一、web font web font是應用在web中的一種字體技術,在CSS中使用font-face定義新的字體。先瞭解操作系統中的字體: a)、安裝好操作系統後,會預設安裝一些字體,這些字體文件描述了每一個文字的形態,一般中文文件大,英文文件小,因為中文字元數多;在控制面板中可以找到文字文件夾, ...
一、web font
web font是應用在web中的一種字體技術,在CSS中使用font-face定義新的字體。先瞭解操作系統中的字體:
a)、安裝好操作系統後,會預設安裝一些字體,這些字體文件描述了每一個文字的形態,一般中文文件大,英文文件小,因為中文字元數多;在控制面板中可以找到文字文件夾,在C:\Windows\Fonts下也可以直接找到。另外如果想讓自己的電腦上有更加豐富的字體,可以下載新的字體文件後複製到改位置。

b)、我們在文檔中顯示的字體應該在系統中能找到才會正常顯示,比如你在word中使用了黑體字,但是將word文件發給另外一個人,他的電腦上並沒有黑體字,此時就不能按黑體正常顯示,網頁也一樣。為了讓網頁上能顯示本地沒有的字體我們可以使用font-face, 這並不是CSS3創始的一種技術,早在IE5中就實現了。
1.1、什麼是font-face
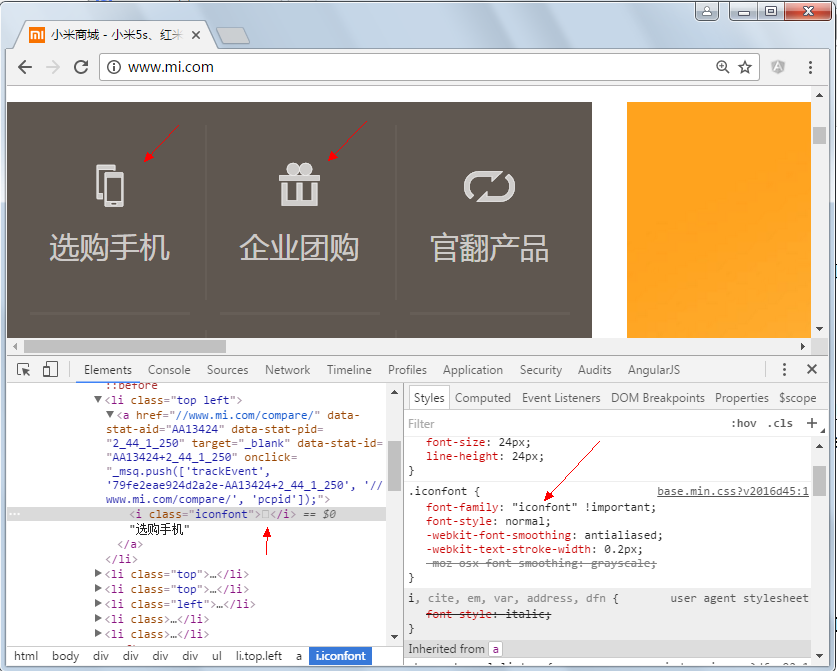
@font-face 能夠載入伺服器端的字體文件,讓客戶端顯示客戶端所沒有安裝的字體,可以實現矢量圖標。如下所示:

微軟的IE4已經是開始支持這個屬性,但是只支持微軟自有的.eot (Embedded Open Type) 格式,而其他瀏覽器直到現在都沒有支持這一字體格式。然而,從Safari 3.1開始,網頁重構工程師已經可以設置.ttf(TrueType)和.otf(OpenType)兩種字體做為自定義字體了。
1.2、font-face優點
可縮放性(Scalability):
基於字體的icon是與解析度無關並能縮放到任何想要程度的技術。你的圖標看起來毫不關心retina,HDPI,XHDPI等等屏幕,但渲染時會根據目標設備自動調整,你將有能力應對任何當下,未來,或大多數任意規格的設備
尺寸(Size):
裁剪到正確的比例,icon font的文件的大小要比起點陣圖小到難以置信的程度,使用icon font時,你不需要根據不同設備準備不同的圖片,你的APP只需要在啟動時載入一次icon font文件即可。
可維護性(Maintainability):
自你的icon打包進一個字體文件,在項目自始至終你僅需要維護這個單一的字體文件。
通過管理字體文件你可以很自然的組織你的icon集合,任意的進行修改或擴展
可推廣性(Adoption):
然而,應用這樣的icon fonts可能會影響你和你同事之間的工作流程,但說服讓他們採用這樣的技術也非常簡單,有數款免費或收費的工具幫你輕鬆達到目的並能看到很好的應用結果,在幾乎任意(手機)移動平臺、瀏覽器或操作系統
靈活性(Flexibility):
應用icon fonts技術中最有意義的一項能力是可以操縱icon fonts, 改變顏色,大小,僅僅幾行代碼就可以在瞬間改變外觀
可交互性(Interactivity):
由於靈活性以及能夠通過代碼方便的操縱,icon fonts 是獨一無二的在運行時被操縱,通過應用icon fonts技術, 你能輕鬆的在不同狀態顯示對應的不同效果,創建動畫。
1.3、字體格式
1.3.1、TureType(.ttf)格式:
.ttf字體是Windows和Mac的最常見的字體,是一種RAW格式,因此他不為網站優化,支持這種字體的瀏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
1.3.2、OpenType(.otf)格式:
.otf字體被認為是一種原始的字體格式,其內置在TureType的基礎上,所以也提供了更多的功能,支持這種字體的瀏覽器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
1.3.3、Web Open Font Format(.woff)格式:
.woff字體是Web字體中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支持元數據包的分離,支持這種字體的瀏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
1.3.4、Embedded Open Type(.eot)格式:
.eot字體是IE專用字體,可以從TrueType創建此格式字體,支持這種字體的瀏覽器有【IE4+】;
1.3.5、SVG(.svg)格式:
.svg字體是基於SVG字體渲染的一種格式,支持這種字體的瀏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
這就意味著在@font-face中我們至少需要.woff,.eot兩種格式字體,甚至還需要.svg等字體達到更多種瀏覽版本的支持
1.4、使用@font-face
@font-face {
font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>];
}
1、YourWebFontName:此值指的就是你自定義的字體名稱,最好是使用你下載的預設字體,他將被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
2、source:此值指的是你自定義的字體的存放路徑,可以是相對路徑也可以是絕路徑;
3、format:此值指的是你自定義的字體的格式,主要用來幫助瀏覽器識別,其值主要有以下幾種類型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
4、weight和style:weight定義字體是否為粗體,style主要定義字體樣式,如斜體。
1.4.1、下載字體
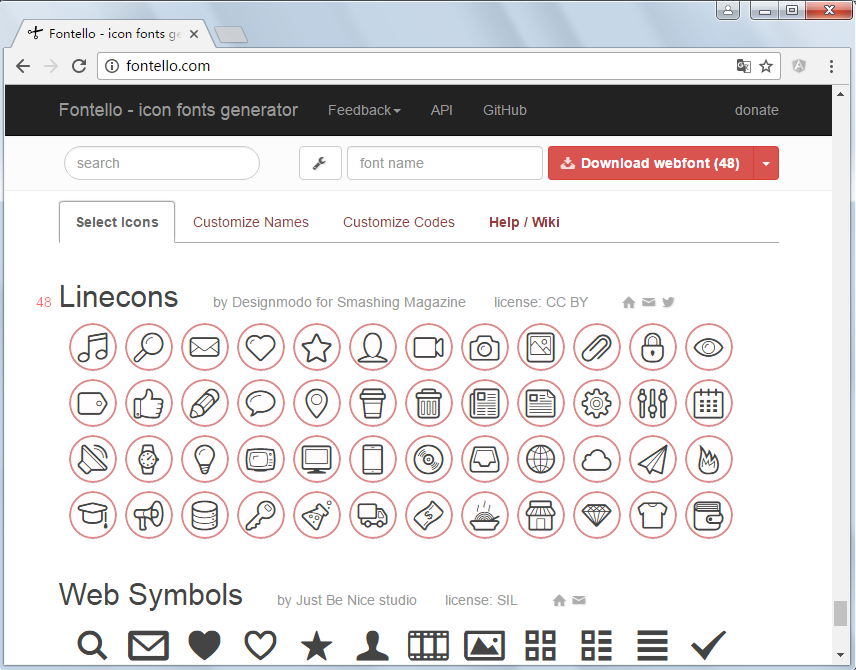
網上有許多免費的圖標字體,可以下載到本地,這裡到:http://fontello.com/下載字體,如下圖所示:

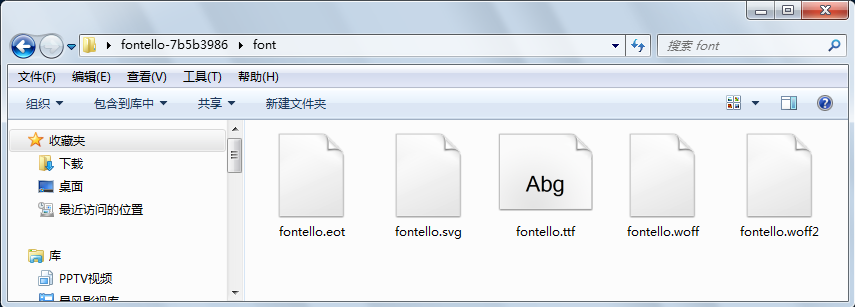
解壓後的字體如相關文件:

1.4.2、使用font-face將字體引入web中
先將字體文件複製到項目的font文件夾中,CSS樣式如下:
@font-face { font-family: 'iconfont'; /*字體名稱*/ src: url('font/fontello.eot?53711433'); /*字體文件路徑*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜體*/ }
1.4.3、應用字體
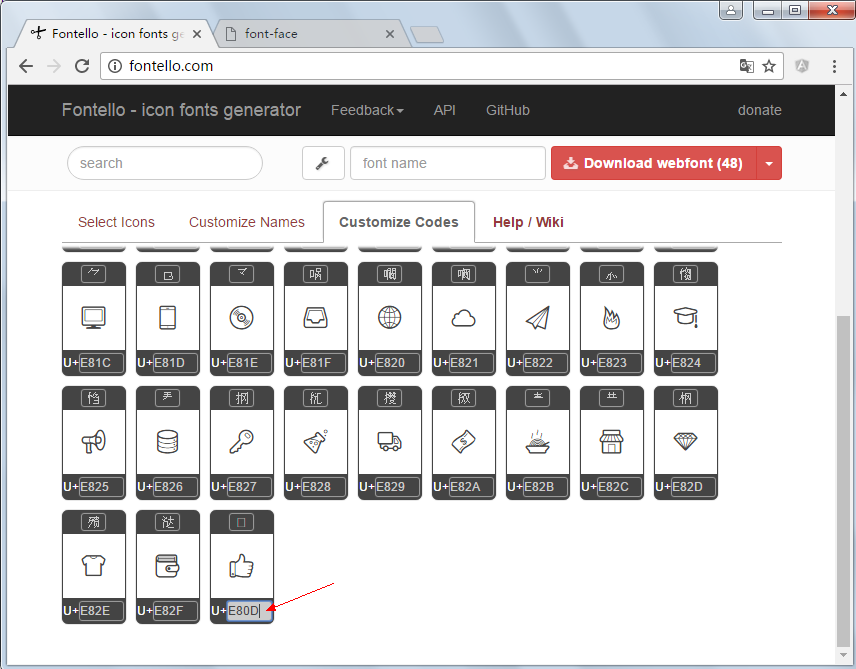
找到對應的字體編碼:

這裡可以將16進位的字元編碼換算成10進位,也可以使用16進位的unicode編碼不過需要x開頭,代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字體名稱*/ src: url('font/fontello.eot?53711433'); /*字體文件路徑*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜體*/ } .ok{ font-family: iconfont; font-size: 16px; color: blue; } </style> </head> <body> <i class="ok"></i>贊 <i class="ok"></i>贊 </body> </html>
運行結果:

上面的示例有一些不足,因為每一次都需要去查詢編碼,很麻煩,可以使用偽元素將內容直接寫在css中,一直寫入反覆使用。簡單改進後的代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>font-face</title> <style type="text/css"> @font-face { font-family: 'iconfont'; /*字體名稱*/ src: url('font/fontello.eot?53711433'); /*字體文件路徑*/ src: url('font/fontello.eot?53711433#iefix') format('embedded-opentype'), url('font/fontello.woff2?53711433') format('woff2'), url('font/fontello.woff?53711433') format('woff'), url('font/fontello.ttf?53711433') format('truetype'), url('font/fontello.svg?53711433#fontello') format('svg'); font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜體*/ } .icon { font-family: iconfont; font-style: normal; } .ok:after { content: '\e80d'; } .star:after { content: '\e804'; } </style> </head> <body> <p> <i class="icon ok"></i>贊 <i class="icon star"></i>5分 </p> <p> <i class="icon star"></i><i class="icon star"></i><i class="icon star"></i> </p> </body> </html>
運行結果:

IE8下依然正常:

圖標網站的CSS其實已經夠用了:

@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?53711433');
src: url('../font/fontello.eot?53711433#iefix') format('embedded-opentype'),
url('../font/fontello.woff2?53711433') format('woff2'),
url('../font/fontello.woff?53711433') format('woff'),
url('../font/fontello.ttf?53711433') format('truetype'),
url('../font/fontello.svg?53711433#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('../font/fontello.svg?53711433#fontello') format('svg');
}
}
*/
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Font smoothing. That was taken from TWBS */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.icon-music:before { content: '\e800'; } /* '' */
.icon-search:before { content: '\e801'; } /* '' */
.icon-mail:before { content: '\e802'; } /* '' */
.icon-heart:before { content: '\e803'; } /* '' */
.icon-star:before { content: '\e804'; } /* '' */
.icon-user:before { content: '\e805'; } /* '' */
.icon-videocam:before { content: '\e806'; } /* '' */
.icon-camera:before { content: '\e807'; } /* '' */
.icon-photo:before { content: '\e808'; } /* '' */
.icon-attach:before { content: '\e809'; } /* '' */
.icon-lock:before { content: '\e80a'; } /* '' */
.icon-eye:before { content: '\e80b'; } /* '' */
.icon-tag:before { content: '\e80c'; } /* '' */
.icon-thumbs-up:before { content: '\e80d'; } /* '' */
.icon-pencil:before { content: '\e80e'; } /* '' */
.icon-comment:before { content: '\e80f'; } /* '' */
.icon-location:before { content: '\e810'; } /* '' */
.icon-cup:before { content: '\e811'; } /* '' */
.icon-trash:before { content: '\e812'; } /* '' */
.icon-doc:before { content: '\e813'; } /* '' */
.icon-note:before { content: '\e814'; } /* '' */
.icon-cog:before { content: '\e815'; } /* '' */
.icon-params:before { content: '\e816'; } /* '' */
.icon-calendar:before { content: '\e817'; } /* '' */
.icon-sound:before { content: '\e818'; } /* '' */
.icon-clock:before { content: '\e819'; } /* '' */
.icon-lightbulb:before { content: '\e81a'; } /* '' */
.icon-tv:before { content: '\e81b'; } /* '' */
.icon-desktop:before { content: '\e81c'; } /* '' */
.icon-mobile:before { content: '\e81d'; } /* '' */
.icon-cd:before { content: '\e81e'; } /* '' */
.icon-inbox:before { content: '\e81f'; } /* '' */
.icon-globe:before { content: '\e820'; } /* '' */
.icon-cloud:before { content: '\e821'; } /* '' */
.icon-paper-plane:before { content: '\e822'; } /* '' */
.icon-fire:before { content: '\e823'; } /* '' */
.icon-graduation-cap:before { content: '\e824'; } /* '' */
.icon-megaphone:before { content: '\e825'; } /* '' */
.icon-database:before { content: '\e826'; } /* '' */
.icon-key:before { content: '\e827'; } /* '' */
.icon-beaker:before { content: '\e828'; } /* '' */
.icon-truck:before { content: '\e829'; } /* '' */
.icon-money:before { content: '\e82a'; } /* '' */
.icon-food:before { content: '\e82b'; } /* '' */
.icon-shop:before { content: '\e82c'; } /* '' */
.icon-diamond:before { content: '\e82d'; } /* '' */
.icon-t-shirt:before { content: '\e82e'; } /* '' */
.icon-wallet:before { content: '\e82f'; } /* '' */
View Code
1.4.4、字體格式轉換
有時候我們手上只有一個字體文件,但是web font為了相容經常需要多個種格式支持,一般至少2種,一種要考慮IE瀏覽器,一種要考慮現代瀏覽器。可以使用如下的工具實現線上字體的轉換,基本方法是將字體上傳,線上服務的網站將一個字體文件變換成多個字體文件後下載。
常用的字體轉換線上工具如下:
https://www.fontsquirrel.com/tools/webfont-generator
http://www.freefontconverter.com/
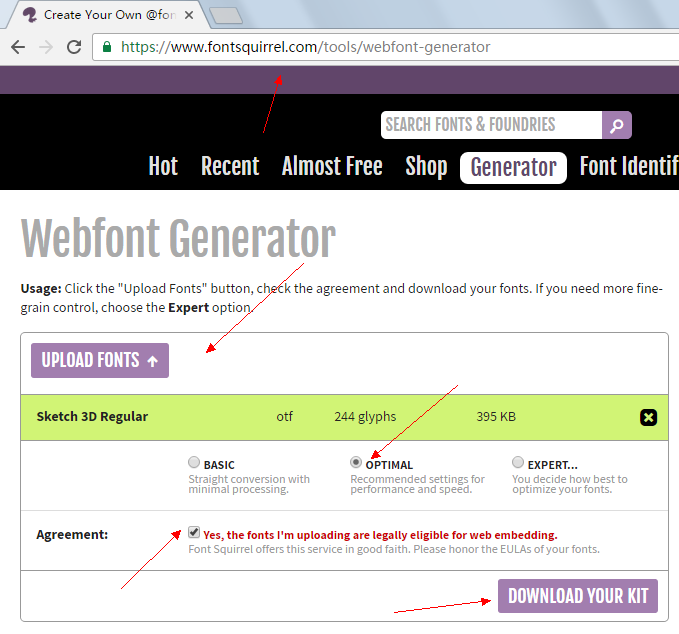
這裡以webfont-generator為例,測試結果如下:
先下載字體,英文字體可以去"http://www.dafont.com/"下載,字體非常多,可以按需求搜索,這裡下載了一款卡通3D字體。
將下載到的字體上傳:

下載網站生成的內容解壓,發現使用了google的jQuery,需要替換,顯示結果如下:

將字體引入到web項目中,先複製字體文件,再添加css樣式,應用樣式即可,示例代碼如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>新字體</title> <style> @font-face { font-family: 'sketch3d'; src: url('font2/sketch_3d-webfont.eot'); src: url('font2/sketch_3d-webfont.eot?#iefix') format('embedded-opentype'), url('font2/sketch_3d-webfont.woff2') format('woff2'), url('font2/sketch_3d-webfont.woff') format('woff'); font-weight: normal; font-style: normal; } span{ font:72px/100px sketch3d; color: lightcoral; } </style> </head> <body> <span> Hello Sketch 3D </span> </body> </html>View Code
運行結果:

常用線上工具:http://tool.lu/
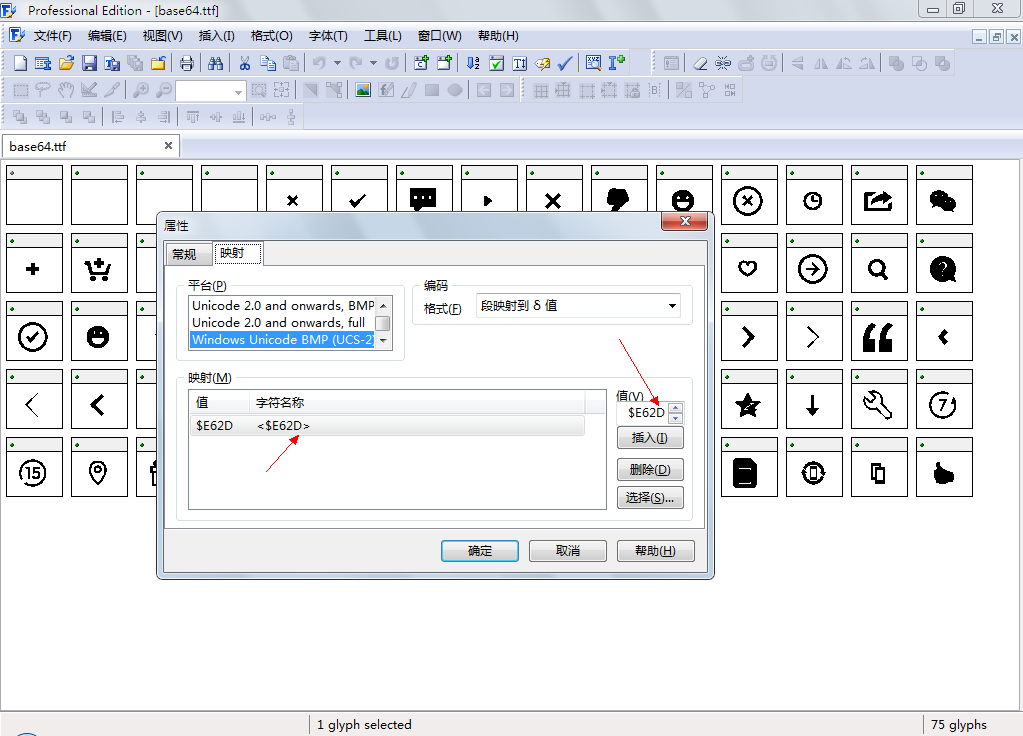
1.4.5、查看字體編碼
有時候我們手上有一個圖標字體文件,但是不知道他的對應編碼,線上工具可以檢測到一些,但有時發現線上工具並不是能檢測到所有的編碼,使用工具:FontCreator,不僅可以創建自己的字體還可以查看字體的詳細內容。

