用html實現圖片上傳 後臺採用.net其中在這裡要借用一個js插件 在這裡我會寫一個圖片上傳的一個小Demo,有不全的地方多多包容,和提議, 我把已經寫好的demo已經上傳到百度雲 在這裡可以下載 http://pan.baidu.com/s/1bG2934 開始 html中的內容是 <body> ...
用html實現圖片上傳 後臺採用.net其中在這裡要借用一個js插件
在這裡我會寫一個圖片上傳的一個小Demo,有不全的地方多多包容,和提議,
我把已經寫好的demo已經上傳到百度雲 在這裡可以下載 http://pan.baidu.com/s/1bG2934
開始 html中的內容是
<body>
<div>
<div>
<img src="images/photo.jpg" id="user_head" width="140" height="140" />
<p>
圖片格式:GIF、JPG、JPEG、PNG<br />
圖片大小:最高不超過500K
</p>
<div id="uploader-demo">
<!--用來存放item-->
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">選擇圖片</div>
</div>
</div>
</div>
</body>

其中在
<link href="js/webuploader-0.1.5/webuploader.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/webuploader-0.1.5/webuploader.js"></script>
<script>
$(function () {
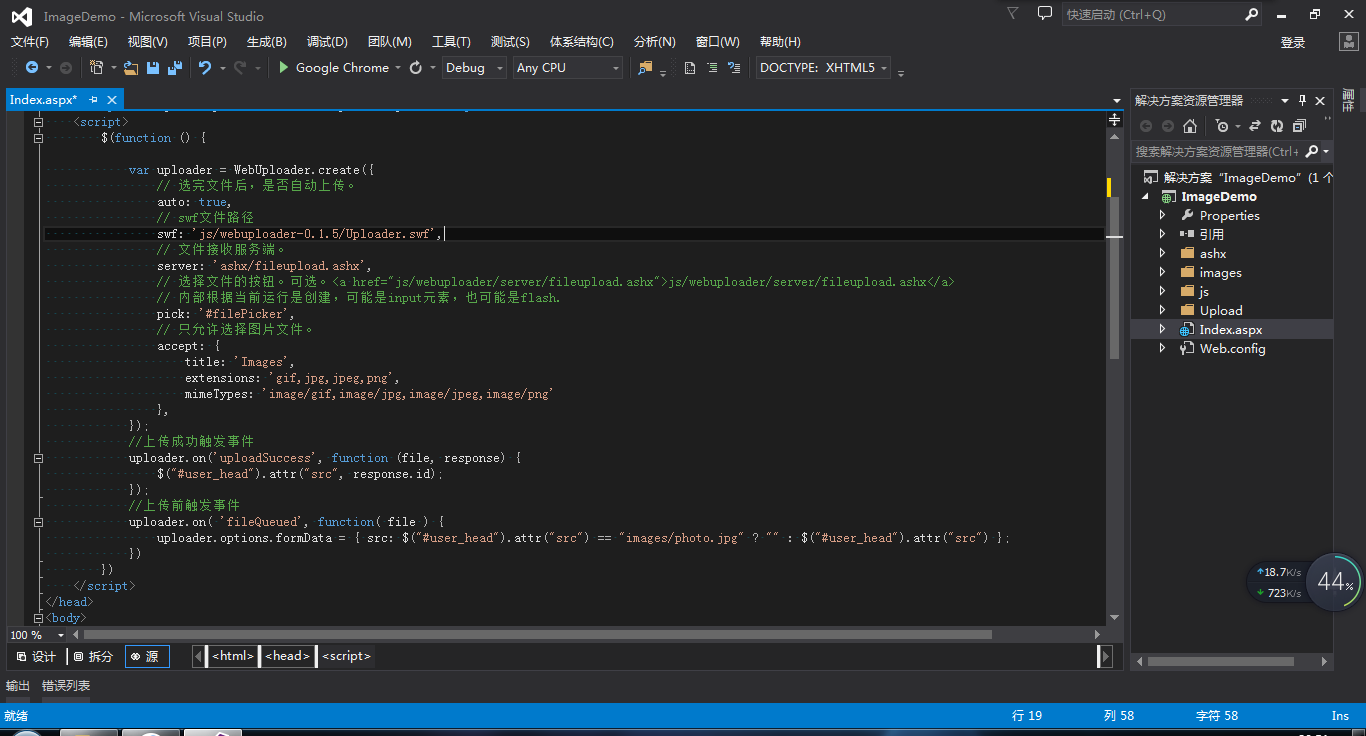
var uploader = WebUploader.create({
// 選完文件後,是否自動上傳。
auto: true,
// swf文件路徑
swf: 'js/webuploader-0.1.5/Uploader.swf',
// 文件接收服務端。
server: 'ashx/fileupload.ashx',
// 選擇文件的按鈕。可選。<a href="js/webuploader/server/fileupload.ashx">js/webuploader/server/fileupload.ashx</a>
// 內部根據當前運行是創建,可能是input元素,也可能是flash.
pick: '#filePicker',
// 只允許選擇圖片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,png',
mimeTypes: 'image/gif,image/jpg,image/jpeg,image/png'
},
});
//上傳成功觸發事件
uploader.on('uploadSuccess', function (file, response) {
$("#user_head").attr("src", response.id);
});
//上傳前觸發事件
uploader.on( 'fileQueued', function( file ) {
uploader.options.formData = { src: $("#user_head").attr("src") == "images/photo.jpg" ? "" : $("#user_head").attr("src") };
})
})
</script>


然後還沒寫完 明天再更新可以先再百度雲看小Demo
jQuery File Upload 參考API: http://fex.baidu.com/webuploader/doc/


