直接插入排序演算法(Straight Insertion Sort),是排序演算法中簡單的一種演算法,基本思想如下: 將一個記錄插入到已排序好的有序表中,從而得到一個新,記錄數增1的有序表。即:先將序列的第1個記錄看成是一個有序的子序列,然後從第2個記錄逐個進行插入,直至整個序列有序為止。 要點:設立哨兵 ...
直接插入排序演算法(Straight Insertion Sort),是排序演算法中簡單的一種演算法,基本思想如下:
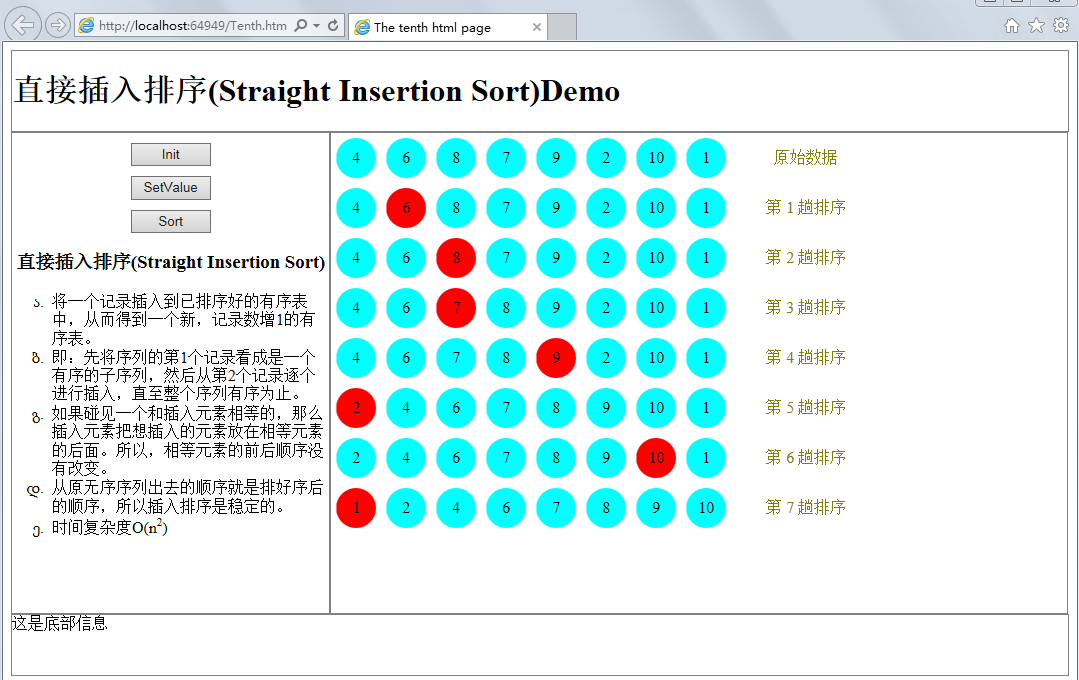
將一個記錄插入到已排序好的有序表中,從而得到一個新,記錄數增1的有序表。即:先將序列的第1個記錄看成是一個有序的子序列,然後從第2個記錄逐個進行插入,直至整個序列有序為止。
要點:設立哨兵,作為臨時存儲和判斷數組邊界之用。

-----------------------------------------------------------------------------------------------------------
具體代碼如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>The tenth html page</title> 5 <style type="text/css"> 6 ul li 7 { 8 list-style-type:georgian; 9 text-align:left; 10 } 11 .mark 12 { 13 width:140px; 14 height:40px; 15 color:Olive; 16 text-align:center; 17 line-height:40px; 18 margin:5px; 19 float:left; 20 } 21 .redball 22 { 23 width:40px; 24 height:40px; 25 border-radius:20px; 26 background-color:Red; 27 text-align:center; 28 line-height:40px; 29 margin:5px; 30 float:left; 31 } 32 .ball 33 { 34 width:40px; 35 height:40px; 36 border-radius:20px; 37 background-color:Aqua; 38 text-align:center; 39 line-height:40px; 40 margin:5px; 41 float:left; 42 } 43 .line 44 { 45 clear:left; 46 } 47 header 48 { 49 height:80px; 50 border:1px solid gray; 51 } 52 .left 53 { 54 border:1px solid gray; 55 float:left; 56 width:30%; 57 height:480px; 58 margin-left:0px; 59 margin-right:0px; 60 61 } 62 aside 63 { 64 text-align:center; 65 } 66 section 67 { 68 width:69.5%; 69 float:left; 70 height:480px; 71 border:1px solid gray; 72 margin-left:0px; 73 margin-right:0px; 74 } 75 footer 76 { 77 clear:left; 78 height:60px; 79 border:1px solid gray; 80 } 81 input[type="button"] 82 { 83 width:80px; 84 text-align:center; 85 margin-top:10px; 86 } 87 </style> 88 <script type="text/javascript"> 89 function initDiv() { 90 var mainArea = document.getElementById("mainArea"); 91 for (var i = 0; i < 8; i++) { 92 var newDivLine = document.createElement("div"); 93 newDivLine.setAttribute("class", "line"); 94 mainArea.appendChild(newDivLine); 95 for (var j = 0; j < 9; j++) { 96 var newDiv = document.createElement("div"); 97 var id = i.toString() + j.toString(); 98 newDiv.setAttribute("id", id); 99 if (j < 8) { 100 newDiv.setAttribute("class", "ball"); 101 } else { 102 newDiv.setAttribute("class", "mark"); 103 } 104 newDivLine.appendChild(newDiv); 105 } 106 } 107 } 108 109 //初始元素賦值 110 var arrTmp = [4, 6, 8, 7, 9, 2, 10, 1]; 111 function setElementsValue() { 112 for (var i = 0; i < arrTmp.length; i++) { 113 document.getElementById("0" + i.toString()).innerText = arrTmp[i]; 114 } 115 document.getElementById("08").innerText = "原始數據"; 116 } 117 118 //排序 119 function setSISortValue() { 120 for (var i = 1; i < arrTmp.length; i++) { 121 var m = 0;//為了記錄插入的位置,方便標記 122 //若第i個元素大於i-1元素,直接插入。小於的話,移動有序表後插入 123 if (arrTmp[i] < arrTmp[i - 1]) { 124 var x = arrTmp[i]; //複製為哨兵(臨時變數),即存儲待排序元素 125 var j = i - 1; 126 arrTmp[i] = arrTmp[i - 1]; //先後移一個元素 127 128 //迴圈查找在有序表的插入位置,如果要插入的值小於,則繼續查找,並將元素後移。 129 while (x < arrTmp[j]) { 130 arrTmp[j + 1] = arrTmp[j]; 131 j--; 132 } 133 //查找完畢後,插入到正確位置(即要插入的值大於前面的元素) 134 arrTmp[j + 1] = x; 135 m = j + 1; 136 } else { 137 m = i; 138 } 139 //顯示出來 140 for (var k = 0; k < arrTmp.length; k++) { 141 document.getElementById((i).toString() + k.toString()).innerText = arrTmp[k]; 142 if (m == k) { 143 document.getElementById((i).toString() + (k).toString()).setAttribute("class", "redball"); 144 } 145 } 146 document.getElementById((i).toString() + "8").innerText = "第 " + (i).toString() + " 趟排序"; 147 } 148 } 149 150 </script> 151 </head> 152 <body> 153 <header> 154 <h1>直接插入排序(Straight Insertion Sort)Demo</h1> 155 </header> 156 <aside class="left"> 157 158 <input type="button" id="btnInit" value="Init" onclick="initDiv();" /> 159 <br /> 160 <input type="button" id="btnSetValue" value="SetValue" onclick="setElementsValue();" /> 161 <br /> 162 <input type="button" id="btnSort" value="Sort" onclick="setSISortValue();" /> 163 <br /> 164 <h3>直接插入排序(Straight Insertion Sort)</h3> 165 <ul> 166 <li>將一個記錄插入到已排序好的有序表中,從而得到一個新,記錄數增1的有序表。</li> 167 <li>即:先將序列的第1個記錄看成是一個有序的子序列,然後從第2個記錄逐個進行插入,直至整個序列有序為止。</li> 168 <li>如果碰見一個和插入元素相等的,那麼插入元素把想插入的元素放在相等元素的後面。所以,相等元素的前後順序沒有改變。</li> 169 <li>從原無序序列出去的順序就是排好序後的順序,所以插入排序是穩定的。</li> 170 <li>時間複雜度O(n<sup>2</sup>)</li> 171 </ul> 172 </aside> 173 <section id="mainArea"> 174 175 </section> 176 <footer> 177 這是底部信息 178 </footer> 179 </body> 180 </html>View Code