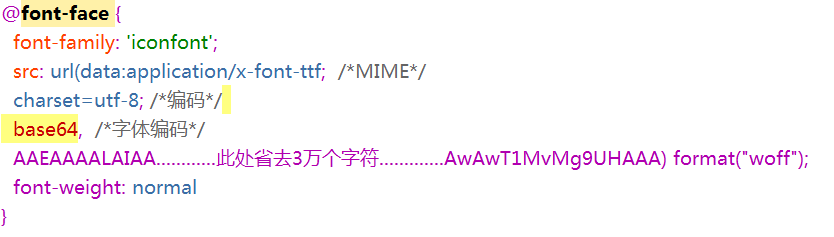
1.4.6、base64內嵌字體
有些小的字體文件可以直接編碼成base64將字元放在css文件中,讓css直接解析,這種辦法可以減少一些客戶端的請求,圖片與字體文件都可以這樣做,如下所示:

第一步先將字體文件轉換成base64的編碼,當然也可以將base64的編碼反向轉換成字體文件,可以使用線上工具:
http://www.motobit.com/util/base64-decoder-encoder.asp

第二將編碼複製到css文件中,剩下的步驟與前面使用web font就是一樣的了,示例如下:

運行結果:

https://www.web-font-generator.com/
二、CSS Sprite
CSS Sprites也就是通常說的CSS精靈,也有人稱為雪碧圖,是對網頁中載入的圖片的處理技術。在一個網頁中可能有多張小的圖片,如圖標等,會向伺服器發送多個請請求,請求數越多,伺服器的壓力就越大,精靈技術就是先將多張小的圖片合併成一張圖片,然後在CSS中分開為多張小圖片的一種技術。如下圖所示:

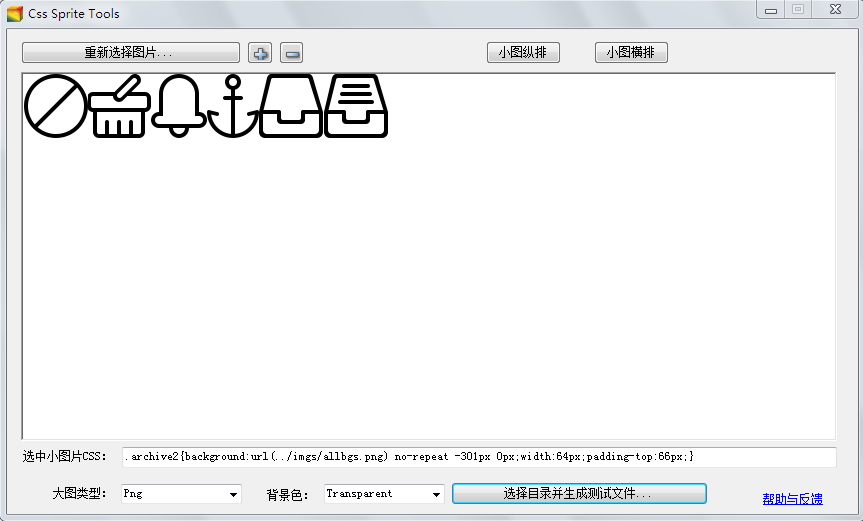
2.1、將小圖片合併
可以使用線上合併,也可以使用photoshop合併,更加省事的辦法是使用一些小工具,如“Css Sprite Tools”、“CSS Satyr ”,“iwangx”

