我們已經掌握了很多實用 Bootstrap 的重要技能。現在,是時候拿出更多的創意來幫助客戶實現他們全方位線上營銷的願望了。此次將帶領大家做一個漂亮的單頁高端營銷網站。 主要任務如下: □ 一個大型介紹性傳送帶圖片展示區,配有自定義的響應式歡迎信息; □ 一個客戶留言區,顯示為帶標題的圖片牆,就像磚 ...
我們已經掌握了很多實用 Bootstrap 的重要技能。現在,是時候拿出更多的創意來幫助客戶實現他們全方位線上營銷的願望了。此次將帶領大家做一個漂亮的單頁高端營銷網站。
主要任務如下:
□ 一個大型介紹性傳送帶圖片展示區,配有自定義的響應式歡迎信息;
□ 一個客戶留言區,顯示為帶標題的圖片牆,就像磚壘的一樣;
□ 一個功能清單,使用大號 Font Awesome 圖標;
□ 一個帶有自定義價目表的註冊區;
□ 一個帶動態滾動的 ScrollSpy 導航條。
1.概況
有一位潛在客戶聯繫我們,她深深愛上了一種漂亮的網站,就是那種可以垂直滾動,以強烈的視覺衝擊力展示商品,最後還有一個突出的行動召喚按鈕的單頁網站。她想讓你做一個。
這位客戶知識淵博、目光如炬。她經常光顧 https://onepagelove.com/,並且收集了一堆最喜歡的功能,包括:
□ 一個清新,具有現代美的網站;
□ 一條介紹性的歡迎語,打在吸引人的背景圖片上;
□ 一個高效的商品展示區,用醒目的圖標來突出;
□ 精緻的客戶留言板,深具視覺衝擊力;
□ 三個能讓客戶一目瞭然的價目表,方便選擇,快捷註冊;
□ 不斷溝通!一切都在吸引用戶一步一步向下看,讓人幾乎無法拒絕點擊最後的註冊按鈕。
為了保持她未來產品的神秘感,我們的客戶沒有為我們提供實際的商品和服務圖。她給了我們一個設計圖,設計圖中使用了占點陣圖片。
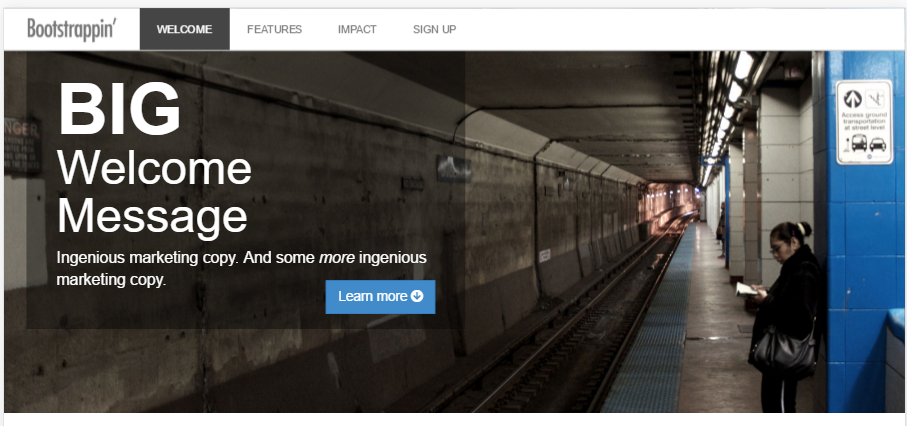
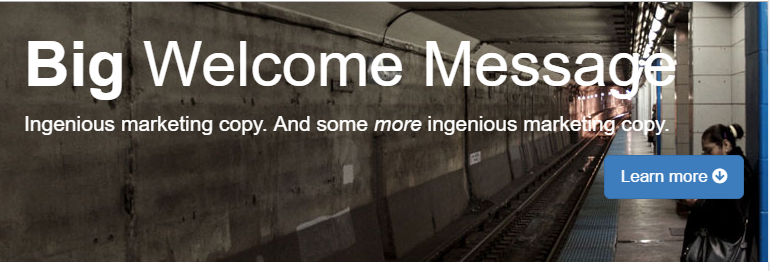
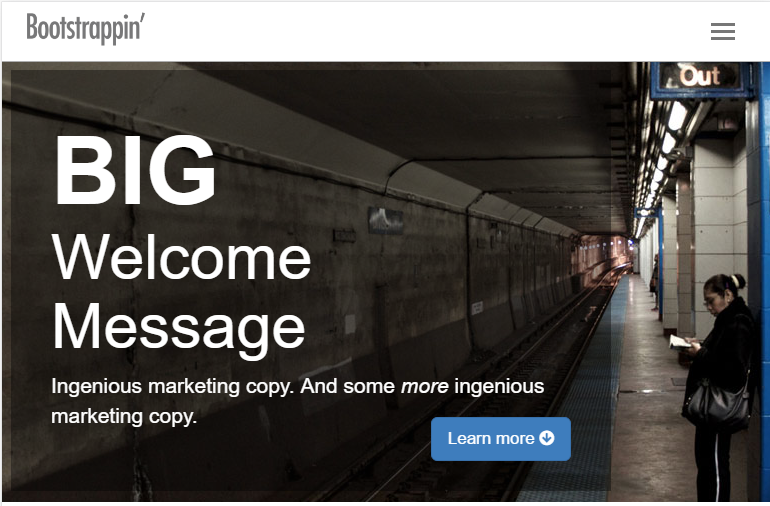
第一部分將是一張橫貫全屏的高清圖片,上面有一條大大的歡迎語,以及一個邀請向下滾動閱讀的按鈕,如下圖所示:

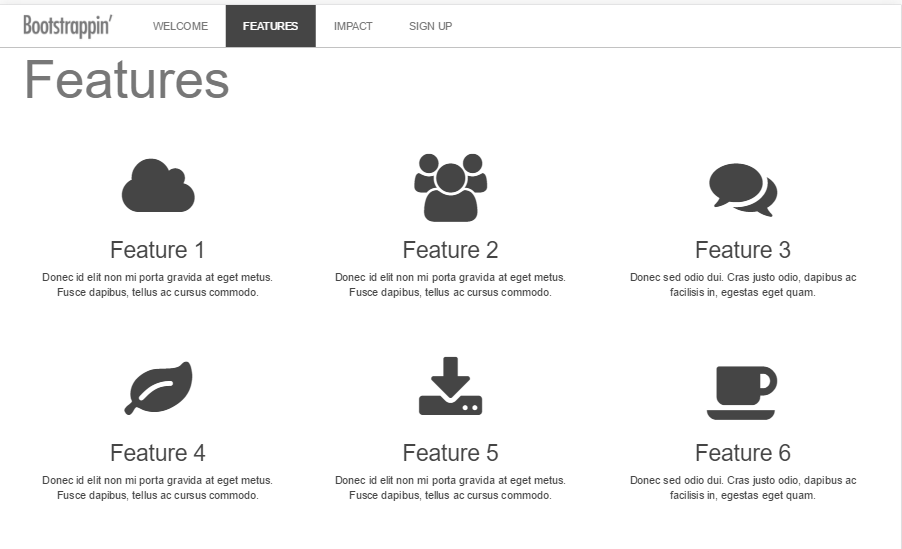
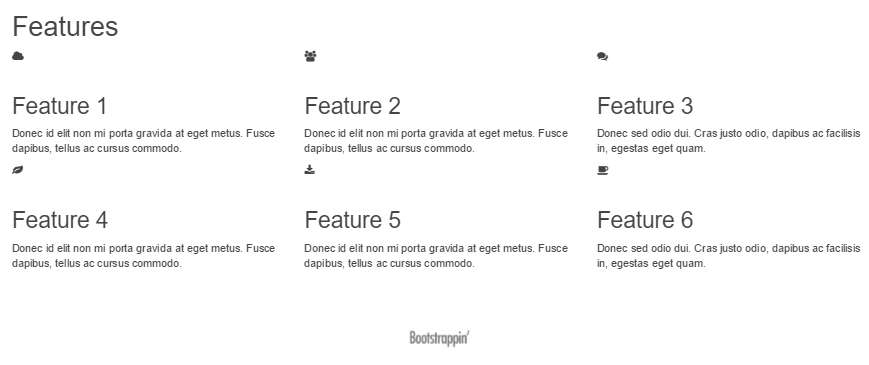
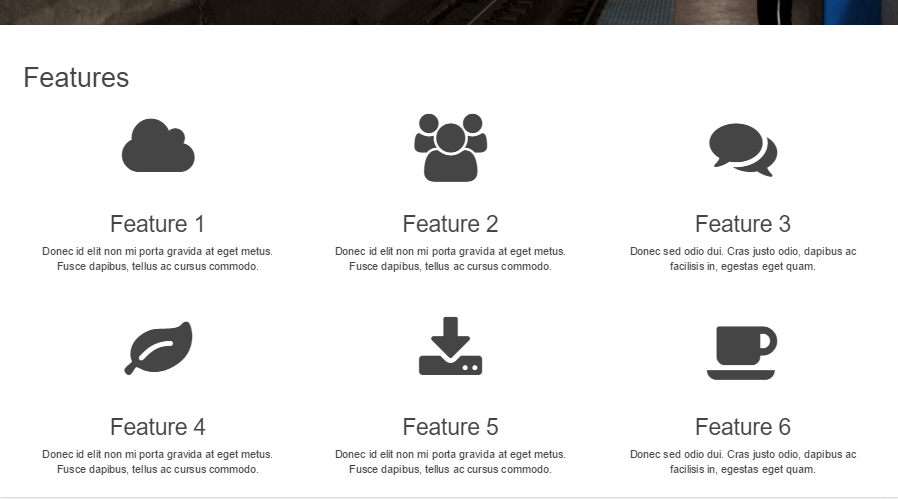
第二部分將列出商品的六個重要功能,分成三欄,並配備了相應的圖標,如下圖所示:

