本篇教程介紹如何用JS代碼實現一個列表界面,經及查詢框的各種玩法~~~ ...
前言:
Aries框架畢竟是開發框架,所以重點還是要寫代碼的,這樣開發人員才不會失業,哈。
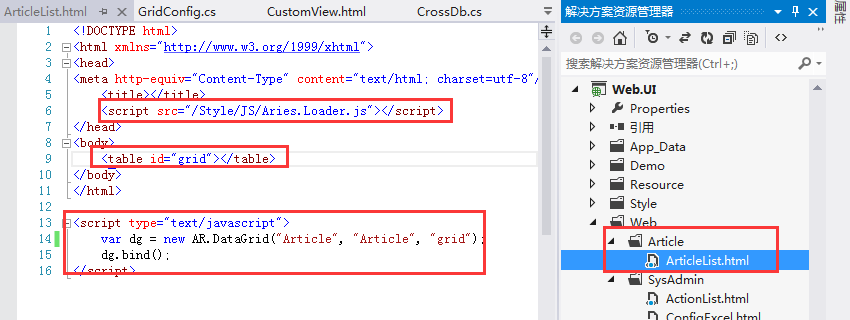
步驟1:新建html

建一個Html,主要有三步:
1:引入Aries.Loader.js 2:弄一個table標簽 3:new 一個AR.DataGrid
當然了,雖然才這麼點代碼,我也是從UserList.html里Copy過來改的。
步驟二:配置菜單許可權,並F5運行。
配置菜單許可權上一篇有,不重覆。(PS:這裡復用上一個菜單,直接改菜單路徑。)

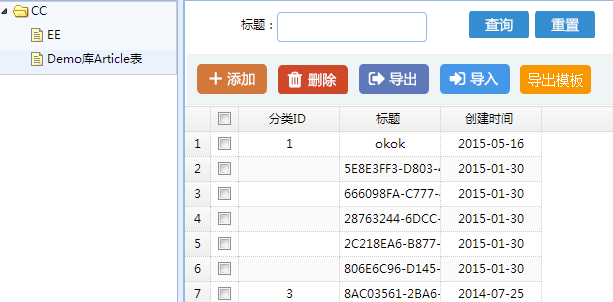
F5運行後的效果是這樣的:

objName都是article,所以配置都是同一個的。
不過編輯和刪除的操作列不見了?(因為沒有指定行內編輯,也沒有代碼新增,所以就木有的)
在基礎的配置表頭配置完後,用戶到這裡就開始夢B了,因為他們開始有各種需求需要通過代碼來實現了:
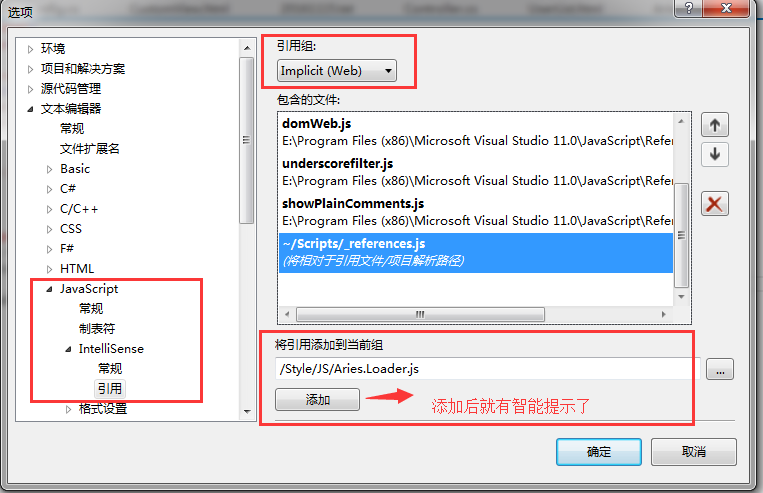
步驟3:設置html中的js智能提示:
要開始寫js代碼了,為了在js里有完美智能提示,需要這樣設置一下:
有了智能提示,你敲JS才智能,不然只能到處從Demo中Copy代碼。
我能說這個功能,其實我也是剛剛纔知道麽!!!

步驟4:操控查詢功能區
1:增加預設的數據排序條件怎麼辦?(options為EasyUI的參數)
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime desc" };
dg.bind();
多個條件排序怎麼辦?(簡化掉了Easyui的sortOrder屬性)
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.options = { sortName: "CreateTime asc,Title desc" };
dg.bind();
2:增加預設的查詢條件怎麼辦?

