一、瀏覽器相容1.1、概要世界上沒有任何一個瀏覽器是一樣的,同樣的代碼在不一樣的瀏覽器上運行就存在相容性問題。不同瀏覽器其內核亦不盡相同,相同內核的版本不同,相同版本的內核瀏覽器品牌不一樣,各種運行平臺還存在差異、屏幕解析度不一樣,大小不一樣,比例不一樣。相容性 ...
一、瀏覽器相容
1.1、概要
世界上沒有任何一個瀏覽器是一樣的,同樣的代碼在不一樣的瀏覽器上運行就存在相容性問題。不同瀏覽器其內核亦不盡相同,相同內核的版本不同,相同版本的內核瀏覽器品牌不一樣,各種運行平臺還存在差異、屏幕解析度不一樣,大小不一樣,比例不一樣。相容性主要可以分類為:
1)、CSS相容
2)、JavaScript相容
3)、HTML相容
這三類也是前端的主要組成部分,都存在一定的相容性問題,知己知彼,百戰百勝,我們先瞭解瀏覽器的發動機—內核。

多年前我們一直為IE6相容煩惱,為它沒少加班;盼走了IE6現在又出現了IE8,看來相容沒有盡頭...
1.2、瀏覽器內核
Trident
Microsoft公司瀏覽器內核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及許多品牌瀏覽器的內核。其中部分瀏覽器的新版本是“雙核”甚至是“多核”,其中一個內核是Trident,然後再增加一個其他內核。
Gecko
Firefox內核,Netscape6開始採用的內核,後來的Mozilla FireFox(火狐瀏覽器) ,Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位開源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon使用的內核。
Presto
Opera前內核,已廢棄,Opera現已改用Google Chrome的Blink內核。

Webkit
Safari內核,Chrome內核原型,開源,它是蘋果公司自己的內核,也是蘋果的Safari瀏覽器使用的內核。 傲游瀏覽器3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian手機瀏覽器、Android 預設瀏覽器
Blink
Blink是一個由Google和Opera Software開發的瀏覽器排版引擎,Google計劃將這個渲染引擎作為Chromium計劃的一部分,這一渲染引擎是開源引擎WebKit中WebCore組件的一個分支,並且在Chrome(28及往後版本)、Opera(15及往後版本)。
edge
微軟專門為新IE打造的引擎,速度快,目前已經基於此引擎開發了瀏覽器,目前IE11使用該內核,估計以後微軟的新瀏覽器會繼續採用該內核。
1.3、瀏覽器市場份額(Browser Market Share)
能過瀏覽器的市份額我們可以在處理瀏覽器相容性時會更加關註市場份額高的瀏覽器,適當的時候可以放棄市場份額占有量小的瀏覽器。
國際:
查詢地址:https://www.netmarketshare.com

