIV要快速很多。
缺點:
1) 代碼冗餘:< /TABLE>這是構成一個表格的最基本元素(此為一行一列的表格),相對
編寫來說,代碼繁多。
2) 網頁打開速度較慢:後臺代碼太多,導致網站打開速度慢。
3.2 Div+CSS佈局
優點:
1) 代碼簡潔:
較TABLE來說代碼精簡許多。
2) 速度較快: 對於同一個頁面視覺效果,採用CSS+DIV重構的頁面容量要比TABLE編碼的頁面文件容量小得多,前者一般只有後者的1/2大小。
3) 佈局靈活:DIV+CSS使得頁面佈局方便操作靈活,改版時只需改CSS樣式即可實現頁面重新佈局,而不用改動程式,從而降低了網站改版的成本。頁面效果豐富,包括視覺效果和用戶體驗比如拖拉。
缺點:
1) 可讀性差:用戶在編輯的時候並不能立即看到編輯效果,需要預覽才可看到。
2) 操作繁瑣:相對於初學者或是對代碼不是很瞭解的人來說,操作起來很是麻煩。
3.3 Div+Table佈局
對於前端新手來說想讓頁面佈局工整通常會採用table來進行佈局,但這樣控制CSS樣式又不如div版式靈活,所以我們綜合兩者頁面佈局採用Div+Table進行頁面排版這樣可以靈活的設置樣式,也避免了完全用CSS控制頁面工整換行對齊等佈局控制上的繁瑣。
4 動態樣式
在現有的網站顯示僅限於CSS的靜態控制樣式顯示,更多的是CSS與JS結合動態控制頁面顯示樣式,下麵我們通過一個例子來簡要說明CSS與JS結合的精妙之處。
CSS 代碼:

JS代碼:

HTML代碼:

演示效果:

點擊按鈕添加CSS後

5 個人總結
筆者作為一名軟體項目開發人員之前也是一直註重於軟體的功能性,並不註重效果展示,但對於軟體使用人員來說第一接觸的就是界面,尤其是面向最終用戶的網站,交互界面是第一感觀,筆者作為一名初步接觸前端CSS與JS樣式控制顯示的小白總結此篇文章與大家分享,如果有更多的交流歡迎加入數通暢聯官方QQ群(299719843)中一起探討,也可以百度查找數通暢聯瞭解更多相關信息。