這裡的預設條件有幾個註意事項:
1:條件是永久的,界面的每一次查詢都會帶上。 2:如果查詢框欄位和這個一樣,則會被查詢框的覆蓋(若查詢框有值)。
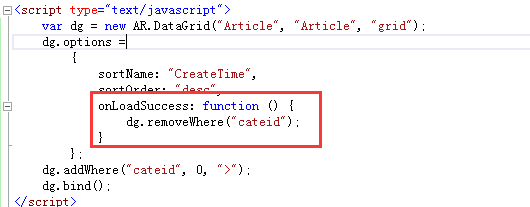
3:有鬧心的朋友問了,想要查詢條件只查一次,就消失怎麼辦?
用思考代替發問:就是在頁面載入完後,清掉條件,所以正確的代碼是:(要懂EasyUI參數里的事件)

4:想要操作查詢框,給它填寫個值怎麼辦?
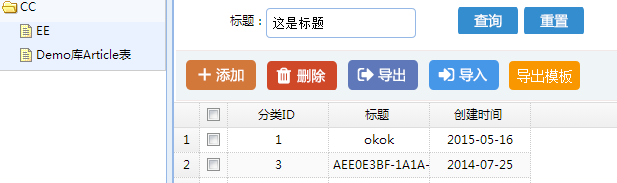
比如頁面一載入就這樣:

有兩個解:
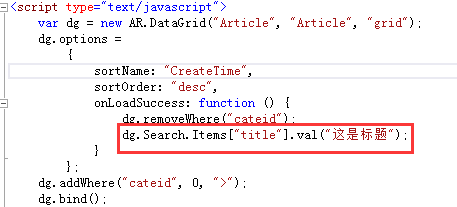
1:只是填寫值,但不觸發查詢條件(換個思維就是列表呈現之後賦值)

有人把這一行代碼寫到dg.bind() 之後沒看到效果問為啥不行?
答:因為事件是非同步的。
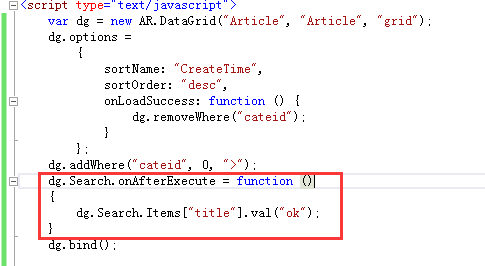
2:填寫值,而且根據值過濾條件(換個思維,就是查詢框構造好之後賦值)

結果:

5:不想要重置按鈕怎麼辦?
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.BtnReset.isHidden = true;
...
dg.bind()
6:整個查詢框都不想要怎麼辦?
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.Search.isHidden = true;
...
dg.bind()
7:想要加自定義查詢條件怎麼辦?
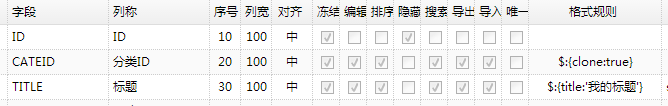
配置表頭增欄位,調整序號、隱藏、搜索即可。

8:要在查詢按鈕和重置按鈕中加入自定義按鈕怎麼辦?
只能告訴你:dg.Search.BtnQuery.$target 拿到JQ對象,然後用JQ操作往後面插入一節點。
9:整個查詢框,想換成自定義的html怎麼辦?
dg.Search.$target = $('節點ID');
10:想要自定義查詢框的文字標題怎麼辦?
配置表頭:格式規則(title屬性)。

11:查詢框想變成範圍區間查詢怎麼辦?
配置表頭:格式規則(clone屬性)。

效果:

12:想要點查詢的時候,攔截條件或追加條件怎麼辦?
var dg = new AR.DataGrid("Article", "Article", "grid");
...
dg.Search.BtnQuery.onBeforeExecute = function (para)
{
alert(JSON.stringify(para));
}
dg.bind();
點擊結果:

para是數組,你可以push新的,可以移除舊的,可以修改現有的。
不要問我js怎麼操作數組。
如果要停止事件,則return false;
其它:如果一個界面要展示多個列表呢?
html放N個table,new N個AR.DataGrid即可。
結束:
目前把最常見的玩法都寫了,應該不會有其它鬧心的玩法了。
寫教程寫了一整天,真累人,吃飯去了~~~~
下一篇介紹工具條區和列表區的玩法。


