本人為一所農業大學的電腦專業的學生,最近為了完成老師佈置的任務,開始入門java web,但在開發過程中遇到過許許多多的問題,但是令我最頭痛的還是導入外部css一直失效,困擾許久才找出原因。 ...
本人為一所農業大學的電腦專業的學生,最近為了完成老師佈置的任務,開始入門java web,但在開發過程中遇到過許許多多的問題,但是令我最頭痛的還是導入外部css一直失效,困擾許久才找出原因。
路徑問題
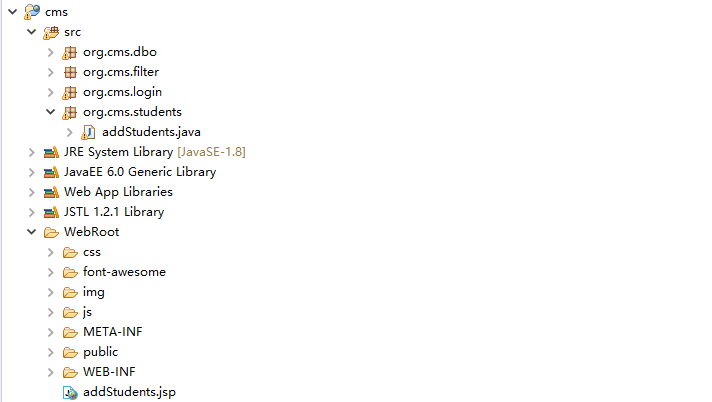
css或者js導入失效最有可能的原因就是路徑錯誤,這裡我給出我的網站目錄結構,大家可以參考下。

導入css代碼:
<link rel="stylesheet" type="text/css" href="css/login.css">記得jsp頭部需要設置相對路徑:
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>設置了過濾器
我就是因為設置了一個登錄過濾器才導致css和js失效。解決辦法很簡單,設置 filter 所攔截的請求路徑(過濾器關聯的URL樣式)為相應的文件,例如我過濾的是jsp文件,所以我的xml部分配置如下:
<filter-mapping>
<filter-name>login</filter-name>
<url-pattern>/.jsp</url-pattern>
</filter-mapping>


