Web大前端時代之:HTML5+CSS3入門系列:http://www.cnblogs.com/dunitian/p/5121725.html 定位類型 IP 定位 優點 任何位置都可用 在伺服器端處理 缺點 不精確,一般精確到城市 運算代價大,可能出錯 代理的時候就可能定位出錯了 GPS定位 優點...
Web大前端時代之:HTML5+CSS3入門系列:http://www.cnblogs.com/dunitian/p/5121725.html
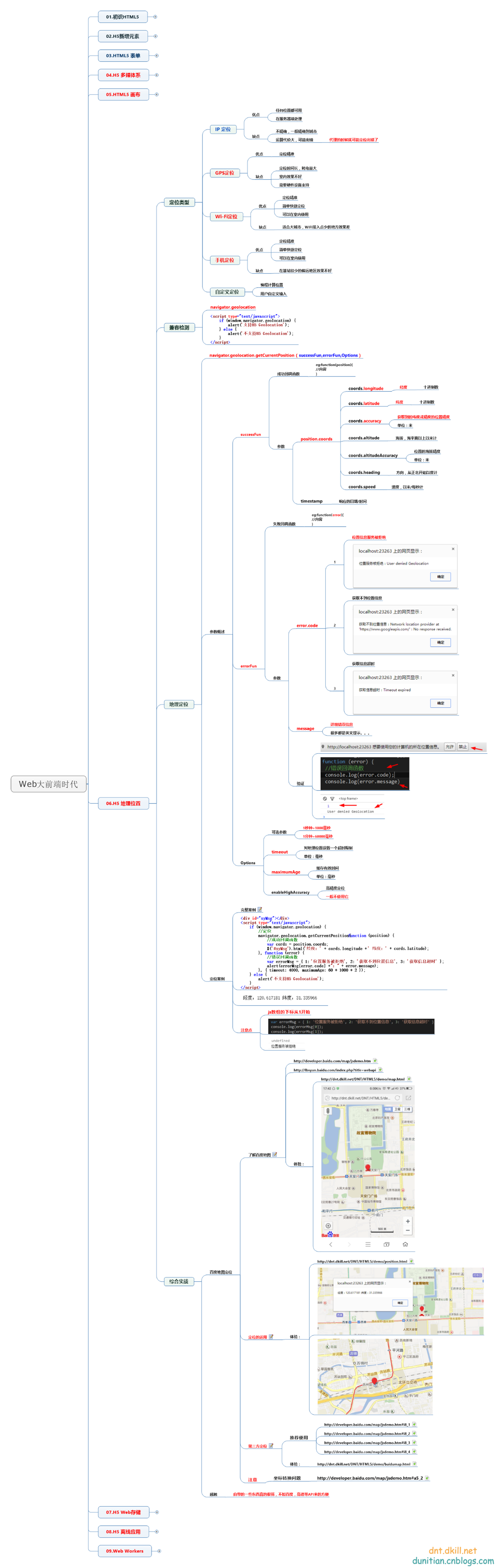
定位類型
IP 定位
優點
任何位置都可用
在伺服器端處理
缺點
不精確,一般精確到城市
運算代價大,可能出錯
代理的時候就可能定位出錯了
GPS定位
優點
定位精準
缺點
定位時間長,耗電量大
室內效果不好
需要硬體設備支持
Wi-Fi定位
優點
定位精準
簡單快捷定位
可以在室內使用
缺點
適合大城市,WIFI接入點少的地方效果差
手機定位
優點
定位精準
簡單快捷定位
可以在室內使用
缺點
在基站較少的偏遠地區效果不好
自定義定位
編程計算位置
用戶自定義輸入
相容檢測
navigator.geolocation
<script type="text/javascript">
if (window.navigator.geolocation) {
alert('支持H5 Geolocation');
} else {
alert('不支持H5 Geolocation');
}
</script>
地理定位
navigator.geolocation.getCurrentPosition(successFun,errorFun,Options)
參數概述
successFun
成功回調函數
eg:function(position){
//內容
}
參數
position.coords
coords.longitude
經度
十進位數
coords.latitude
緯度
十進位數
coords.accuracy
獲取到的緯度或精度的位置精度
單位:米
coords.altitude
海拔,海平面以上以米計
coords.altitudeAccuracy
位置的海拔精度
單位:米
coords.heading
方向,從正北開始以度計
coords.speed
速度,以米/每秒計
timestamp
響應的日期/時間
errorFun
失敗回調函數
eg:function(error){
//內容
}
參數
error.code
1
位置信息服務被拒絕
2
獲取不到位置信息
3
獲取信息超時
message
詳細錯誤信息
很多都是英文提示。。。
驗證
Options
可選參數
1秒鐘=1000毫秒
1分鐘=60000毫秒
timeout
對地理位置設置一個超時限制
單位:毫秒
maximumAge
緩存有效時間
單位:毫秒
enableHighAccuracy
高精度定位
一般不使用它
定位案例
完整案例
<div id="xyMsg"></div>
<script type="text/javascript">
if (window.navigator.geolocation) {
//定位
navigator.geolocation.getCurrentPosition(function (position) {
//成功回調函數
var cords = position.coords;
$('#xyMsg').html('經度:' + cords.longitude + ' 緯度:' + cords.latitude);
}, function (error) {
//錯誤回調函數
var errorMsg = { 1: '位置服務被拒絕', 2: '獲取不到位置信息', 3: '獲取信息超時' };
alert(errorMsg[error.code] + ":" + error.message);
}, { timeout: 4000, maximumAge: 60 * 1000 * 2 });
} else {
alert('不支持H5 Geolocation');
}
</script>
註意點
js數組的下標從1開始
綜合實戰
百度地圖定位
瞭解百度地圖
http://developer.baidu.com/map/jsdemo.htm
http://lbsyun.baidu.com/index.php?title=webapi
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/map.html
定位的運用
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/position.html
第三方定位
推薦使用
http://developer.baidu.com/map/jsdemo.htm#i8_1
http://developer.baidu.com/map/jsdemo.htm#i8_2
http://developer.baidu.com/map/jsdemo.htm#i8_3
http://developer.baidu.com/map/jsdemo.htm#i8_4
體驗:
http://dnt.dkill.net/DNT/HTML5/demo/baidumap.html
註意
坐標轉換問題
http://developer.baidu.com/map/jsdemo.htm#a5_2
感觸
自帶的一些東西真的很弱,不如百度,高德等API來的方便