2.2、使用CSS分離圖片
為了分離圖片,需要先瞭解background-position屬性:
作用:設置或檢索對象的背景圖像位置,必須先指定 <' background-image '> 屬性
background-position:<position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ]
預設值:0% 0%,效果等同於left top
適用於:所有元素
<percentage>: 用百分比指定背景圖像填充的位置。可以為負值。其參考的尺寸為容器大小減去背景圖片大小
<length>: 用長度值指定背景圖像填充的位置。可以為負值。
center: 背景圖像橫向和縱向居中。
left: 背景圖像在橫向上填充從左邊開始。
right: 背景圖像在橫向上填充從右邊開始。
top: 背景圖像在縱向上填充從頂部開始。
bottom: 背景圖像在縱向上填充從底部開始。
示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style type="text/css"> #icon{ border: 1px solid blue; height: 500px; width: 1000px; background: url(img/x.png) no-repeat #fff; background-position: -150px -150px; } </style> </head> <body> <h2>CSS Sprite</h2> <div id="icon"></div> </body> </html>
沒有偏移時的效果:

負向偏移時的效果:

根據上面的辦法可以定位到圖片的任何位置開始選擇背景,可以通過div的大小控制將選擇的圖片高寬,示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style type="text/css"> #icon{ height: 64px; width: 56px; background: url(img/allbgs.png) no-repeat #fff; background-position: -128px 0; } </style> </head> <body> <h2>CSS Sprite</h2> <div id="icon"></div> </body> </html>
運行結果:

因為第一張圖片與第二張小圖片的寬度都是64px,所以讓大圖向左邊先移動128像素,Y軸不需要動,其實生成合併圖片的工具已經把CSS準備好了,腳本如下:
.ban{background:url(../imgs/allbgs.png) no-repeat -1px 0px;width:64px;padding-top:66px;} .basket{background:url(../imgs/allbgs.png) no-repeat -64px 0px;width:64px;padding-top:66px;} .bell{background:url(../imgs/allbgs.png) no-repeat -128px 0px;width:56px;padding-top:66px;} .anchor{background:url(../imgs/allbgs.png) no-repeat -184px 0px;width:52px;padding-top:66px;} .archive{background:url(../imgs/allbgs.png) no-repeat -236px 0px;width:64px;padding-top:66px;} .archive2{background:url(../imgs/allbgs.png) no-repeat -301px 0px;width:64px;padding-top:66px;}
不過,上面的CSS是可以優化的,可以將每個圖標拆分成兩個類樣式。
2.3、小結
CSS Sprites非常值得學習和應用,特別是頁面有很多很小的icon(圖標),但如果需要選擇使用CSS精靈技術,你需要瞭解它的優缺點。
優點:
a)、利用CSS Sprites能很好地減少網頁的http請求,從而大大的提高頁面的性能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
b)、CSS Sprites能減少圖片的位元組,曾經比較過多次3張圖片合併成1張圖片的位元組總是小於這3張圖片的位元組總和。
c)、解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的製作效率。
d)、更換風格方便,只需要在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便。
缺點:
1.在圖片合併的時候,你要把多張圖片有序的合理的合併成一張圖片,還要留好足夠的空間,防止板塊內出現不必要的背景;這些還好,最痛苦的是在寬屏,高解析度的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
2.CSS Sprites在開發的時候比較麻煩,你要通過photoshop或其他工具測量計算每一個背景單元的精確位置。
3.CSS Sprites在維護的時候比較麻煩,如果頁面背景有少許改動,一般就要改這張合併的圖片,無需改的地方最好不要動,這樣避免改動更多的CSS,如果在原來的地方放不下,又只能(最好)往下加圖片,這樣圖片的位元組就增加了,還要改動CSS。
三、示例下載
https://github.com/zhangguo5/CSS3_5
參照:http://www.cnblogs.com/best





