一、pic1.html頁面代碼如下:二、模擬資料庫數據的實體類Photoes.cs代碼如下:三、伺服器返回數據給客戶端的一般處理程式Handler1.ashx代碼如下:總結:前段時間學習了瀑布流佈局與圖片載入等知識,做了一個簡單的示例,希望能鞏固一下自己所學的知識。不斷總結,不斷鞏固,不斷提升。。。 ...
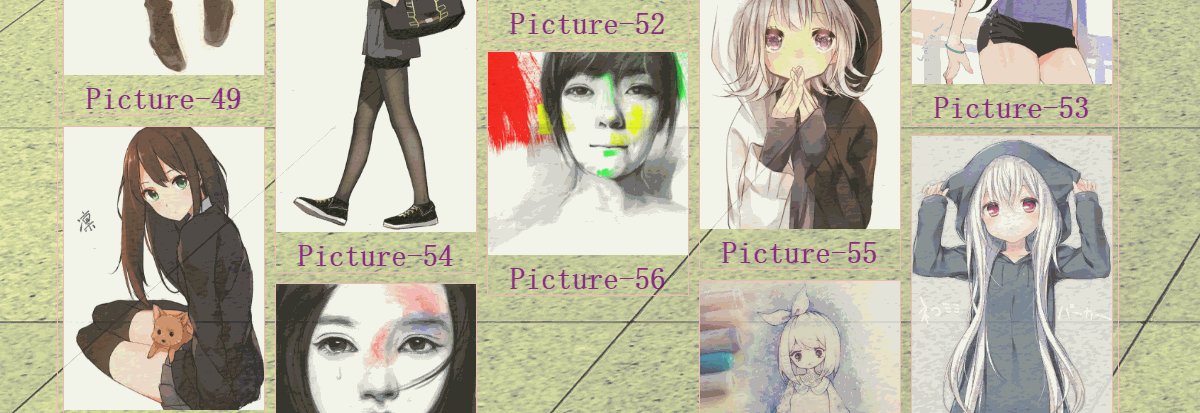
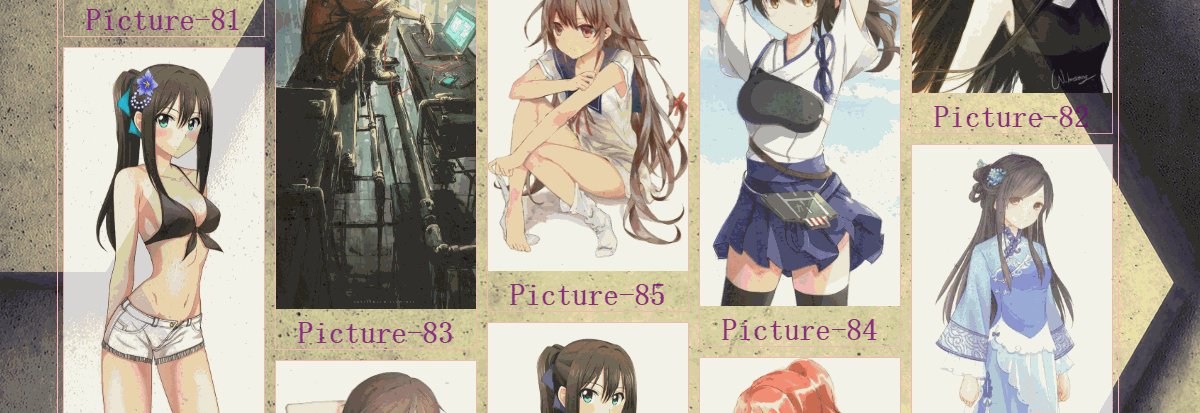
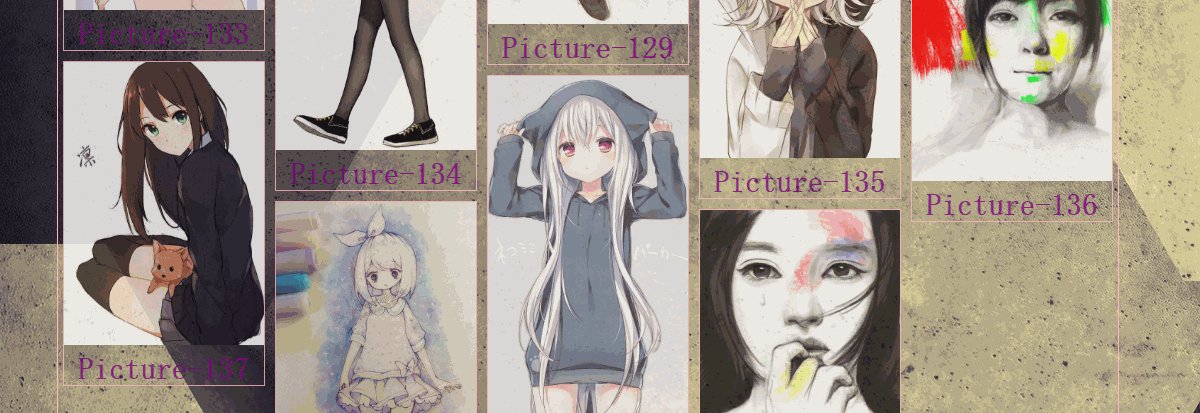
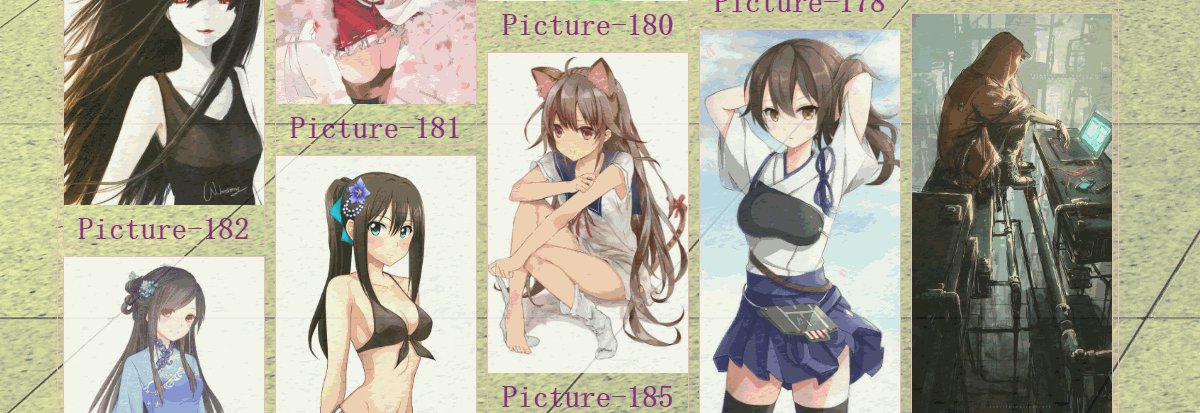
首先給大家看一下瀑布流佈局與無限載入圖片相冊效果圖:

一、pic1.html頁面代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流佈局與無限載入圖片相冊</title> <style type="text/css"> * { margin: 0; padding: 0; } body { background: url(../img/bg5.jpg); } #items { width: 1060px; margin: 0 auto; border: 1px solid lightpink; } .item { border: 1px solid lightpink; width: 200px; color: purple; font-size: 30px; font-weight: bolder; margin: 5px; text-align: center; opacity: 0.8; } img { width: 200px; } </style> </head> <body> <div id="items"> <p class="item"><img src="img/1.jpg" />picture-1</p> <p class="item"><img src="img/2.jpg" />picture-2</p> <p class="item"><img src="img/3.jpg" />picture-3</p> <p class="item"><img src="img/4.jpg" />picture-4</p> <p class="item"><img src="img/5.jpg" />picture-5</p> <p class="item"><img src="img/6.jpg" />picture-6</p> <p class="item"><img src="img/7.jpg" />picture-7</p> <p class="item"><img src="img/8.jpg" />picture-8</p> <p class="item"><img src="img/9.jpg" />picture-9</p> <p class="item"><img src="img/10.jpg" />picture-10</p> <p class="item"><img src="img/11.jpg" />picture-11</p> <p class="item"><img