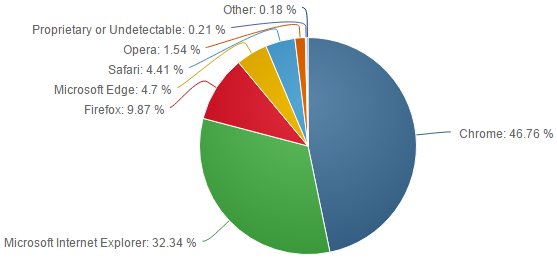
2016年12月PC瀏覽器數據

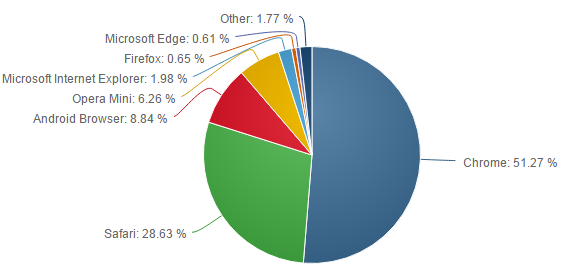
2016年12月平板+移動數據

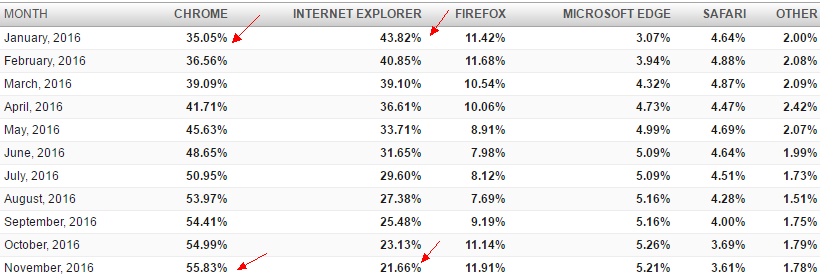
2016年瀏覽器份額變化
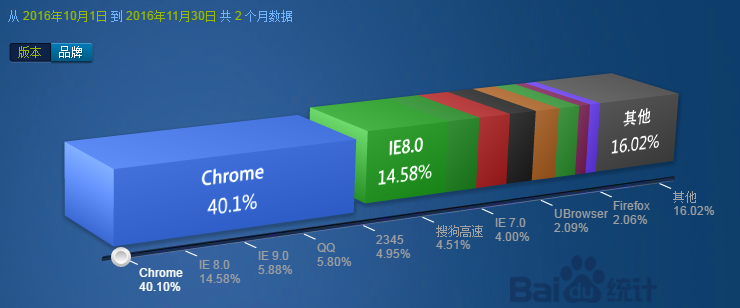
國內:
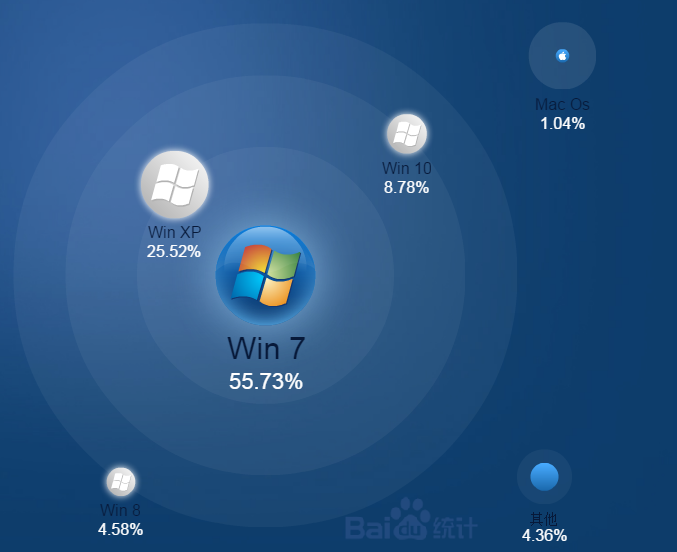
查詢地址:http://tongji.baidu.com/data/browser



從上圖可以看出,我們在針對PC Web開發時需要重點關註Chrome、IE瀏覽器,開發Mobile項目時要重點關註Chrome瀏覽器與Safari。
1.4、相容的一般標準
1)、在不同的主流的瀏覽器上表現效果一致
2)、能適應不同的屏幕大小
3)、能適應不同的解析度與色彩深度
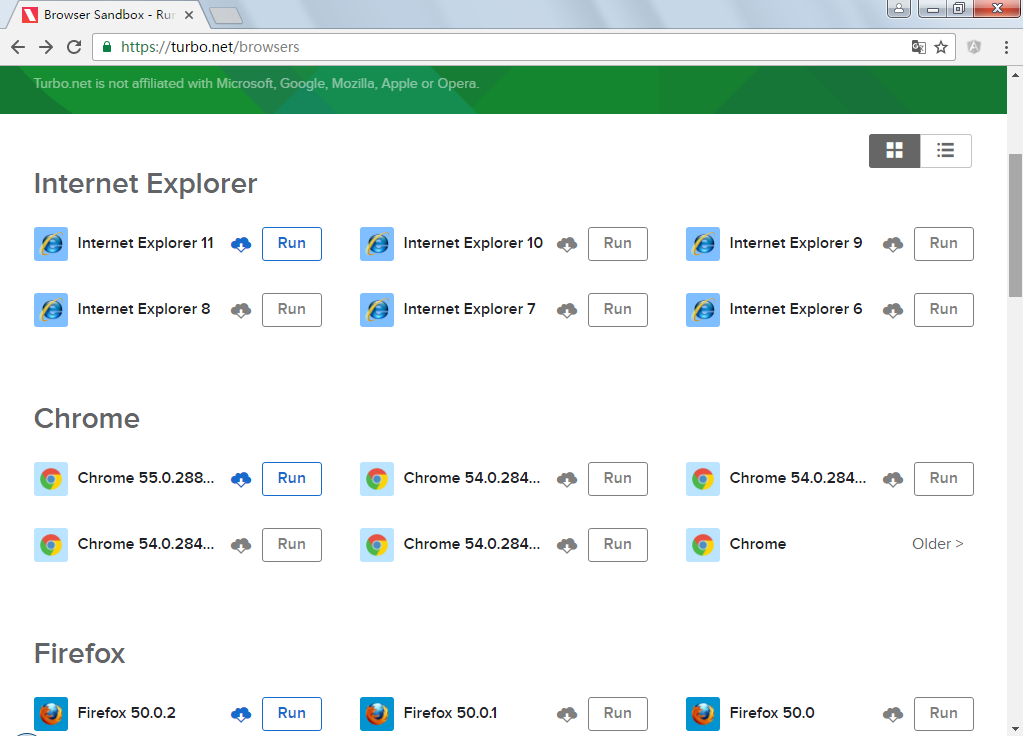
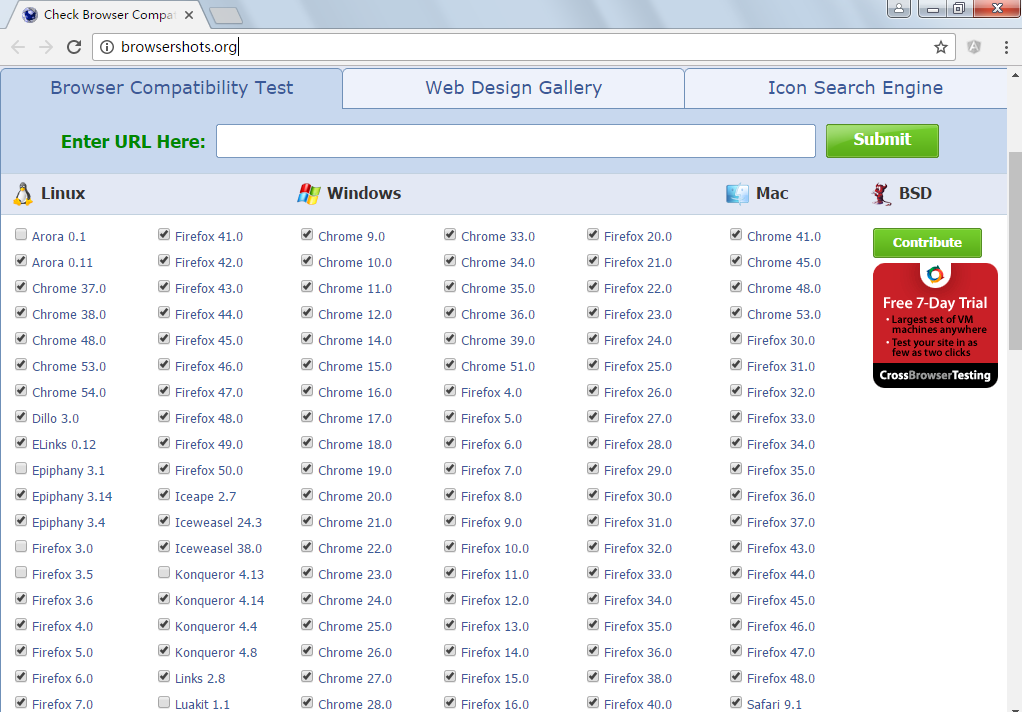
瀏覽器相容線上測試:


IE測試可以安裝:IETester在本地測試。

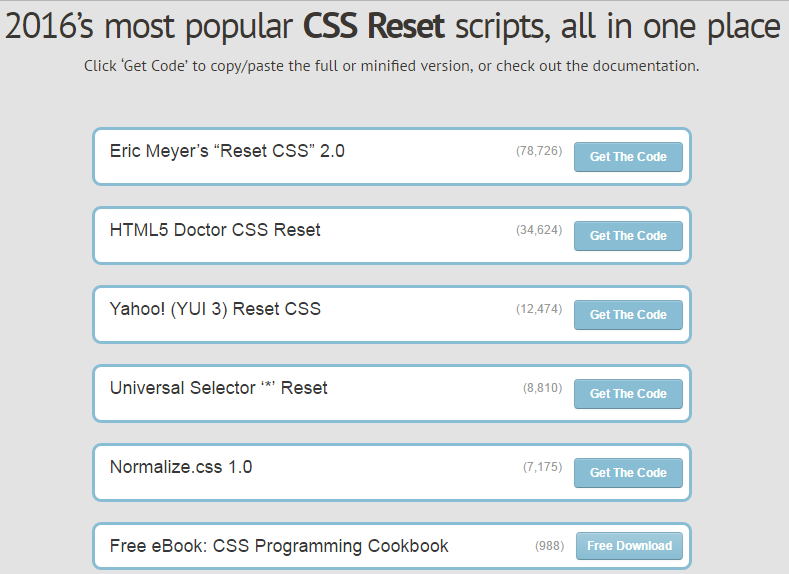
1.5、CSS Reset
每種瀏覽器都有一套預設的樣式表,即user agent stylesheet,網頁在沒有指定的樣式時,按瀏覽器內置的樣式表來渲染。這是合理的,像word中也有一些預留樣式,可以讓我們的排版更美觀整齊。不同瀏覽器甚至同一瀏覽器不同版本的預設樣式是不同的。但這樣會有很多相容問題,CSSReset可以將所有瀏覽器預設樣式設置成一樣。
如全局重置*{ padding: 0; margin: 0; border:}雖然能全部重置,但由於性能較低,不推薦使用。因為*需要遍歷整個DOM樹,當頁面節點較多時,會影響頁面的渲染性能。
這個網站http://cssreset.com/有最新的CSSReset提供給大家參考。

Normalize (號稱是CSS reset的替代方案,保留了一些內置的樣式,並不是清除所有)
http://nicolasgallagher.com/about-normalize-css/
https://github.com/necolas/normalize.css
CSSReset詳細內容請查看:CSS3與頁面佈局學習筆記(二)——Box Model、邊距摺疊、內聯與塊標簽、CSSReset
1.6、CSS Hack
CSS Hack就是針對不同的瀏覽器或不同版本瀏覽器寫特定的CSS樣式達到讓瀏覽器相容的過程。
1.6.1、條件註釋法
IE條件註釋(Conditional comments)是IE瀏覽器私有的代碼,在其它瀏覽器中被視為註釋。
<!--[if IE]>用於 IE <![endif]--> <!--[if IE 6]>用於 IE6 <![endif]--> <!--[if IE 7]>用於 IE7 <![endif]--> <!--[if IE 8]>用於 IE8 <![endif]--> <!--[if IE 9]>用於 IE9 <![endif]--> <!--[if gt IE 6]> 用於 IE6 以上版本<![endif]--> <!--[if lte IE 7]> 用於 IE7或更低版本 <![endif]--> <!--[if gte IE 8]>用於 IE8 或更高版本 <![endif]--> <!--[if lt IE 9]>用於 IE9 以下版本<![endif]--> <!--[if !IE 8]> -->用於非 IE <!-- <![endif]-->
gt : greater than,選擇條件版本以上版本,不包含條件版本 >
lt : less than,選擇條件版本以下版本,不包含條件版本 <
gte : greater than or equal,選擇條件版本以上版本,包含條件版本>=
lte : less than or equal,選擇條件版本以下版本,包含條件版本 <=
! : 選擇條件版本以外所有版本,無論高低
*只有IE瀏覽器認識條件註釋、其它瀏覽器會跳過
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--[if gt IE 6]> <style> body{ background:lightblue; } </style> <![endif]--> <!--[if lt IE 8]> <script type="text/javascript"> alert("您的瀏覽器Out了,請下載更新。"); </script> <![endif]--> </head> <body> <!--[if gt IE 6]> <h2>大於IE6版本的瀏覽器</h2> <![endif]--> </body> </html>
效果:
IE8

