一、什麼是Vue? Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關註視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件組件和 ...
一、什麼是Vue?
Vue.js(讀音 /vjuː/, 類似於 view) 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關註視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件組件和 Vue 生態系統支持的庫開發的複雜單頁應用。Vue.js 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件。如果你是有經驗的前端開發者,想知道 Vue.js 與其它庫/框架的區別,查看對比其它框架。
以上內容摘自http://cn.vuejs.org/v2/guide/,說實話,我是沒看懂寫的是個啥,如果你是來來搞懂這個問題的,那麼你要失望了,請自行去百度,順便百度下MVVM,再去瞭解下reactjs和angularjs,然後再瞭解下區別。
二、快速上手
對於碼農來講,別跟我扯那些有的沒得,如何能讓我在最小的學習代價下能快速使用,迅速掌握這個2016年前端最火的技術之一,才是每一個碼農關心的問題好麽,進入正題,不過在這之前,還是希望大家去瞭解一下有關前端框架的相關知識,包括有一定的javascript,html和css的相關經驗再往下看。
vue官方提供了兩種不同的安裝方案,簡單的來講,就是簡化版和完整版,其中的區別,我會在之後的文章里講清楚,要快速上手,當然是選擇簡化版,對於簡化版的使用,vue比react和angular簡直是簡單到爆,只需引入一個js文件,寫入我們的html文件,我們就可以使用vue的所有基本功能,是不是聽上去很牛逼的樣子,可能還有很多jquery的童鞋會說,我大jquery不是也只需要引一個js文件嘛,請瞭解清楚,jquery只是一個javascript的工具庫,而vue,是一款偉大的MVVM前端框架。
首先,新建一個html文件出來,然後添加下麵的代碼
<script src="https://unpkg.com/vue/dist/vue.js"></script>
好了,我們可以使用Vue了,第一件事,當然是打開Vue的API使用指南啊,看一眼,這個竟然有中文版的,好嘞,花個三十分鐘左右的時間把基礎的代碼擼一遍。
下麵是我擼的代碼,簡單註釋已經加好:
<!DOCTYPE html>
<html>
<head>
<title>Vue demo</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<div id="app-2" v-bind:title="message">
<span>
Hover your mouse over me for a few seconds to see my dynamically bound title!
</span>
</div>
<dir id="app-3">
<p v-if="seen">Now you can see me</p>
</dir>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
</li>
</ol>
</div>
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message">
</div>
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
</body>
<script type="text/javascript">
<!-- 聲明式渲染 -->
var app = new Vue({
el: '#app',
data: {
message: 'My first vue app'
}
});
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You load this page on ' + new Date()
}
});
<!-- if條件判斷 -->
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
});
<!-- for迴圈 -->
var app4 = new Vue({
el: "#app-4",
data: {
todos: [
{text: 'Learn javascript'},
{text: 'Learn Vue'},
{text: 'Build something awesome'}
]
}
});
<!-- 處理用戶輸入 -->
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('')
}
}
});
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
});
<!-- 組件的使用 -->
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{todo.text}}</li>'
});
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{text: 'Vegetables'},
{text: 'Cheese'},
{text: 'Whatever else humans are supposed to eat'}
]
}
});
</script>
</html>
整體的頁面顯示效果如下:

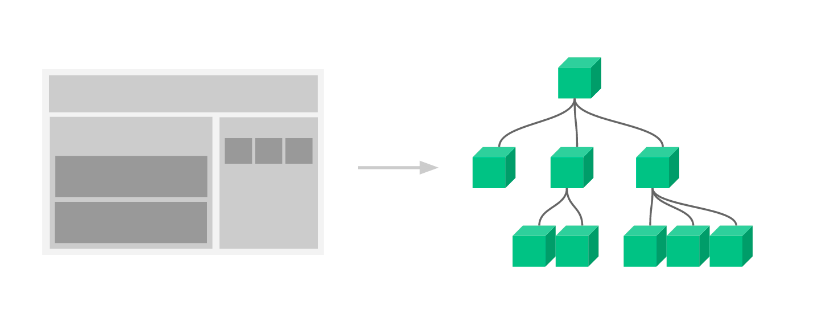
在這裡,有一個Vue中非常重要的概念——組件。因為它提供了一種抽象,讓我們可以用獨立可復用的小組件來構建大型應用。如果我們考慮到這點,幾乎任意類型的應用的界面都可以抽象為一個組件樹:

在 Vue 里,一個組件實質上是一個擁有預定義選項的一個 Vue 實例:
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
現在你可以另一個組件模板中寫入它:
<ol> <todo-item></todo-item> </ol>
但是這樣會為每個 todo 渲染同樣的文本,這看起來並不是很酷。我們應該將數據從父作用域傳到子組件。讓我們來修改一下組件的定義,使得它能夠接受一個 prop 欄位:
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
現在,我們可以使用 v-bind 指令將 todo 傳到每一個重覆的組件中:
<div id="app-7">
<ol>
<todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ text: 'Vegetables' },
{ text: 'Cheese' },
{ text: 'Whatever else humans are supposed to eat' }
]
}
})
這隻是一個假設的例子,但是我們已經將應用分割成了兩個更小的單元,子元素通過 props 介面實現了與父親元素很好的解耦。我們現在可以在不影響到父應用的基礎上,進一步為我們的 todo 組件改進更多複雜的模板和邏輯。
從代碼上面來看,還是標準的javascript寫法,只是定義了Vue這個對象,進行的所有操作都是通過Vue這個對象來實現的,這一部分的代碼簡單介紹了Vue的使用,相信大多數的項目中使用最多還是這些數據綁定,判斷迴圈,用戶輸入,綁定事件。
不過話說回來,我們為什麼要使用Vue?各位看官自行百度一下去吧,我這裡不吹不黑,只是一個簡單的上手系列文章,由淺入深,跟著官方指南走,加入一些我自己的理解,歡迎各位看官拍磚。
參考資料:



