Control:1 public ActionResult GetPositionName(int parentid) //發佈新職位頁面中的根據職位類別,獲取職位名稱2 {3 List categorylist2 = categorymanage.G...
Control:
1 public ActionResult GetPositionName(int parentid) //發佈新職位頁面中的根據職位類別,獲取職位名稱 2 { 3 List<Category> categorylist2 = categorymanage.GetCategotyByParentId(parentid); 4 return Json(categorylist2.ToList(), JsonRequestBehavior.AllowGet); 5 }
view:
1 <%=Html.DropDownListFor(Model=>Model.CATEGORY,(SelectList)ViewBag.Category1 ,"--------請選擇--------" ,new { @Style="font-size:18px"}) %> 2 3 <%=Html.DropDownListFor(Model => Model.POSITION_NAME, (SelectList)ViewBag.Category2 ,"--------請選擇--------" , new { @Style="font-size:18px"})%>
jQuery:
1 <script type="text/javascript"> 2 $(document).ready(function () { //根據選擇的職位類別,動態獲取下屬職位名稱 3 $("#CATEGORY").change(function () { 4 var url = "/Position/GetPositionName/?parentid=" + $("#CATEGORY").val(); //規則是控制器/方法/參數 5 //alert(url); 6 $.getJSON(url, function (data) { 7 $('#POSITION_NAME').html(''); 8 //alert('hello'); 9 $("#POSITION_NAME").append("<option value=''>--------請選擇--------</option>") 10 $.each(data, function (i, item) { 11 $('#POSITION_NAME').append("<option value='"+item.NAME+"'>"+item.NAME+"</option>"); 12 }); 13 }); 14 15 16 }); 17 }); 18 </script>
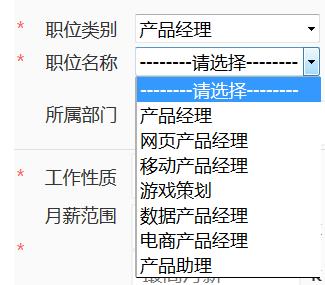
實現效果: