fragment是Activity中用戶界面的一個行為或者是一部分。你可以在一個單獨的Activity上把多個Fragment組合成為一個多區域的UI,並且可以在多個Activity中再使用。你可以認為fragment是activity的一個模塊零件,它有自己的生命周期,接收它自己的輸入事件,並且可 ...
fragment是Activity中用戶界面的一個行為或者是一部分。你可以在一個單獨的Activity上把多個Fragment組合成為一個多區域的UI,並且可以在多個Activity中再使用。你可以認為fragment是activity的一個模塊零件,它有自己的生命周期,接收它自己的輸入事件,並且可以在Activity運行時添加或者刪除。
兩個概念:Fragment、宿主
fragment的生命周期直接受其宿主activity的生命周期的影響。例如,一旦activity被暫停,它裡面所有的fragment也被暫停,一旦activity被銷毀,它裡面所有的fragment也被銷毀。
Android在3.0(11)版本中引入7fragment的概念
有了fragment,你可以不必去管理視圖體系的複雜變化。通過將actjvjty的佈局分割成若幹個fragment,可以在運行時編輯activity的呈現,並且那些變化會被保存在由activity管理的後臺棧裡面。
要創建一個fragment,必須創建一個fragment的子類(或是繼承自它的子類)。fragment類的代碼看起來很像activity。它與activity一樣都有回調函數,例如onCreate(),onstart(),onPause(),和onstop()。事實上,如果你正在將一個現成的Android應用轉而使用fragment來實現,可以簡單的將代碼從activity的回調函數移植到各自的fragment回調函數中。
除了基類fragment,這裡還有幾個你可能會繼承的子類:
DialogFragment、ListFragment、PreferenceFragment
一般情況下,你至少需要實現以下幾個生命周期方法:
onCreate():在創建fragment時系統會調用此方法。在實現代碼中,你可以初始化想要在fragment中保持的那些必要組件,當fragment處於暫停或者停止狀態之後可重新啟用它們。
onCreateView():在第一次為fragment繪製用戶界面時系統會調用此方法。為fragment繪製用戶界面,這個函數必須要返回所繪
出的fragment的根View。如果fragment沒有用戶界面可以返回空。
onPause():系統會調用該函數作為用戶離開fragment的第一個預兆(儘管這並不總意昧著fragment被銷毀)。在當前用戶會話結束之前,通常要在這裡提交任何應該持久化的變化(因為用戶可能不再返回)。
現在介紹將fragment添加到activity的兩種方式:
(1)在activity佈局文件里聲明fragment
(2)通過java代碼將fragment添加到已存的ViewGroup中
演示示例如下:
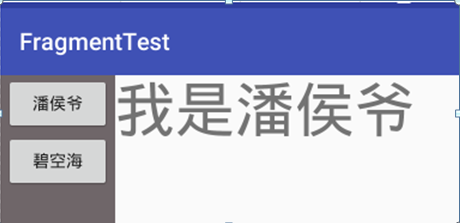
兩種顏色區分兩個不同的fragment:

(1)在activity佈局文件里聲明fragment
現在我們通過在layout主佈局文件activity_main.xml里聲明上圖中左右兩個fragment來實現顯示效果。
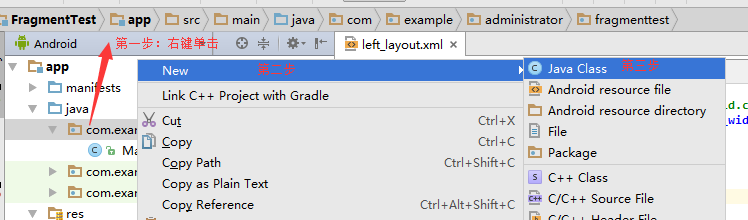
第一步:在layout中創建左邊(右邊)的佈局文件left_layout.xml(right_layout.xml)文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center_horizontal" 6 android:background="#6f6669"> 7 <Button 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:text="潘侯爺"/> 11 <Button 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="碧空海"/> 15 </LinearLayout>
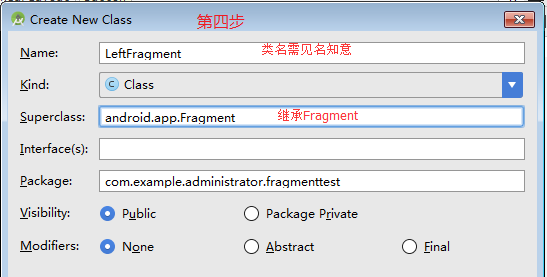
第二步:建立left_layout.xml(right_layout.xml)佈局對應的繼承Fragment的java類LeftFragment.java(RightFragment.java)


LeftFragment.java文件:
1 import android.app.Fragment; 2 import android.os.Bundle; 3 import android.view.LayoutInflater; 4 import android.view.View; 5 import android.view.ViewGroup; 6 /** 7 * Created by panchengjia on 2016/12/15. 8 */ 9 public class LeftFragment extends Fragment { 10 @Override 11 public void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 } 14 @Override 15 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 16 //通過參數中的佈局填充獲取對應佈局 17 View view =inflater.inflate(R.layout.left_layout,container,false); 18 return view; 19 } 20 @Override 21 public void onPause() { 22 super.onPause(); 23 } 24 }
第三步:layout中在主佈局文件activity_main.xml中聲明左右兩個fragment佈局
