項目中碰到一個十分有趣的情形: 佈局要求是這樣:右邊創建新訂單是固定寬度80px,左側是自適應寬度,溢出隱藏。如下圖。 這裡佈局不用說肯定使用display:flex的。左側flex:1;右側width:80px;。 本來在我的機器上是各種ok的,可是交給後端的兄弟們後發現在他的機器上左側並沒有fl ...
項目中碰到一個十分有趣的情形:
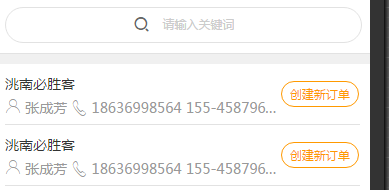
佈局要求是這樣:右邊創建新訂單是固定寬度80px,左側是自適應寬度,溢出隱藏。如下圖。

這裡佈局不用說肯定使用display:flex的。左側flex:1;右側width:80px;。
本來在我的機器上是各種ok的,可是交給後端的兄弟們後發現在他的機器上左側並沒有flex:1;
總是以一個固定的寬度杵在那裡,破壞掉佈局,後來一查看,原來是後端的chrome是最新版本,
而我的這台機器是舊版本,兩個版本的chrome對display:flex的解析竟然不一樣。
解決辦法就是給左側的flex自適應元素加了個最小寬度,給兩個子級加了個width:100%,這個bug雖然
不常見不難,但是很有趣,因為在我的世界觀里總以為版本越新適應性越好,出了這個bug確實挺有趣。



