下麵,我們給大家提供了一個用於HTML5開發的各種用途的JavaScript庫列表。這些框架能夠給前端開發人員提供更好的功能實現的解決方案。如果你有收藏優秀的框架,也可以在後面的評論中分享給我們。1.EasyStar.js如果構建HTML5游戲或其他互動內容,那麼一定要檢查outEasyStar.j...
下麵,我們給大家提供了一個用於 HTML5 開發的各種用途的 JavaScript 庫列表。這些框架能夠給前端開發人員提供更好的功能實現的解決方案。如果你有收藏優秀的框架,也可以在後面的評論中分享給我們。
1.EasyStar.js
如果構建HTML5游戲或其他互動內容,那麼一定要檢查outEasyStar.js在JavaScript.You非同步尋路可以設置各種參數,路徑如何根據通過API自己的需要來計算。

2.Resumable.js
這是一個JavaScript庫,通過HTML5提供多個同步的,穩定的和可恢覆上傳文件API.The庫旨在介紹容錯到大文件通過HTTP.This上傳通過將每個文件轉換成一小塊一小塊進行;每當一大塊的上傳失敗,上傳,重試,直到程式completes.This允許上傳到自動恢覆上傳後丟失網路連接在本地或到server.Additionally,它允許用戶暫停,恢復,甚至恢覆上傳而不會丟失狀態。

3.Envision.js
Envision.js是從你的data.Create時間序列可視化與實時的或現有的數據,財務圖表,以及更多創建動態的,互動式的,快速的HTML5可視化圖書館。

4.Zebra
Zebra是附帶了創建桌面般的layouts.The UI元素都建有HTML5的畫布,色,CSS和預計將呈現相同的所有現代browsers.There一堆豐富的用戶界面組件的JavaScript庫是30+的UI組件,包括網格,選項卡,菜單,表單元素,菜單等等。

5.Chart.js
Chart.js是一個簡單的,面向對象的客戶端圖形設計人員和developers.You可以想像你的數據在6個不同ways.Each他們的動畫,完全可定製的,很好看,甚至視網膜displays.Chart.js使用HTML5的畫布element.It支持所有現代瀏覽器,並polyfills為IE7/8.Chart.js提供支持是依賴免費的,輕量級(4.5K精縮時和gzip壓縮),並提供定製options.it的負載是在MIT許可。

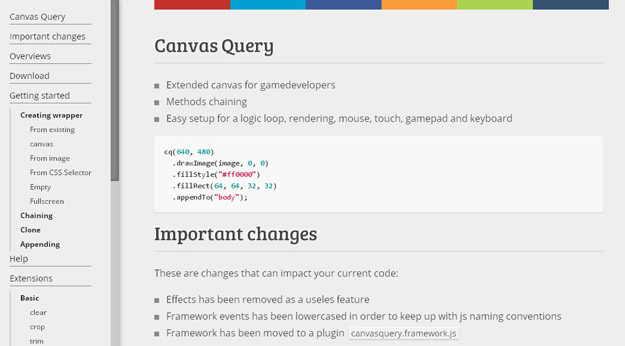
6.CanvasQuery
CanvasQuery是舒緩工作與HTML5的畫布,並增加了許多新的方法,以後援庫中的JavaScript庫提供了附加一個jQuery的語法和方法大多用於圖像處理(如口罩,模糊,作物或填充面罩)。它也帶來了混合模式,新的形狀,文字環繞和多more.CanvasQuery可以使用或不jQuery的使用,具有用於色彩轉換方法,並可以擴展與插件。

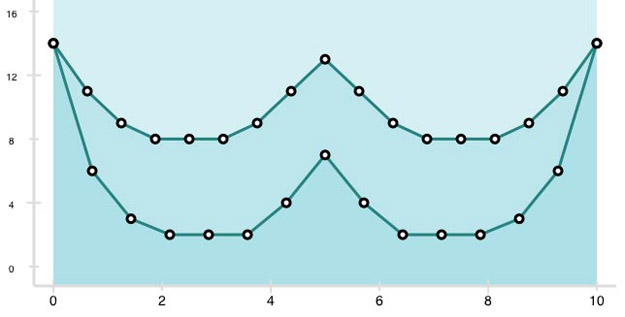
7.AristoChart
Aristochart對於靈活的符合canvas.It圖表一個複雜的,但簡單的庫需要管理數據的照顧,而你可以專註於美學。

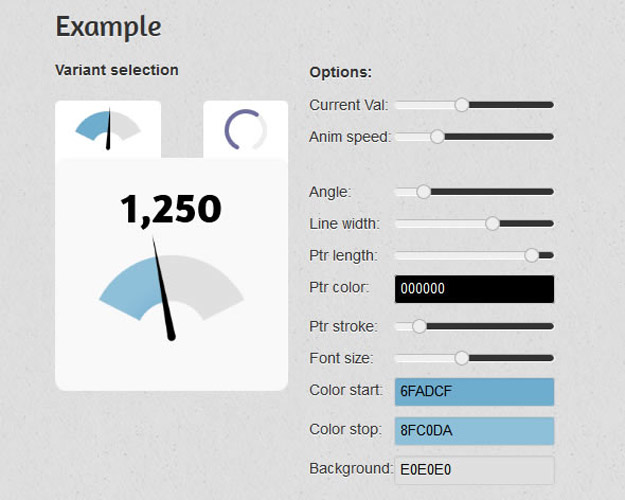
8.Gauge.js
gauge.js是一個高度可配置的100%原生面色動畫的JavaScript/ CoffeeScript的計沒有dependencies.No圖像,沒有外部CSS – 只是純粹的畫布。

