AJAX簡介 (1)AJAX = 非同步 JavaScript 和 XML。 (2)AJAX 是一種用於創建快速動態網頁的技術。 (3)通過在後臺與伺服器進行少量數據交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。 (4)傳統的網頁(不使用 A ...
AJAX簡介
(1)AJAX = 非同步 JavaScript 和 XML。
(2)AJAX 是一種用於創建快速動態網頁的技術。
(3)通過在後臺與伺服器進行少量數據交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
(4)傳統的網頁(不使用 AJAX)如果需要更新內容,必需重載整個網頁面。
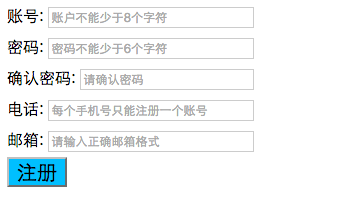
簡單佈局

JS先判斷,把前端可以的判斷做,減少伺服器的交互
$('button').on('click',function(){;
var booluser = $('#data input')[0].value.length >= 8;
var boolpwd = $('#data input')[1].value.length >= 6 ;
var boolpwd1 = $('#data input')[1].value == $('#data input')[2].value ;
var retel =/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/g;
var booltel = retel.test($('#data input')[3].value);
var reemail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/g ;
var boolemail = reemail.test($('#data input')[4].value);
//這裡應該嵌套使if的,但是不是實際開發,這麼寫便於代碼觀看
if(!booluser){
console.log('user:不能少於8位');
}
if(!boolpwd){
console.log('pwd:不能少於6位');
}
if(!boolpwd1){
console.log('pwd1:兩次輸入密碼不一致');
}
if(!booltel){
console.log('tel:請輸入正確的電話號');
}
if(!boolemail){
console.log('email:請輸入正確的郵箱格式');
}
利用ajax做非同步請求
if(booluser && boolpwd && boolpwd1 && booltel && boolemail){ $.ajax({ type:"get",
url:"reg.php", async:true, data:{
user:$('#data input')[0].value, pwd:$('#data input')[1].value, tel:$('#data input')[3].value, email:$('#data input')[4].value }, success : function(data){ console.log(data); } }); } })
在php中接受網路請求傳過來的數據,查看資料庫做出判斷,把結果反饋給前段
<?php var_dump($_GET); $user = $_GET['user']; $pwd = $_GET['pwd']; $tel = $_GET['tel']; $email = $_GET['email']; $msg = ''; header('Content-type:text/html;charset=utf8'); $adders = "mysql:host=localhost;dbname=Users;"; $db = new PDO($adders,"root"); $db->exec('set names utf8');
//鏈接資料庫,創建表 $result = $db->exec('create table if not exists ajaxreg(user varchar(100) primary key,pwd varchar(100),tel varchar(30),email varchar(30)) default charset=utf8'); $resulttel = $db->query("select tel from ajaxreg "); $resulttel->setFetchMode(PDO::FETCH_ASSOC); $arr = $resulttel->fetchAll(); foreach($arr as $ar){ if( $ar['tel'] == $tel){ $msg = "您輸入的手機號已經存在"; echo $msg;
//如果手機號已存在,終止整個程式 die(); } }
//如果手機號不存在執行下麵代碼 $result = $db->exec("insert into ajaxreg values( '$user','$pwd','$tel','$email')"); if($result){ $msg = "註冊成功"; }else{ $msg = "用戶名已存在"; } echo $msg; $db->close(); ?>
這樣一個簡單的註冊界面就用AJAX實現了



