HTML翻譯為超文本標記語言<標簽名>內容</標簽名>靜態網頁動態網頁的區別是看是否從數據中提取數據一般網頁由幾部分組分組成<html>開始標簽 <head>頭,即為網頁上的控制信息 <title>頁面上的標題</title> </head> <body,其屬性一般有bgcolor頁面背景色,tex ...
HTML翻譯為超文本標記語言
<標簽名>內容</標簽名>
靜態網頁動態網頁的區別是看是否從數據中提取數據
一般網頁由幾部分組分組成
<html>開始標簽
<head>頭,即為網頁上的控制信息
<title>頁面上的標題</title>
</head>
<body,其屬性一般有bgcolor頁面背景色,text文字顏色,tpmargin上頁邊距,leftmar左頁邊距,backgroung背景壁紙>
頁面顯示內容,一般的標簽
<font color="" size="" face=""></font>顏色,大小,字體
<strong>加粗</strong>
<b>加粗</b>
<em>傾斜</em>
<i>傾斜</i>
<u>下劃線</u>
<del>刪除線</del>
<sub>下標</sub>
<sup>上標</sup>
<center>居中</center>
<br>回車
 空格
<h1>一級標題</h1>
......
<h6>六級標題</h6>
標題會自動換行
<p>段落標簽</p>
有序標簽
<ol type="">
<li></li>
<li></li>
</ol>
無序標簽
<ul type="">
<li></li>
<li></li>
</ul>
超鏈接:<a href="網址">要點的內容</a>
<a href="網址" target="_blank">在空白頁面打開,self就是在自身頁面打開
錨點:<a href="#top"></a>直接返回到頁面頂部
<a name=""></a>
<a href=""></a>返回到命名處
<img src="圖片地址" width="寬度" height="高度" title="圖片標題" alt="圖片無法載入時顯示文字">
相對路徑:從當前頁面開始查找
絕對路徑:從網站的根開始查找
表格:內容必須在單元格,單元格必須在行里,行必須在表格裡。
<table width寬度 border邊框 bgcolor背景顏色 background背景圖>
<tr>行:
<td></td>單元格
<th></th>內容自動居中加粗
</tr>
</table>
align水平對齊 left center right
valign垂直對齊 top middle bottom
rowspan合併行
colspan合併列
</body>
</html> 結束標簽
以下麵作業為例

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
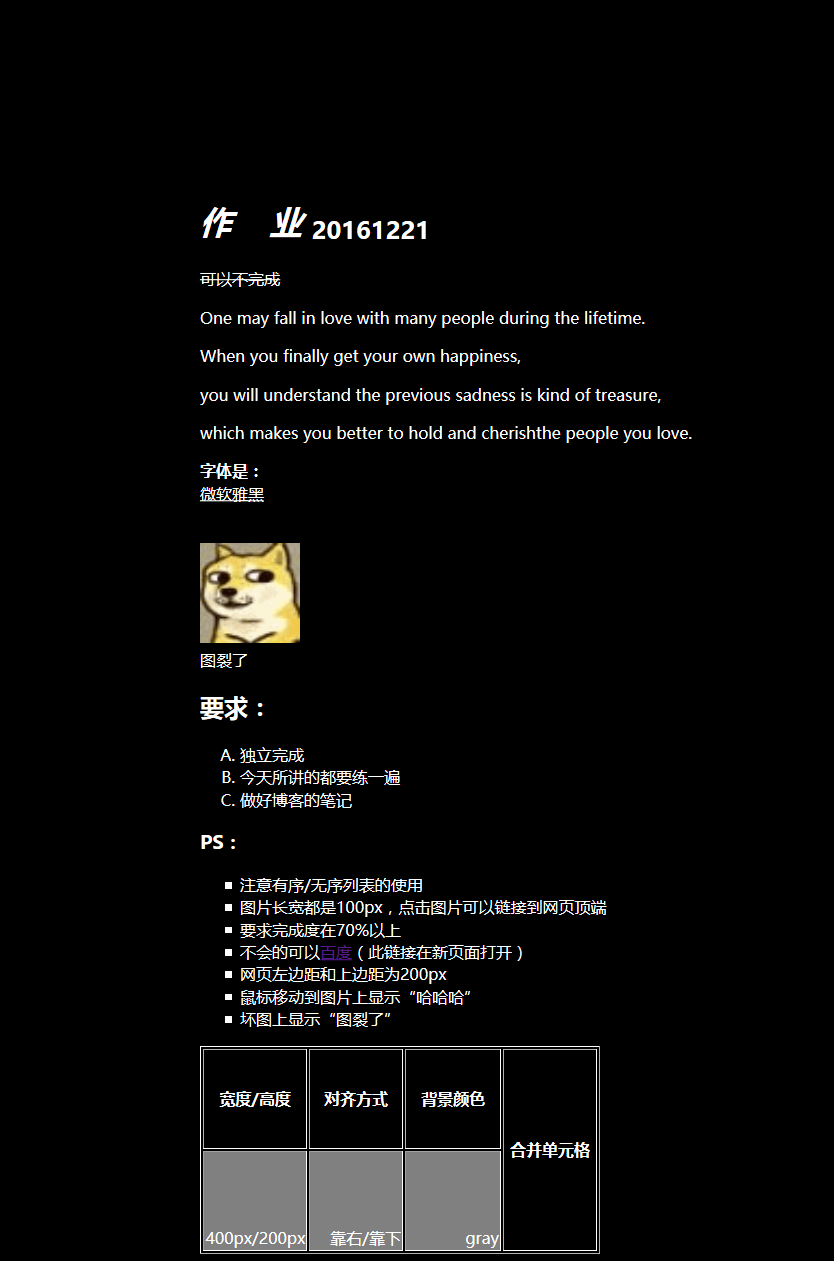
<title>作業20161221</title>
</head>
<body bgcolor="#000000" topmargin="200px" leftmargin="200px" >
<p>
<font face="微軟雅黑" color="#FFFFFF" size="+3">
<em>
<strong>作業</strong>
</em>
<sub>20161221</sub>
</font>
</p>
<p>
<font face="微軟雅黑" color="#FFFFFF" size="-1">
<del>可以不完成
</del>
</font>
</p>
<font face="微軟雅黑" color="#FFFFFF" size="-1">
<p>One may fall in love with many people during the lifetime.</p>
