在實際開發中,經常會遇到導入Excel文件的需求,有的產品人想法更多,想要在前端直接判斷文件內容格式是否正確,必填項是否已填寫 依據HTML5的FileReader,可以使用新的API打開本地文件(參考這篇文章) FileReader.readAsBinaryString(Blob|File) Fi ...
在實際開發中,經常會遇到導入Excel文件的需求,有的產品人想法更多,想要在前端直接判斷文件內容格式是否正確,必填項是否已填寫
依據HTML5的FileReader,可以使用新的API打開本地文件(參考這篇文章)
- FileReader.readAsBinaryString(Blob|File)
- FileReader.readAsText(Blob|File, opt_encoding)
- FileReader.readAsDataURL(Blob|File)
- FileReader.readAsArrayBuffer(Blob|File)
通過 readAsBinaryString 雖然能打開二進位文件(*.pdf、*.doc、*.xls等),但如若要直接通過JS進行判斷這些二進位數據是否符合要求,是不行的
所以就需要轉換,對於Excel文件的內容分析轉換,已經有了比較成熟的解決方案:js-xlsx
其實現方式也用到了上述新特性,看看具體要怎麼用
1. 首先定義一個文件上傳項
<input type="file" id="excel-file">
2. 下載js-xlsx的相應的 xlsx.core.min.js 文件後引入
<script type="text/javascript" src="xlsx.core.min.js"></script>
3. 監聽文件選擇,即時打開文件獲取表格內容
使用XLSX.utils.sheet_to_json方法解析表格對象返回相應的JSON數據
$('#excel-file').change(function(e) {
var files = e.target.files;
var fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
var data = ev.target.result,
workbook = XLSX.read(data, {
type: 'binary'
}), // 以二進位流方式讀取得到整份excel表格對象
persons = []; // 存儲獲取到的數據
} catch (e) {
console.log('文件類型不正確');
return;
}
// 表格的表格範圍,可用於判斷表頭是否數量是否正確
var fromTo = '';
// 遍歷每張表讀取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet]['!ref'];
console.log(fromTo);
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
// break; // 如果只取第一張表,就取消註釋這行
}
}
console.log(persons);
};
// 以二進位方式打開文件
fileReader.readAsBinaryString(files[0]);
});
上述代碼只是簡單地獲取表格文件的內容,如果要判斷,還得根據實際加上一些判斷邏輯
js-xlsx只能讀取相關的文件,否則會報錯
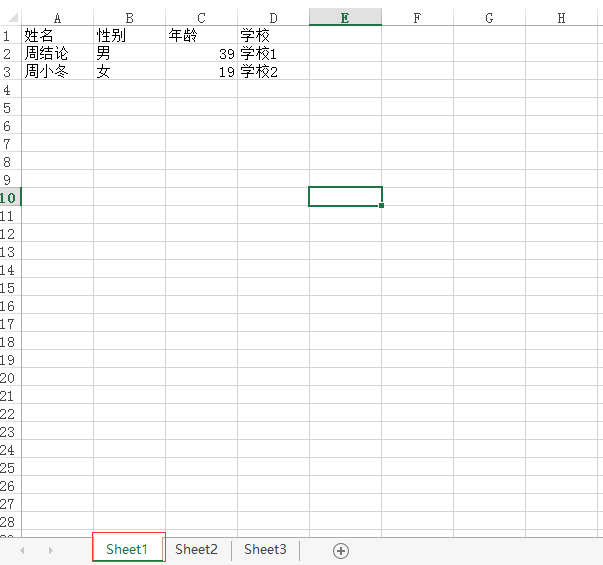
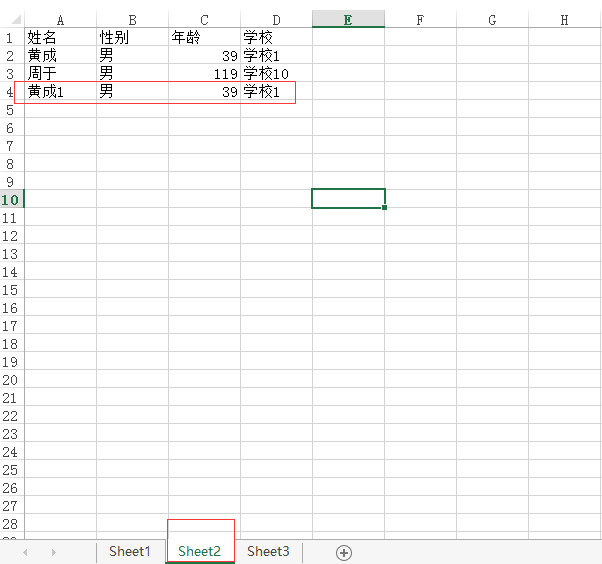
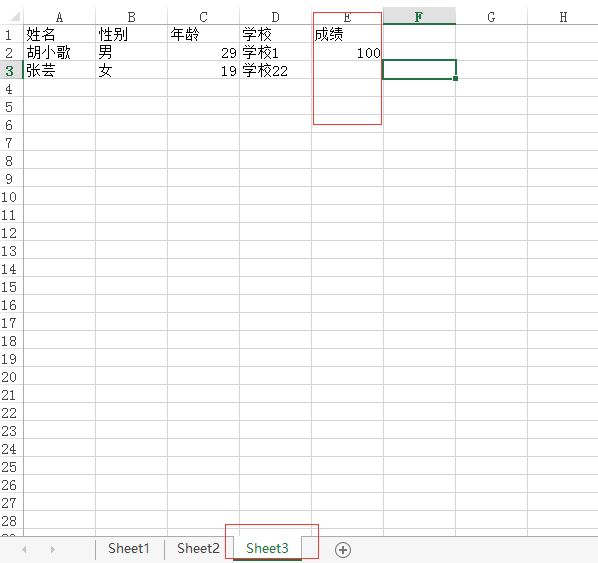
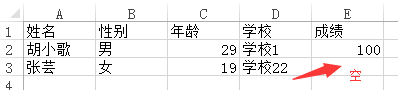
4. 表格文件內容
使用一個excel表格,定義了三張表



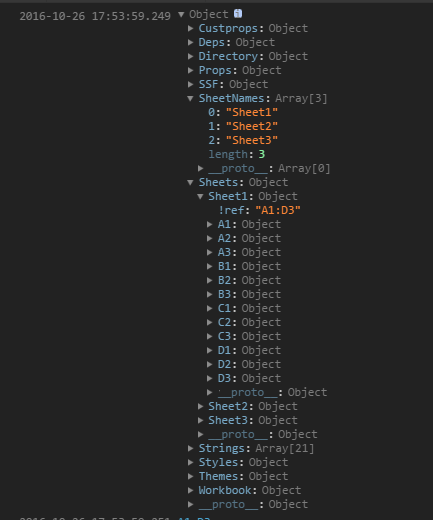
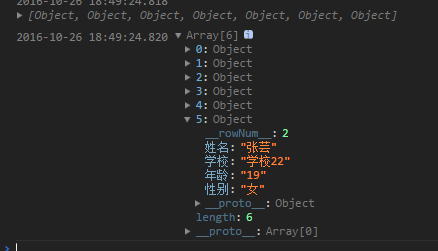
5. 查看獲取到的數據
紅框部分為三個表項的不同之處,看看代碼執行之後的結果:

第一個紅框是每張表的數據範圍,由於js-xlsx這個庫自身的問題,它是不會直接獲取到表頭數據保存起來的,而是直接把表頭放到最末級的內容對象裡面
可自行逐級看看讀取到的表格workbook對象內容:

如果要判斷表頭的數量,就需要使用到!ref屬性
在excel文件中,A1:D3中的字母指代列待號,緊接其後的數字指代行號,所以判斷表頭數量,即為判斷列號數量
比如第一張表有四個表頭,所以為A-D;第三張表有五個表頭,所以為A-E,如
if (fromTo[0] === 'A' && fromTo[3] === 'D') { excelIsOk = true; }
這隻是單單判斷表頭數量,還得判斷表頭內容
console.log(persons); var headStr = '姓名,性別,年齡,學校'; for (var i = 0; i < persons.length; i++) { if (Object.keys(persons[i]).join(',') !== headStr) { persons.splice(i, 1); } } console.log(persons);

可以看到,倒數第二項的JSON數據,因為表頭內容不匹配,被過濾掉了
這裡還得註意的是最後一項,雖然有個表頭,但因為沒有內容,所以得到的JSON是符合要求的,所以就需要用到那個!ref屬性來共同判斷表格是否符合要求

6. 其他
除此之外,還有更多用法如XLSX.readFile、XLSX.writeFile等,具體就看看官方文檔吧