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="horizontal" 8 tools:context="com.example.administrator.fragmenttest.MainActivity"> 9 <fragment 10 android:layout_width="0dp" 11 android:layout_height="match_parent" 12 android:layout_weight="1" 13 android:name="com.example.administrator.fragmenttest.LeftFragment" 14 tools:layout="@layout/left_layout" /> 15 <fragment 16 android:layout_width="0dp" 17 android:layout_height="match_parent" 18 android:layout_weight="3" 19 android:name="com.example.administrator.fragmenttest.RightFragment" 20 tools:layout="@layout/right_layout" /> 21 </LinearLayout>
(2)通過java代碼將fragment添加到已存的ViewGroup中
這裡我們演示將右邊側的fragment(right_layout.xml)通過java代碼添加到主佈局viewgroup。
通過代碼添加fragment用到的知識點彙總如下:
想要管理activity中的fragment,可以使用FragmentManager。可以通過在activity中調用getFragmentManager()獲得。使用FragmentManager可以做如下事情,包括:
1.使用findFragmentByld()(用於在activity佈局中提供有界面的fragment)或者fjndFragmentByTag()獲取activity中存在的fragment(用於有界面或者沒有界面的fragment)。
2.使用popBackstack()(模仿用戶的BACK命令)從後臺棧彈出fragment。
3.使用addonBackstackChangedListener()註冊一個監聽後臺棧變化的監聽器。
在activity中使用fragment的一大特點是具有添加、刪除、替換,和執行其它動作的能力,以響應用戶的互動。提交給activity的每一系列變化被稱為事務,並且可以用FragmentTransactjon中的APIs處理。
這裡用到的的知識點會在代碼中做標註,大家可以通過查看API文檔具體瞭解擴展用法。
第一步:Layout中主佈局文件activity_main2.xml文件(左側fragment佈局直接在佈局中聲明,右側fragment通過代碼填充到FrameLayout實現):
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main2" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="horizontal" 8 tools:context="com.example.administrator.fragmenttest.Main2Activity"> 9 <fragment 10 android:layout_width="0dp" 11 android:layout_height="match_parent" 12 android:layout_weight="1" 13 android:name="com.example.administrator.fragmenttest.LeftFragment" 14 tools:layout="@layout/left_layout" /> 15 <FrameLayout 16 android:id="@+id/right" 17 android:layout_width="0dp" 18 android:layout_height="match_parent" 19 android:layout_weight="3"></FrameLayout> 20 </LinearLayout>
第二步:Java中對應主佈局的Main2Activity.java通過代碼將fragment添加到主佈局ViewGroup中:
1 import android.app.FragmentManager; 2 import android.app.FragmentTransaction; 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 public class Main2Activity extends AppCompatActivity { 6 //聲明本次使用到的java類 7 FragmentManager fragmentManager; 8 FragmentTransaction fragmentTransaction; 9 RightFragment rightFragment; 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 setContentView(R.layout.activity_main2); 14 /*在activity對應java類中通過getFragmentManager() 15 *獲得FragmentManager,用於管理ViewGrop中的fragment 16 * */ 17 fragmentManager=getFragmentManager(); 18 /*FragmentManager要管理fragment(添加,替換以及其他的執行動作) 19 *的一系列的事務變化,需要通過fragmentTransaction來操作執行 20 */ 21 fragmentTransaction = fragmentManager.beginTransaction(); 22 //實例化要管理的fragment 23 rightFragment = new RightFragment(); 24 //通過添加(事務處理的方式)將fragment加到對應的佈局中 25 fragmentTransaction.add(R.id.right,rightFragment); 26 //事務處理完需要提交 27 fragmentTransaction.commit(); 28 } 29 }
今天就到這,fragmen與activity之間的交互我們後面做詳細講述,早點睡覺了。