src="img/12.jpg" />picture-12</p> <p class="item"><img src="img/13.jpg" />picture-13</p> <p class="item"><img src="img/14.jpg" />picture-14</p> <p class="item"><img src="img/15.jpg" />picture-15</p> <p class="item"><img src="img/16.jpg" />picture-16</p> <p class="item"><img src="img/17.jpg" />picture-17</p> <p class="item"><img src="img/18.jpg" />picture-18</p> <p class="item"><img src="img/19.jpg" />picture-19</p> <p class="item"><img src="img/20.jpg" />picture-20</p> </div> <a href="Handler1.ashx" id="next">下一頁</a> <script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script> <!--插件的引用--> <script src="js/masonry.pkgd.min.js" type="text/javascript"></script> <script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.infinitescroll.min.js"></script> <script> //此方法用來初始化圖片(圖片全部載入完成時調用) var init = function () { imagesLoaded(document.querySelector('#items'), function (instance) { //此方法用來設置瀑布流佈局 var msnry = new Masonry("#items", { itemSelector: ".item", columnWidth: 0 //列與列之間的寬度 }); //alert('所有的圖片都載入完成了'); }); } init(); var num = 0; //此方法是無限載入的方法 $("#items").infinitescroll({ navSelector: "#next", nextSelector: "a#next", itemSelector: ".item", debug: true, dataType: "json", maxPage: 10, appendCallback: false, path: function (index) { console.log(index); return "Handler1.ashx?page=" + index; } }, function (data) { num -= 20; for (var i = 0; i < data.length; i++) { $("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' />" + data[i].Name + "</p>").appendTo("#items") console.log(data[i].imgUrl + "--" + data[i].Name); } init(); }); </script> </body> </html>
