關於jquery中用函數來設置css樣式 2016-12-21 23:27:55 1.jquery語法 $(selector).css(name,function(index,value)) name:必需。規定 CSS 屬性的名稱 function(index,value): 規定返回CSS屬性新 ...
關於jquery中用函數來設置css樣式
2016-12-21 23:27:55
1.jquery語法
$(selector).css(name,function(index,value))
name:必需。規定 CSS 屬性的名稱
function(index,value):
規定返回CSS屬性新值的函數。
- index - 可選。接受選擇器的index位置
- value - 可選。接受CSS屬性的當前值
2.function(index,value)的用途
相當於對通過選擇符“selector”選擇到的所有對象進行一次遍歷,並設置相應的css屬性值,其中index和value這兩個參數可有可無。
如果直接引用已有的函數,如下:
//函數colorStr()為td標簽的背景色提供一個隨機的背景色 $("td").css("background-color",colorStr()); //上面的代碼就相當於直接給所有td背景色賦同一個顏色值,就像下麵的代碼 $("td").css("background-color","green");
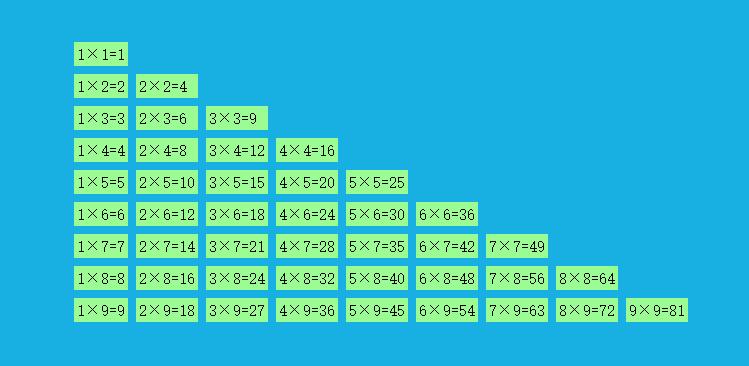
以上情況不會遍歷td對象,而會將所有的td設置成一樣的顏色,如下圖,都變成了綠色

如果通過function遍歷就會將每個td背景色設置成不一樣的顏色,代碼如下:
//通過function函數調用colorStr函數,從而遍歷所有的td標簽,使每個td的背景色都不一樣 $("td").css("background-color",function(){return colorStr()});
效果圖如下:




