為了讓裡面支持中文,我們加入這句話header("content-type:text/html;charset=utf-8"),此時的tigong.php如下 用我們的瀏覽器跑一下,如圖:將地址欄的信息地址複製一份,用postman測一下數據,如果不知道什麼是postman,請自行百度,後面的數據交 ...
- 首先你要有php的環境,關於php環境的搭建,php本地站點的搭建,此處不再重覆請看這裡:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html
我們把wamp打開,並且在Dreamweaver裡面新建一個phpStudy站點。
這篇文章我們需要兩個文件,一個test.html前端的頁面,一個tigong.php數據的提供頁,下麵分別進行介紹。 - tigong.php
我們在Dreamweaver,phpStudy站點下麵,新建一個tigong.php頁面,裡面內容如下:
1 <?php 2 echo"hello Tom"; 3 ?>
為了讓裡面支持中文,我們加入這句話header("content-type:text/html;charset=utf-8"),此時的tigong.php如下
<?php header("content-type:text/html;charset=utf-8"); echo"Hello 李明"; ?>
用我們的瀏覽器跑一下,如圖:
將地址欄的信息地址複製一份,用postman測一下數據,如果不知道什麼是postman,請自行百度,後面的數據交互文章會一直用到postman。(簡而言之,postman就是測試一下給的介面能不能正常接收數據),如圖:
tigong.php文件準備好了,接下來我們寫我們的前端頁面。 - test.html 我們設置為點擊按鈕獲取數據
<!doctype html> <html> <head> <script type="text/javascript"> window.onload=function(){ var bt1=document.getElementById("bt1"); var div1=document.getElementById("div1"); //給bt1綁定事件,一會做onload完畢以後裝在數據 bt1.onclick=function(){ //第一步:創建ajax對象 //寫相容 if(window.XMLHttpRequest){ var xmlHttp=new XMLHttpRequest(); }else{ //相容IE6 var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP") } //第二步:獲取要放送的數據。這個例子沒有 //第三步:設置一下要發送的方式和請求目標地址 xmlHttp.open("GET","tigong.php"); //第三個參數不寫預設是非同步 //第四步:設置請求的編碼 xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //第五步:監控整個過程,綁定onreadystatechange事件,總共調了四次0-1.1-2.2-3.3-4,我們需要的是4和200 xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ //後臺數據輸出什麼,我們的responseText就得到什麼 div1.innerHTML=xmlHttp.responseText; } }; //第六步:發送請求 xmlHttp.send(); }; }; </script> <meta charset="utf-8"> <style> #div1{ background:#f00; color:#fff; font-weight:bold; width:200px; height:200px; } img{ width:200px; } </style> <title>ajax</title> </head> <div id="div1"> <!--在數據沒有過來的時候,我們顯示一張loading的圖片,百度搜loading一大推--> <img src="images/1.gif"> </div><br> <input type="button" id="bt1" value="點擊獲取數據"> <body> </body> </html>
如圖所示:
可以看到,我們的php頁面裡面的數據回來了。
點擊之後:
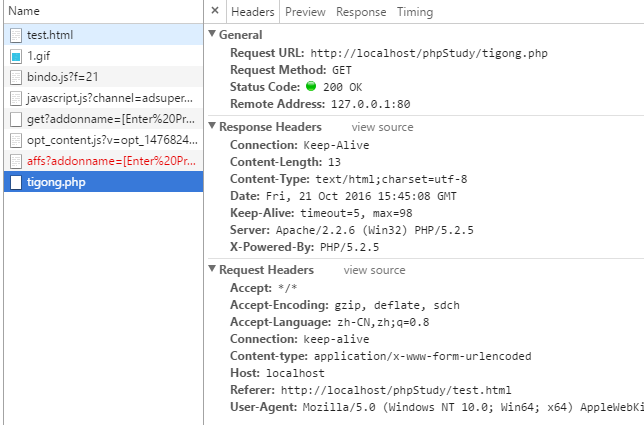
- 查看一下chrome的開發工具
在network監控裡面選擇all,可以查看所有文件,如果沒有,就刷新一下頁面,
點擊tigong.php