二、模擬資料庫數據的實體類Photoes.cs代碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace 瀑布流佈局與無限載入圖片相冊 { public class Photoes { public int imgUrl { get; set; } public string Name { get; set; } //模擬資料庫有兩百條數據 public static List<Photoes> GetData() { List<Photoes> list = new List<Photoes>(); Photoes pic = null; for (int i= 21; i <=200; i++) { pic = new Photoes(); pic.imgUrl = i; pic.Name = "Picture-" + i; list.Add(pic); } return list; } } }
三、伺服器返回數據給客戶端的一般處理程式Handler1.ashx代碼如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Script.Serialization; namespace 瀑布流佈局與無限載入圖片相冊 { /// <summary> /// 伺服器返回數據給客戶端的一般處理程式 /// </summary> public class Handler1 : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; List<Photoes> result = Photoes.GetData(); int pageIndex = Convert.ToInt32(context.Request["page"]); var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList(); JavaScriptSerializer ser = new JavaScriptSerializer(); string jsonData = ser.Serialize(filtered); context.Response.Write(jsonData); } public bool IsReusable { get { return false; } } } }
總結:前段時間學習了瀑布流佈局與圖片載入等知識,做了一個簡單的示例,希望能鞏固一下自己所學的知識。
不斷總結,不斷鞏固,不斷提升。。。
四、示例下載:
https://github.com/SeeYouBug2/The-Waterfall-Flow-Photo.git
五、瞭解更多瀑布流佈局的的知識:
CSS3與頁面佈局學習筆記(四)——頁面佈局大全(負邊距、雙飛翼、多欄、彈性、流式、瀑布流、響應式佈局)



