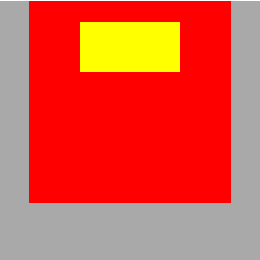
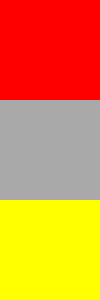
【說明】第一個圖為塌陷圖,第二個圖為解決後的圖。 1、父元素maigin-top與子元素margin-top塌陷:設置border或者padding or 創建BFC 2、大兄弟margin-bottom與二兄弟margin-top塌陷:創建BFC 3、子元素float->父元素高度坍塌:偽類清除浮 ...
【說明】第一個圖為塌陷圖,第二個圖為解決後的圖。
1、父元素maigin-top與子元素margin-top塌陷:設置border或者padding or 創建BFC


2、大兄弟margin-bottom與二兄弟margin-top塌陷:創建BFC


3、子元素float->父元素高度坍塌:偽類清除浮動 or 創建BFC


4、大兄弟float->二兄弟環繞:偽類清除浮動 or 創建BFC


附:創建BFC的方式:
- float:left/right
- position:absolute/fixed
- display:inline-block/table-cell/table-caption
- overflow:hidden/auto/scroll
BFC:http://www.cnblogs.com/Uncle-Keith/p/6158136.html



