一、陰影 1.1、文字陰影 text-shadow<length>①: 第1個長度值用來設置對象的陰影水平偏移值。可以為負值 <length>②: 第2個長度值用來設置對象的陰影垂直偏移值。可以為負值 <length>③: 如果提供了第3個長度值則用來設置對象的陰影模糊值。不允許負值 <color> ...
一、陰影
1.1、文字陰影
text-shadow
<length>①: 第1個長度值用來設置對象的陰影水平偏移值。可以為負值
<length>②: 第2個長度值用來設置對象的陰影垂直偏移值。可以為負值
<length>③: 如果提供了第3個長度值則用來設置對象的陰影模糊值。不允許負值
<color>: 設置對象的陰影的顏色。
示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .text{ font: bold 100px/1.5 georgia, sans-serif; color: dodgerblue; text-shadow: 10px 10px 50px #000; /*text-shadow: 20px 30px 50px #000,-20px -30px 50px #f00;*/ } </style> </head> <body> <div class="text"> Shadow Text </div> </body> </html>
運行效果:

示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <style> body { background: #000; color: #fff; } .neon{ font: bold 100px/1.5 georgia, sans-serif; text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de, 0 0 80px #ff00de, 0 0 100px #ff00de, 0 0 150px #ff00de; } </style> <div class="neon"> Hello NEON Text </div> </body> </html>
運行結果:

1.2、盒子陰影
box-shadow
<length>①: 第1個長度值用來設置對象的陰影水平偏移值。可以為負值
<length>②: 第2個長度值用來設置對象的陰影垂直偏移值。可以為負值
<length>③: 如果提供了第3個長度值則用來設置對象的陰影模糊值。不允許負值
<length>④: 如果提供了第4個長度值則用來設置對象的陰影外延值。可以為負值
<color>: 設置對象的陰影的顏色。
inset: 設置對象的陰影類型為內陰影。該值為空時,則對象的陰影類型為外陰影

示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .shadow1{ margin: 30px; border: 10px solid #fff; box-shadow: 10px 10px 30px 0 #1E90FF,-10px -10px 30px 0 #1E90FF; } .shadow2{ margin: 30px; border: 10px solid #fff; box-shadow: 0 0 30px 0 #1E90FF; } </style> </head> <body> <p> <img src="img/7.jpg" class="shadow2"/> </p> </body> </html>
運行效果:

練習:

二、背景
2.1、背景圖像尺寸
background-size:指定對象的背景圖像的尺寸大小
background-size:<bg-size> [ , <bg-size> ]*
<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain
<length>: 用長度值指定背景圖像大小。不允許負值。
<percentage>: 用百分比指定背景圖像大小。不允許負值。
auto: 背景圖像的真實大小。
cover: 將背景圖像等比縮放到完全覆蓋容器,背景圖像有可能超出容器。
contain: 將背景圖像等比縮放到寬度或高度與容器的寬度或高度相等,背景圖像始終被包含在容器內。
示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #div1{ width: 500px; height: 300px; border: 10px solid rgba(0,0,255,.3); margin: 100px; background: url(img/7.jpg) no-repeat; background-size:100% 100%; /*background-size:100px 50px;*/ /*background-size:contain;*/ } </style> </head> <body> <div id="div1"> </div> </body> </html>
運行結果:


2.2、背景圖像顯示的原點
background-origin:指定對象的背景圖像顯示的原點。
background-origin:<box> [ , <box> ]*
<box> = border-box | padding-box | content-box
padding-box: 從padding區域(含padding)開始顯示背景圖像。
border-box: 從border區域(含border)開始顯示背景圖像。
content-box: 從content區域開始顯示背景圖像。
示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #div1{ width: 400px; height: 200px; border: 20px solid rgba(0,0,255,.2); margin: 100px; padding: 20px; background: url(img/7.jpg) no-repeat; background-size:100% 100%; background-origin:padding-box; } </style> </head> <body> <div id="div1"> </div> </body> </html>
border-box效果:

content-box效果:

padding-box效果:(預設)

三、偽元素
偽元素不是真的元素是通過CSS虛擬出的一個元素,CSS3的語法為了區分偽元素與偽類,使用“::”表示,但是前期為了相容“:”仍然可以使用。
3.1、before
在應用樣式的元素內的前部虛擬一個元素可以指定元素的內容與樣式。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1 { margin: 100px; width: 300px; height: 180px; border: 5px solid lightcoral; } a{ color:blue; text-decoration: none; } #div1:before { content: '這是before偽元素的內容'; display: block; color: white; background: lightgreen; } #link1:before { content: attr(href); } #link2:before { content: url(img/link.png); } </style> </head> <body> <div id="div1"> <hr /> </div> <p> <a href="http://best.cnblogs.com" id="link1">博客園</a> </p> <p> <a href="http://best.cnblogs.com" id="link2">張果 - 博客園</a> </p> </body> </html>
效果:

在上面的示例中偽元素可以當成一個正常的元素寫所有樣式,attr可以取出元素的屬性,img可以指定圖片。
3.2、after
after也是一個與before類似的偽元素,不同的是他的位置是在內部的尾部,示例如下:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1 { width: 300px; height: 180px; border: 5px solid lightcoral; } a{ color:blue; text-decoration: none; } #div1:after { content: '這是before偽元素的內容'; display: block; color: white; background: lightgreen; } #link1:after { content: attr(href); } #link2:after { content: url(img/link.png); } </style> </head> <body> <div id="div1"> <hr /> </div> <p> <a href="http://best.cnblogs.com" id="link1">博客園</a> </p> <p> <a href="http://best.cnblogs.com" id="link2">張果 - 博客園</a> </p> </body> </html>View Code
運行效果:

註意:
a)、本質上並不支持偽元素的雙冒號(::)寫法,而是忽略掉了其中的一個冒號,仍以單冒號來解析,所以等同變相支持了E::after。
b)、不支持設置屬性position, float, list-style-*和一些display值,Firefox3.5開始取消這些限制。
c)、IE10在使用偽元素動畫有一個問題:
.test:hover {}
.test:hover::after { /* 這時animation和transition才生效 */ }需要使用一個空的:hover來激活
3.3、清除浮動
方法一:
.clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after{ clear:both; overflow:hidden; } .clearfix{ *zoom:1; }
方法二:
.clearfix { *zoom: 1; /*在舊版本的IE瀏覽器縮放大小,觸發haslayout(類似BFC)*/ } .clearfix:after { /*偽元素,在應用該元素後添加一個偽元素*/ content: ""; /*內容為空*/ display: table; /*BFC,清除內部浮動*/ clear: both; /*清除外部浮動*/ }
四、圓角與邊框
圓角可能是我們最迫切需要的CSS3樣式了,在CSS2.1中想盡各種辦法都不算理想,實現方法如下:
4.1、border-radius 圓角
border-radius:[ <length> | <percentage> ]{1,4} [ / [ <length> | <percentage> ]{1,4} ]?
<length>: 用長度值設置對象的圓角半徑長度。不允許負值
<percentage>: 用百分比設置對象的圓角半徑長度。不允許負值
這裡有兩部分,第一個角度是水平角度,第二個角度是垂直角度。
a)、提供2個參數,2個參數以“/”分隔,每個參數允許設置1~4個參數值,第1個參數表示水平半徑,第2個參數表示垂直半徑,如第2個參數省略,則預設等於第1個參數
b)、水平半徑:如果提供全部四個參數值,將按上左(top-left)、上右(top-right)、下右(bottom-right)、下左(bottom-left)的順序作用於四個角。
c)、如果只提供一個參數,將用於全部的於四個角。
d)、如果提供兩個,第一個用於上左(top-left)、下右(bottom-right),第二個用於上右(top-right)、下左(bottom-left)。
e)、如果提供三個,第一個用於上左(top-left),第二個用於上右(top-right)、下左(bottom-left),第三個用於下右(bottom-right)。
垂直半徑也遵循以上4點。 對應的腳本特性為borderRadius。
示例:
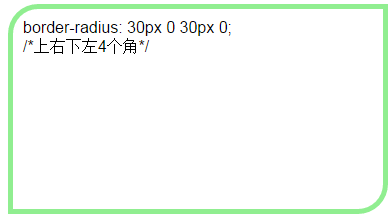
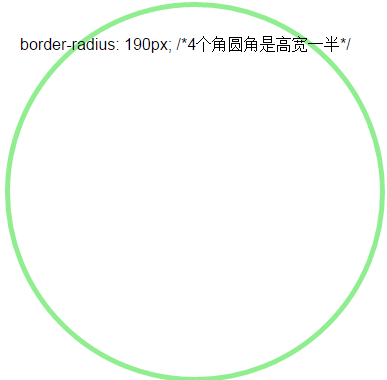
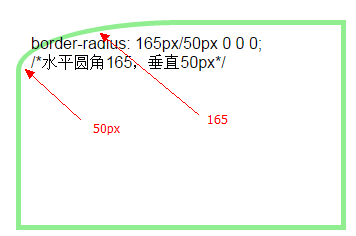
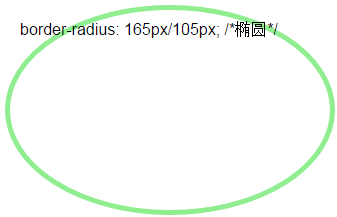
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border-radius</title> <style type="text/css"> #div1 { width: 300px; height: 180px; margin: 100px; padding: 10px; border: 5px solid lightgreen; /*border-radius: 20px; 4個角水平與垂直都為10px*/ /*border-radius: 30px 0 30px 0; 上右下左4個角*/ /*border-radius: 190px; 4個角圓角是高寬一半*/ border-radius: 165px 105px; } </style> </head> <body> <div id="div1"> border-radius: 165px 105px; </div> </body> </html>
效果:





4.2、邊框圖片border-image
border-image:<' border-image-source '> || <' border-image-slice '> [ / <' border-image-width '> | / <' border-image-width '>? / <' border-image-outset '> ]? || <' border-image-repeat '>
<' border-image-source '>: 設置或檢索對象的邊框是否用圖像定義樣式或圖像來源路徑。
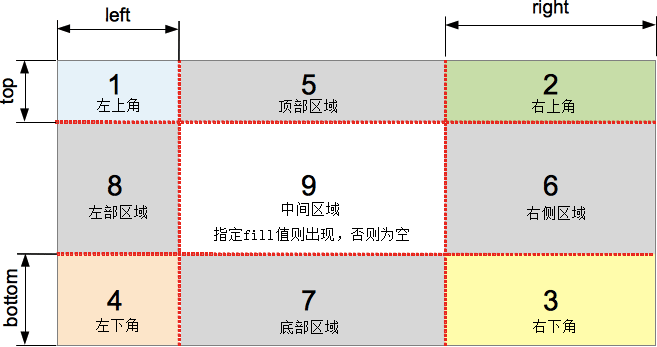
<' border-image-slice '>: 設置或檢索對象的邊框背景圖的分割方式。
<' border-image-width '>: 設置或檢索對象的邊框厚度。
<' border-image-outset '>: 設置或檢索對象的邊框背景圖的擴展。
<' border-image-repeat '>: 設置或檢索對象的邊框圖像的平鋪方式。


示例:
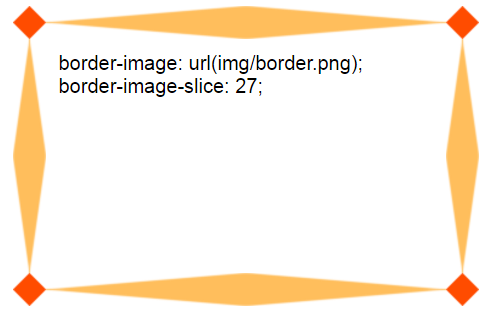
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border-image</title> <style type="text/css"> #div1 { width: 300px; height: 167px; margin: 100px; padding: 10px; border: 27px solid lightgreen; border-image: url(img/border.png); border-image-slice: 27; } </style> </head> <body> <div id="div1"> border-image: url(img/border.png);<br/> border-image-slice: 27;<br /> </div> </body> </html>
效果:


五、變形 transform
CSS3中使用transform對元素進行變形,可以是2D的也可以是3D(效果)的,transform的參數有許多,多數是函數的形式,具體如下:
transform:none | <transform-function>+
2D Transform Functions:
matrix(): 以一個含六值的(a,b,c,d,e,f)變換矩陣的形式指定一個2D變換,相當於直接應用一個[a,b,c,d,e,f]變換矩陣
translate(): 指定對象的2D translation(2D平移)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則預設值為0
translatex(): 指定對象X軸(水平方向)的平移
translatey(): 指定對象Y軸(垂直方向)的平移
rotate(): 指定對象的2D rotation(2D旋轉),需先有 <' transform-origin '> 屬性的定義
scale(): 指定對象的2D scale(2D縮放)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則預設取第一個參數的值
scalex(): 指定對象X軸的(水平方向)縮放
scaley(): 指定對象Y軸的(垂直方向)縮放
skew(): 指定對象skew transformation(斜切扭曲)。第一個參數對應X軸,第二個參數對應Y軸。如果第二個參數未提供,則預設值為0
skewx(): 指定對象X軸的(水平方向)扭曲
skewy(): 指定對象Y軸的(垂直方向)扭曲 3D Transform Functions:
matrix3d(): 以一個4x4矩陣的形式指定一個3D變換
translate3d(): 指定對象的3D位移。第1個參數對應X軸,第2個參數對應Y軸,第3個參數對應Z軸,參數不允許省略
translatez(): 指定對象Z軸的平移
rotate3d(): 指定對象的3D旋轉角度,其中前3個參數分別表示旋轉的方向x,y,z,第4個參數表示旋轉的角度,參數不允許省略
rotatex(): 指定對象在x軸上的旋轉角度
rotatey(): 指定對象在y軸上的旋轉角度
rotatez(): 指定對象在z軸上的旋轉角度
scale3d(): 指定對象的3D縮放。第1個參數對應X軸,第2個參數對應Y軸,第3個參數對應Z軸,參數不允許省略
scalez(): 指定對象的z軸縮放
perspective(): 指定透視距離
5.1、rotate()2D旋轉
transform:rotate(<angle>)
angle是角度的意思,單位可以是:
deg 度(Degrees)
grad 梯度(Gradians)
rad 弧度(Radians)
turn 轉、圈(Turns)
示例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .box-wrapper { width: 200px; height: 200px; border: 5px dashed lightgreen; padding: 5px; margin: 50px; } .box { width: 200px




