點擊按鈕彈出上傳文件的視窗 1.詳細描述 在頁面上設置一個“選擇文件”按鈕,點擊該按鈕,會彈出本地磁碟信息用於選擇文件。 2.代碼 3.操作示例 將代碼複製到W3CSchool的測試頁面,提交運行之後如圖:在查看結果頁面會出現“選擇文件”這個按鈕 之後點擊“選擇文件”後如圖:頁面上會出現彈窗,顯示本 ...
點擊按鈕彈出上傳文件的視窗
1.詳細描述
在頁面上設置一個“選擇文件”按鈕,點擊該按鈕,會彈出本地磁碟信息用於選擇文件。
2.代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Demo</title> <script type="text/javascript"> function F_Open_dialog() { document.getElementById("btn_file").click(); } </script> </head> <body> <div> <input type="file" id="btn_file" style="display:none"> <button type="button" onclick="F_Open_dialog()">選擇文件</button> </div> </body> </html>
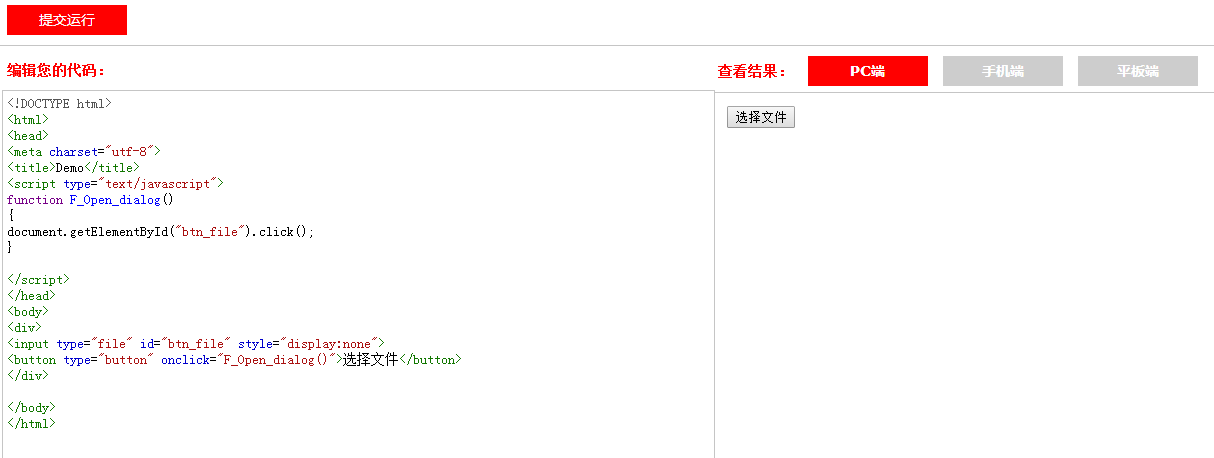
3.操作示例
將代碼複製到W3CSchool的測試頁面,提交運行之後如圖:在查看結果頁面會出現“選擇文件”這個按鈕

之後點擊“選擇文件”後如圖:頁面上會出現彈窗,顯示本地磁碟信息,用於選擇文件。