<p>When you finally get your own happiness,</p>
<p>you will understand the preious sadness is kind of treasure,</p>
<p>which makes you better to hold and cherishthe people you love.</p>
</font>
<p>
<font face="微軟雅黑" color="#FFFFFF" size="-1">字體是:<br>
<u>微軟雅黑</u>
</font>
</p>
<a href="#top">
<img src="新建文件夾/QQ圖片20161221090944.gif" width="100px" height="100px" title="哈哈哈" alt="圖裂了">
</a>
<br>
<font face="微軟雅黑" color="#FFFFFF" size="-1">圖裂了
</font>
<br>
<br>
<font face="微軟雅黑" color="#FFFFFF" size="+2">要求:
</font>
<font face="微軟雅黑" color="#FFFFFF" size="-1">
<ol type="A">
<li>獨立完成</li>
<li>今天所講的都要練一遍</li>
<li>做好博客的筆記</li>
</ol>
</font>
<br>
<font face="微軟雅黑" color="#FFFFFF" size="+2">PS:
</font>
<br>
<font face="微軟雅黑" color="#FFFFFF" size="-1">
<ul type="square">
<li>註意有序/無序列表的使用</li>
<li>圖片長寬都是100px,點擊圖片可以鏈接到網頁頂端</li>
<li>要求完成度在70%以上</li>
<li>不會的可以<font color="#660066">
<a href="http://www.baidu.com" target="_blank">百度</a>
</font>(此鏈接在新頁面打開)</li>
<li>網頁左邊距和上邊距為200px</li>
<li>滑鼠移動到圖片上顯示“哈哈哈”</li>
<li>壞圖上顯示“圖裂了”</li>
</ul>
<table width="400px" height="200px" border="1" cellspacing="0" cellpadding="0">
<font color="#FFFFFF">
<tr>
<th width="100px" align="center" valign="middle">寬度/高度</th>
<th width="100px" align="center" valign="middle">對齊方式</th>
<th width="100px" align="center" valign="middle">背景顏色</th>
<td rowspan="2" align="center" valign="middle" >合併單元格</td>
</tr>
<tr>
<td bgcolor="#999999" align="center"valign="bottom">400px/200px;</td>
<td bgcolor="#999999" valign="bottom" align="right">靠右/靠下</td>
<td bgcolor="#999999"align="right" valign="bottom">gray</td>
</tr>
</font>
</table>
</body>
</html>