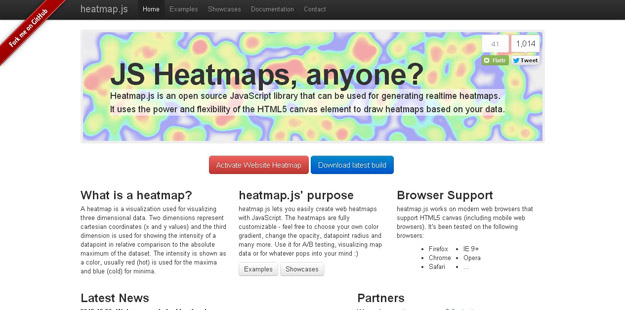
9.Heatmap.js
heatmap.js是一個可以用來生成基於您data.Heatmap實例與HTML5 canvas元素的網路熱圖的JavaScript庫包含為著色根據相關數據的熱圖,這意味著如果你要添加只有一個數據點商店商店也將顯示為最熱(紅色)點,然後再加入另一點具有較高的數量,它會動態地重新計算。

10.Audio5js
Audio5js是解決這個相容性問題nicely.It提供了多種編解碼器的支持,並退回到一個Flash供電的MP3播放器時needed.The庫自動檢測瀏覽器,知道它的功能並載入正確的玩家用正確的編解碼器的一個輕量級的JavaScript庫。一種API的存在,用於控制播放器和具有的功能為“負載,播放,playPause,暫停,音量和尋求”的。還有,有用於獲取信息的方法(播放,持續時間,位置,負載百分比的可搜索或沒有項目)正在播放。

11.KineticJs
KineticJS是通過使畫布互動桌面和移動applications.You可以繪製自己的形狀,或利用現有的畫布API的圖像,添加事件偵聽器給他們,移動它們,它們縮放和旋轉它們擴展了2D背景的HTML5的畫布JavaScript庫獨立於其他形狀,以支持高性能的動畫,即使你的應用程式使用數千shapes.Served熱與迷死的一面。

12.html5sql.js
html5sql是JavaScript的模塊,其可與HTML5的Web資料庫一大堆easier.Its主要功能是在一個transaction.This提供SQL語句的順序處理結構的工作光獨自大大簡化與資料庫的交互但是它不’T停止there.Many其他更小的功能已被列入,使事情變得更容易,更自然,更方便了程式員。

13.Buzz
Buzz是一個小而強大的JavaScript庫,使您可以輕鬆地利用新的HTML5音頻element.It提供噸的方法以音頻元件的優勢優勢,提供了一種分組聽起來並提供了許多方法來控制them.It降解優雅非現代瀏覽器。

14.Modernizer
Modernizr是一個開源的JavaScript庫,可幫助您構建下一代HTML5和CSS3供電websites.It,您可以通過添加類的element.What目標在樣式表中特定瀏覽器的功能?很容易被你不?噸需要實際上編寫任何Javascript代碼使用。

15.Easeljs
畫架JavaScript庫提供了一個保留的圖形模式畫布上,包括一個完整的,分層顯示列表,一個核心的互動模式,以及輔助類,使用帆布的工作更容易。

16.Collie
Collie是一個JavaScript庫,有助於創建使用HTML5.Collie高度優化的動畫和游戲的PC和手機使用HTML5的畫布和DOM運行。
Collie可以使用渲染管線,支持實用的功能,包括精靈動畫和用戶穩定的處理多個對象events.Stably支持iOS和Android,並呈現為每個platform.Also優化方法很容易響應Retina顯示屏。

17.Deck.js
Deck.js對於創建HTML presentations.While高級用戶可以建立完全自定義的輸出,一個可愛的JavaScript庫,有模板和主題新手用戶創建一個標準的幻燈片沒有努力。

18.Canvas Loader
CanvasLoader是用於繪製和動畫圓形預載入與HTML5 canvas.Using一個簡單函數一個JavaScript UI庫,一個帆布元件(裝載機)的一個占位符格內創建和多個實例可以在同一page.There創建是支持幾個不同類型的裝載機它們可以在很多方面如顏色,密度,速度,直徑,衰落,FPS和scaling.Also進行定製,函數獲取每個parameter.Optionally的值存在,基於網路的創建者有助於通過設置構建裝載機圖像值,預覽輸出和下載HTML文件。

19.D3.js
D3.js是操縱基於data.D3幫助您將使用HTML,SVG和CSS.D3所強調的web標準為您提供了現代瀏覽器的全部功能數據,生活無搭售自己的專有架構,結合功能強大的可視化組件文檔的JavaScript庫和一個數據驅動的方法,以DOM操作。

20.Joint.js
Joint.js針對可視化和交互圖和graphs.It現代的HTML5的JavaScript庫可用於創建靜態圖表或者,更重要的是,完全互動式的圖表工具和應用builders.JointJS可以很容易地創建可視化語言與;各種工具。

本文固定鏈接: http://www.i7758.com/archives/2362.html



