一、jsonp方式 1.伺服器搭建: 文件jsonpcli.js:作為客戶端伺服器 jsonp.html:請求頁 文件jsonpser.js:作為服務端伺服器 process_get:響應頁 運行這兩個文件,客戶端埠為8082,服務端埠為8081,跨域。 2.跨域請求 文件jsonp.html( ...
一、jsonp方式
1.伺服器搭建:
文件jsonpcli.js:作為客戶端伺服器 jsonp.html:請求頁

文件jsonpser.js:作為服務端伺服器 process_get:響應頁

運行這兩個文件,客戶端埠為8082,服務端埠為8081,跨域。

2.跨域請求
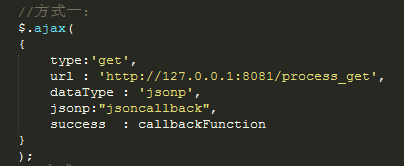
文件jsonp.html(三種方式任選一個)jsonp.html向process_get發出請求




3.測試
在瀏覽器中輸入網址:http://127.0.0.1:8082/jsonp.html
如圖,請求成功!

二、XHR2方式
依然上述三個文件,做部分修改,下圖所示。
1.修改
請求頁ajax不用jsonp方式,響應頁頭信息中加了欄位"Access-Control-Allow-Origin"


2.測試
在瀏覽器中輸入網址:http://127.0.0.1:8082/jsonp.html
如圖,請求成功!

下麵是瀏覽器中查看請求和回應的詳細信息,不用看了~
三、JSONP詳細信息
jsonp.html
process_get
(方式一)
(方式二)
(方式三)
四、XHR2詳細信息
jsonp.html
process_get
1.⊙o⊙發現這次跨域ajax請求是簡單請求
2.自動在請求頭中添加一個Origin欄位
3.伺服器根據Origin值,決定是否同意這次請求
4.(∩_∩)同意,響應頭裡添加一個access-control-allow-origin欄位,響應。(╯^╰)不同意,不加該欄位,拋錯,被error函數捕獲。
番外:關於CORS是簡單請求還是非簡單請求,關於XHR2頭信息的其他欄位,過幾天在再寫。


