chrome

ie6

1.6.2、樣式內屬性標記法
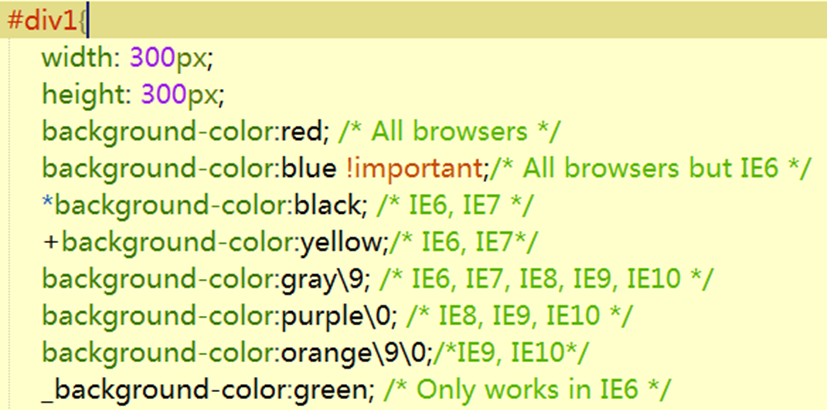
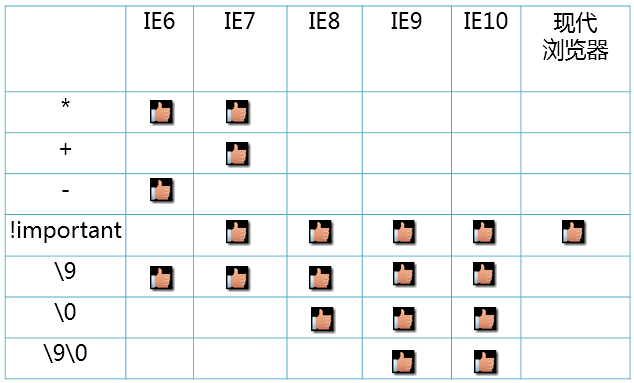
在CSS樣式的屬性名前或值後面添加特殊的字元讓不同的瀏覽器解析。

http://browserhacks.com/線上查詢, 這一個功能強大的提供各種針對性相容辦法的網站,非常實用。

“-″下劃線是IE6專有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只對IE9/IE10生效,是IE9/10的hack
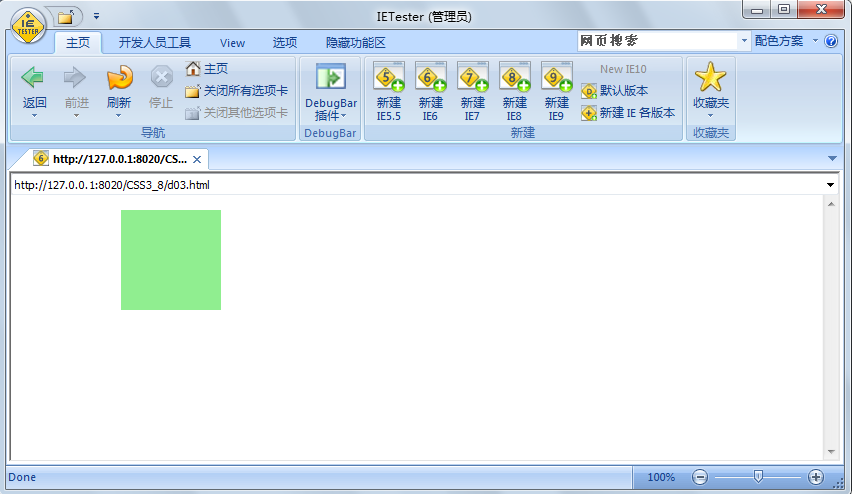
這裡以IE6雙邊距問題為例。
代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 100px; height: 100px; background: lightgreen; float: left; margin-left: 100px; _margin-left: 50px; } </style> </head> <body> <div id="div1"></div> </body> </html>
效果:



1.6.3、選擇器首碼法
*html *首碼只對IE6生效
*+html *+首碼只對IE7生效
@media screen\9{...}只對IE6/7生效
@media \0screen {body { background: red; }}只對IE8有效
@media \0screen\,screen\9{body { background: blue; }}只對IE6/7/8有效
@media screen\0 {body { background: green; }} 只對IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效
《hack速查表》:

<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>hack速查表</title> <style type="text/css"> /*reset*/ * { margin: 0; padding: 0; } body { font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif; height: 100%; text-align: center; background: #fff; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } /* Tables still need 'cellspacing="0"' in the markup. */ table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; } em { font-style: normal; color: #f00; } h1 { font-size: 2em; font-weight: 700; } .hack { width: 1000px; margin: 0 auto; text-align: left; } .hack table { width: 100%; margin: 10px 0; } .hack td, .hack th { height: 30px; padding: 0 5px; border: 1px solid #ccc; } .hack th { color: #cc0bf6; } .hack th.eq, .hack td.eq { width: 350px; color: #333; } .hack th.identifier, .hack td.hack-data { width: 350px; color: #61602f; } .hack td.no { color: #fff; text-align: center; background-color: red; } .hack td.yes { color: #fff; text-align: center; background-color: green; } .hack p b { color: green; } .hack p b.red { color: red; } .hack h2 { margin: 10px 0 0 0; font-size: 1.5em; font-weight: 700; } .hack-list { margin: 10px 0; } .hack-list li { margin-bottom: 5px; zoom: 1; } .hack-list span { float: left; width: 15px; font-family: "\5b8b\4f53"; } .hack-list-inf { padding: 0 0 0 15px; } .hack-list em { display: inline-block; margin: 0 5px; } </style> </head> <body> <h1>hack速查表</h1> <div class="hack"> <p>建議:以標準瀏覽器為準書寫代碼,如遇到相容問題,嘗試其他方法解決問題,在萬不得已怕情況下,採用HACK解決。</p> <p>以下是我總結的HACK書寫方法:</p> <p>瀏覽器:僅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均為最新版本)。</p> <p>測試環境:windows系統;</p> <p>DOCTYPE: <!doctype html>.</p> <table cellpadding="0"> <thead> <tr> <th class="identifier">標誌符</th> <th class="eq">示例</th> <th>IE6</th> <th>IE7</th> <th>IE8</th> <th>IE9</th> <th>FF</th> <th>OP</th> <th>SA</th> <th>CH</th> </tr> </thead> <tbody> <tr> <td class="hack-data">*</td> <td>.eq {*color:#000;}</td> <td class="yes">Y</td> <td class="yes">Y</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> </tr> <tr> <td class="hack-data">_</td> <td>.eq {_color:#000;}</td> <td class="yes">Y</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> </tr> <tr> <td class="hack-data">+</td> <td>.eq {+color:#000;}</td> <td class="yes">Y</td> <td class="yes">Y</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> </tr> <tr> <td class="hack-data">-</td> <td>.eq {-color:#000;}</td> <td class="yes">Y</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> </tr> <tr> <td class="hack-data">></td> <td>.eq {>color:#000;}</td> <td class="yes">Y</td> <td class="yes">Y</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> <td class="no">N</td> </tr> <tr> <td class="hack-data">\0</td> <td>.eq {color:#000\0;}</td> <td class="no">N</td> <td