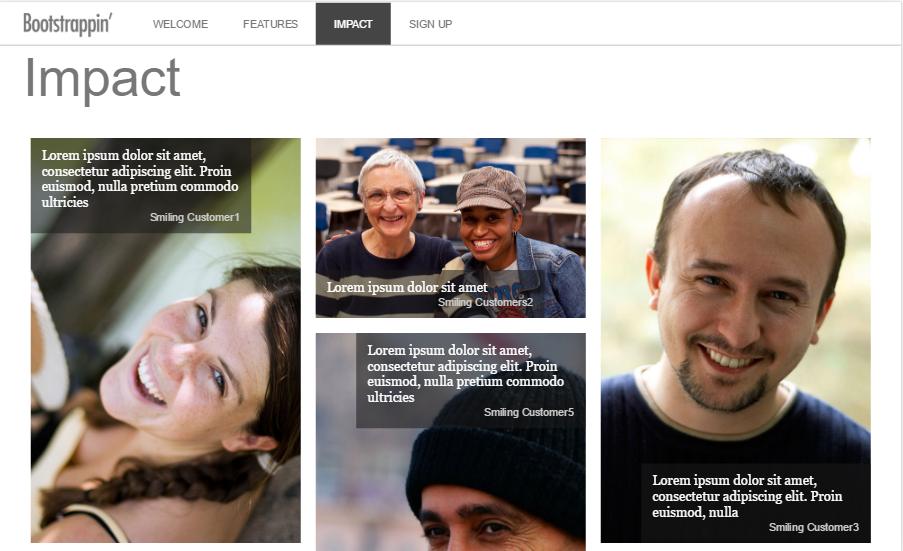
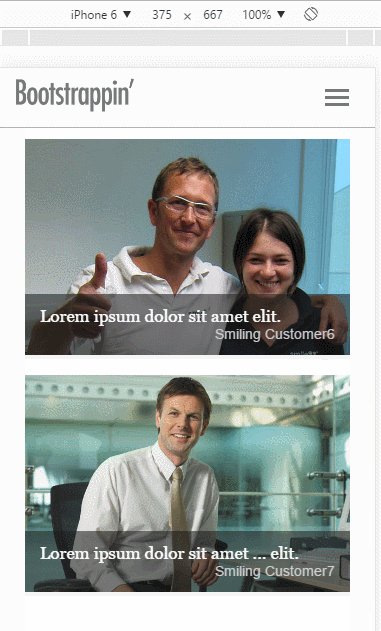
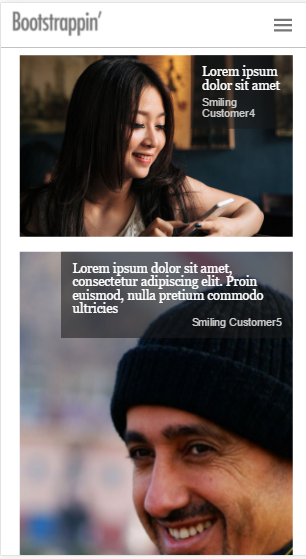
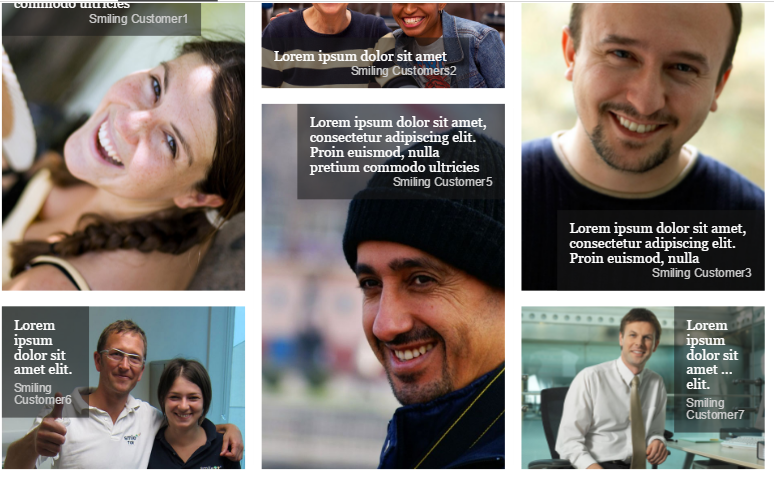
第三部分展示客戶的贊譽,有圖片,有文字,以圖片牆形式呈現:

第四部分也是最後一部分,提供了三個可以選的方案,每個方案對應相對的報價,同時在視覺上突出中間的報價方案,如下圖所示:

真是一位與時俱進的客戶,所以她最後還要求我們的方案必須完美地適應平板電腦和智能手機。
2.初始文件
跟前面幾篇文章一樣,文件的核心是 Bootstrap 3 LESS、JavaScript和按照要求組織的標記,搭配了 HTML5 Boilerplate 和 Font Awesome 圖標字體。
項目的文件夾和上一章的項目保持一致。下麵我們簡單回顧下 LESS 文件。
□ 預設的 Bootstrap 文件位於 /less/bootstrap/文件夾。
□ Font Awesome 圖標字體的 LESS 文件位於 /less/font-awesome/ 。
□ 我們自定義的 LESS 文件就在less 文件夾中,以下劃線開頭,一眼就能看出來。自定義的 LESS 文件如下:
■ __main.less:這是導入所有其他文件的主文件,應該把它編譯為 css/main.css;
■ _variables.less:這個文件基於 Bootstrap 定義的變數新增了一些變數;
■ _navbar.less:這個文件包含導航條的自定義樣式;
■ _page-content.less:這個文件包含頁面內容區的自定義樣式;
■ _footer.less:這個文件包含頁腳的自定義樣式。
3.瞭解頁面內容
根據需求,我們可以把頁面分為六部分:
□ 固定在頂部的導航條;
□ 帶一句大號歡迎語的高清圖;
□ 功能介紹,包括圖標、標題、文字,分為三欄;
□ Impact 部分是成功用戶的照片,占位文本代表他們的贊譽;
□ Sign up Now!部分是三張價目表,包括Basic Plan、 Premium Plan 和 Pro Plan,每個下麵都有一個 Sign up Now! 按鈕;
□ 頁腳的 Logo。
<header role="banner"></header> <div role="main"> <!-- INTRO SECTION --> <section id="welcome" ></section> <!-- FEATURES SECTION --> <section id="features"></section> <!-- IMPACT SECTION --> <section id="impact" ></section> <!-- SIGNUP SECTION --> <section id="signup" ></section> </div> <footer role="contentinfo"></footer>
4.導航條
根據之前的可以簡單實現導航條部分:
<header role="banner"> <nav role="navigation" class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> <a class="navbar-brand" href="index.html"><img src="img/logo.png" alt="Bootstrappin'" width="120"></a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#welcome">Welcome</a></li> <li><a href="#features">Features</a></li> <li><a href="#impact">Impact</a></li> <li><a href="#signup">Sign Up</a></li> </ul> </div> <!--/.nav-collapse --> </div> <!--/.container --> </nav> </header>
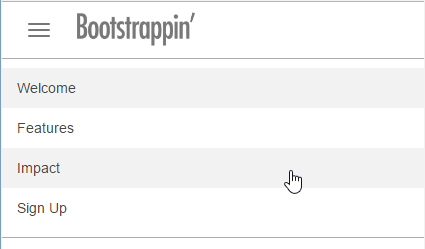
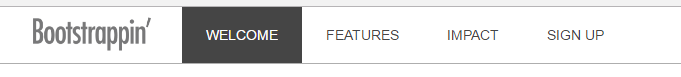
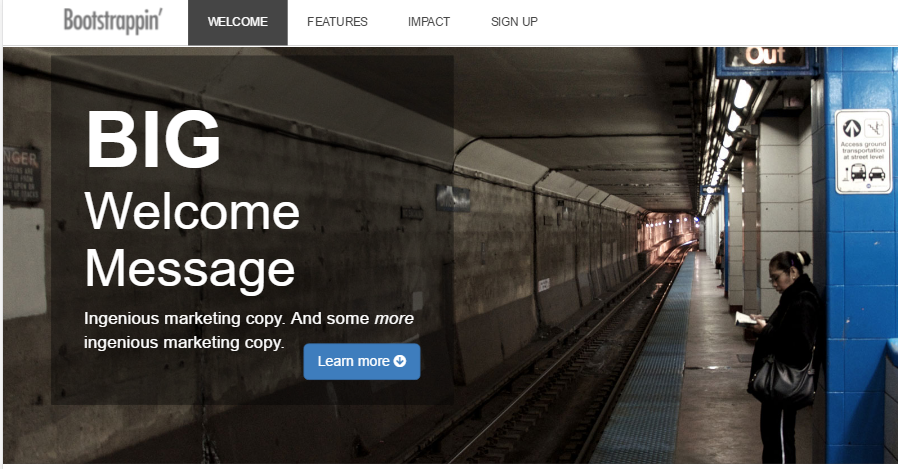
目前中、大視口的顯示效果如下:

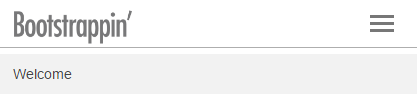
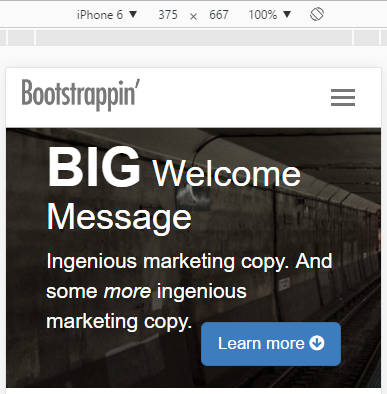
小視口的顯示效果如下:

我們需要改變下樣式。
(1) 我們先打開 _navbar.less 調整下樣式,我們需要把摺疊按鈕移回右側:
.navbar-toggle {
...
float: right;
margin-right: @navbar-padding-horizontal;
...

然後調整下摺疊按鈕,與左側的圖標以及導航條保持一致:
// Bars
.icon-bar {
display: block;
width: 24px; //edited
height: 3px; //edited
border-radius:0; //edited
}

接著我們修改下,中、大視口下導航條標簽的內邊距:
// Uncollapse the nav
@media (min-width: @grid-float-breakpoint) { ...
> li { ...
> a {
padding-top: ((@navbar-height - @line-height-computed) / 2);
padding-bottom: ((@navbar-height - @line-height-computed) / 2);
padding-left: 24px; // added
padding-right: 24px; // added
text-transform: uppercase; // added
}
...

(2) 接著,我們打開 _variables.less 文件,調整針對導航條的變數。
我們調整下導航條的高度:
// Basics of a navbar
@navbar-height: 56px; // edited
然後,修改下小視口導航條的顏色和懸停顏色:
// Navbar links
@navbar-default-link-color: @navbar-default-color;
@navbar-default-link-hover-color: #fff; // edited
@navbar-default-link-hover-bg: @gray; // edited
@navbar-default-link-active-color: #fff; // edited
@navbar-default-link-active-bg: @gray-dark; // edited
...
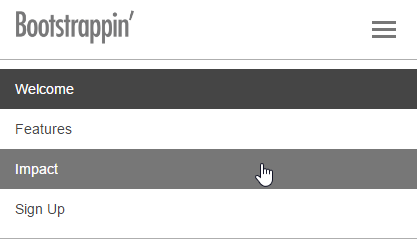
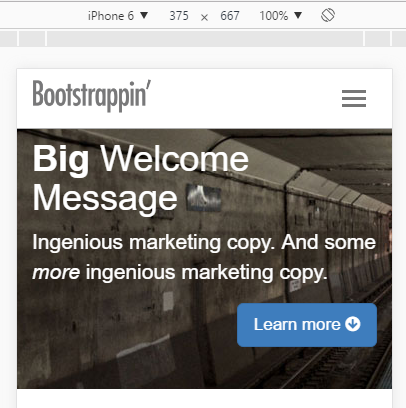
現在,小視口的效果如下:

(3) 然後,我們打開 __main.less文件去掉之前導入的,但現在不需要的LESS文件。
//Other custom files
@import "_page-content.less";
@import "_footer.less";
//@import "_banner.less";
//@import "_buttons-custom.less";
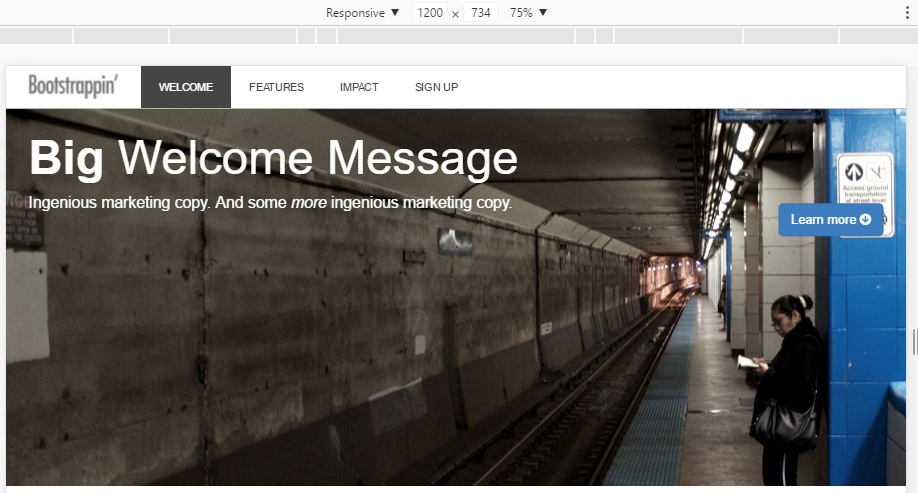
現在,中、大視口的效果如下:

5.頁腳
代碼很簡單,和之前一樣:
<footer role="contentinfo"> <div class="container"> <p class="footer-brand"> <a href="bootstrap-code-06.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"> </a> </p> </div> </footer>
我們需要簡單的修改下樣式,打開 _footer.less文件,去掉之前的字體大小樣式和藍色背景:
footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
//font-size:@font-size-small;
//background-color:darken(@navbar-inverse-bg,18%);
...
這樣就可以了,顯示效果如下:

6.定製高清圖
下麵我們可以實現主內容部分了。我們先自定義高清圖,顯示客戶的大號歡迎語,同時要對標記進行一番調整。包括添加大背景圖,放大歡迎語,然後調整其在多視口中的外觀。
我們簡單實現內部代碼:
<section id="welcome" class="jumbotron"> <div class="container"> <h1><strong>Big</strong> Welcome Message</h1> <p>Ingenious marketing copy. And some <em>more</em> ingenious marketing copy. <a href="#features" class="btn btn-lg btn-primary pull-right"> Learn more <span class="icon fa fa-arrow-circle-down"></span></a></p> </div> </section>
顯示效果如下:

我們需要做的第一步就是擴大顯示區的高度,把高清圖放進去。
(1) 打開 less/_page-content.less 文件,設置 #welcome 部分的高度、背景顏色和字體顏色,同時也為按鈕添加一些上外邊距:
#welcome {
height: 300px;
background-color: #191919;
color: #fff;
.btn {
margin-top: 16px;
}
}
接下來,我們使用媒體查詢為中大屏幕添加背景圖片(根據目前 Bootstrap 媒體查詢預設的斷點值,大屏幕指 991px 以上)。
(2) 我們先利用LESS,在#welcome 的上下文中嵌套一個媒體查詢。
#welcome {
...
@media (max-width: @screen-sm-max) {
background: #191919 url('../img/subway-906x600.jpg') center center no-repeat;
}
}
現在可以顯示背景圖了,但是只會在非大視口(預設值屏幕寬度為911px 或更小)才會顯示:

(3) 然後我們擴展下平板大小視口下高清圖的高度。為此,要使用斷點 @screen-sm-min 寫一個媒體查詢,(即視口在 768px ~ 991px 之間時)把 #welcome 元素的高度變為 480px:
#welcome { ...
@media (min-width: @screen-sm-min) {
height: 480px;
}
}
(4) 接下來考慮大視口,此時把高清圖變成540px 高。在這個寬度下,我們使用更大的背景圖片 subway-1600x1060.jpg,同時把 background-size設置為 cover:
#welcome { ...
@media (min-width: @screen-md-min) {
height: 540px;
background: #191919 url('../img/subway-1600x1060.jpg') center center no-repeat;
-webkit-background-size:cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
}
有了這些樣式,當視口變大時,就會顯示1600px 寬的背景圖片了。

接下來,我們為歡迎語添加樣式,使其突出出來。
調整歡迎語
客戶希望高清圖上的歡迎語超級大。Bootstrap 的高清圖樣式把原字型大小增大了1.5倍,我們還要再增大一些。還要在寬屏中約束歡迎語的寬度,併在其下方襯托一個半透明的盒子。
目前的結果在小屏幕中表現已經很好了:

不過還是可以改進了。那就是在本文底下襯托一個半透明的黑盒子。
(1) 打開 html文檔,高清圖 container 類內部,添加一個新的類 welcome-message 的 div 元素,把裡面的 h1 標題和段落包含起來:
<section id="welcome" class="jumbotron"> <div class="container"> ... </div> </section>
(2) 接著,為這個 div 添加樣式,分以下幾步:
□ 使用 HSLA 添加半透明黑色背景;
□ 將其設為絕對定位,並通過上、下、左、右設置為0,將其拉伸至高清圖一樣大小;
□ 使用 #welcome 將高清圖設置為相對定位,以便確定歡迎語的位置;
□ 給歡迎語添加內邊距;
□ 使用原有的 strong 標簽把“Big”變成大寫,同時增大字型大小。
#welcome { ...
position: relative;
.welcome-message {
background-color: hsla(0,0,1%,0.4);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 30px 40px;
strong {
font-size: 1.5em;
text-transform: uppercase;
}
...
(3) 保存文件,編譯CSS,然後刷新瀏覽器。應該就能看到背景變暗了,文本在這個深色背景上也更加引人註目,效果圖如下:

(4) 下一步,要考慮 @screen-sm 斷點。前面我們已經為這個斷點寫過媒體查詢,我們在其基礎上添加一些規則,完成以下任務:
□ 把高清圖的 container 設置為相對定位,使其成為新的定位參照點,以便我們從上方和左側向內縮小歡迎語的盒子;
□ 右側向內縮小20%;
□ 將底邊設置為 auto,以便盒子能收縮適應內容;
□ 將“Big”設置為塊級元素,單獨顯示在一行上。
@media (min-width: @screen-sm-min) {
height: 480px;
.container {
position: relative;
}
.welcome-message {
right: 20%;
bottom: auto;
strong {
display: block;
}
}
}
現在,平板大小視口下,顯示效果如下:

(5) 最後,再針對大視口做調整。在大視口中,我們想限制以下歡迎語盒子的寬度。這次要用到之前針對斷點 @screen-md-min 創建的媒體查詢:
@media (min-width: @screen-md-min) { ...
.welcome-message {
right: 50%;
}
}
顯示效果如下:

這樣,我們自定義的高清大圖就此完成,滿足了客戶顯示超大歡迎語的要求,同時還能適應平板、手機等設備的屏幕。
7.功能列表
功能列表部分,就是6個包含圖標、標題和簡短文字描述的功能列表,加上一個大的標題組成,我們可以先通過柵格系統(Grid system)實現基本代碼如下:
<!-- FEATURES SECTION --> <section id="features"> <div class="container"> <h1>Features</h1> <div class="row"> <div class="features-item col-md-4"> <span class="icon fa fa-cloud"></span> <h2>Feature 1</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo. </p> </div> ... </div> </div> </section>
目前在大屏幕下,顯示效果如下:

很明顯,我們的目標是增大圖標,居中對齊文本,然後平整網格。
(1) 打開 _page-content.less 文件,新開闢一塊,並添加註釋,表明是功能區的樣式:
// Features Section
#features {
}
(2) 首先針對 .features-item 部分,居中文本,添加內邊距,並設定高度以避免浮動的功能相互交錯,同時將 .icon 字體增大為90px:
#features {
.features-item {
text-align: center;
padding: 20px;
height: 270px;
clear: none;
.icon {
font-size: 90px;
}
}
}
現在的效果如下:

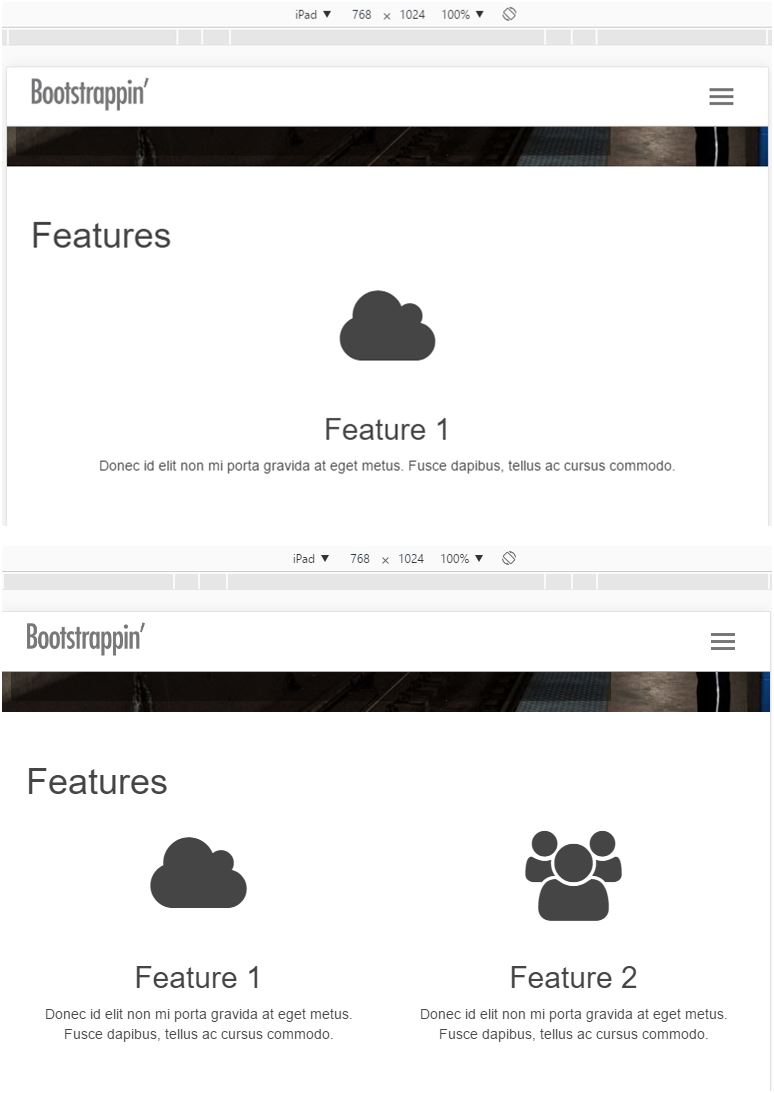
(3) 下麵針對平板等小視口調整功能列表。當前,每個 .features-item 都有類 col-md-4,而我們希望在小屏幕中功能列表顯示為兩欄,相應的要添加類 col-sm-6 :
<div class="features-item col-md-4 col-sm-6">
其前後顯示效果如下圖所示:

(4) 再小一些,在超小視口中,功能項會自己變成一欄。

(5) 但是,在超小屏幕範圍之上,即500 ~ 767px 的時候,一欄的佈局會導致文本描述太寬:

(6) 解決這個問題,只需要再添加一個媒體查詢,為 .features-item 設置最大寬度,同時應用 Bootstrap 的 .center-block() 混入:
#features {
.features-item { ...
@media (max-width:@screen-xs-max){
max-width: 320px;
.center-block();
}
...
有了以上限制,.features-item 元素在任何視口中都會保存理想的寬度了!

8.用戶評論區
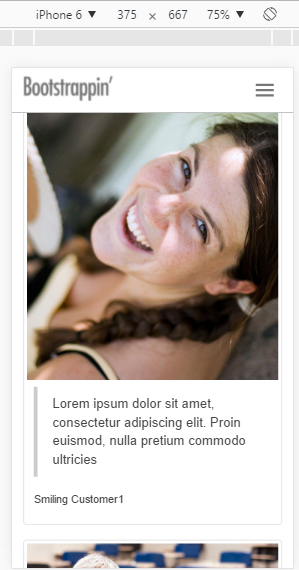
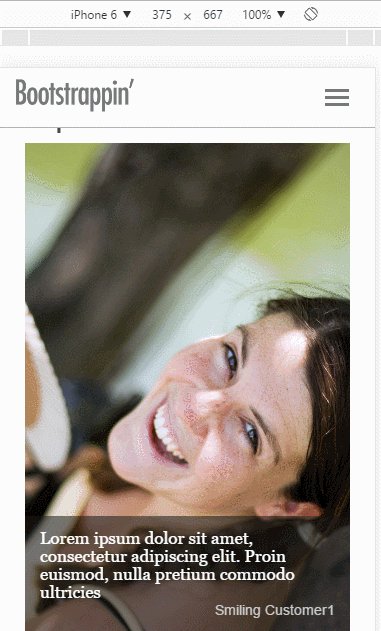
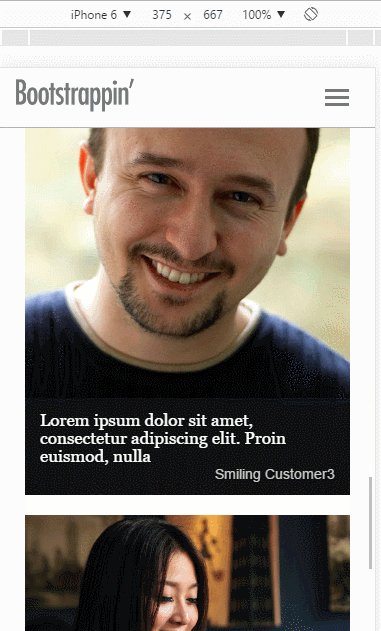
接下的部分就是用戶評論區了,用來展示成功用戶的評論。在這一部分,我們看到的是成功用戶的笑臉,還有他們對我們客戶商品的贊美之詞。可以從前面的效果圖看到是由若幹條評論組成。每條評論都包含了用戶的圖片、評論以及用戶名稱。
<!-- IMPACT SECTION --> <section id="impact"> <div class="container"> <h1>Impact</h1> <div class="reviews"> <div class="hreview review-item-1 thumbnail"> <img src="img/smiling1-by-RomainGuy-600x900.jpg" alt="Customer Photo1"> <div class="caption"> <blockquote class="description"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin euismod, nulla pretium commodo ultricies</p></blockquote> <p class="reviewer">Smiling Customer1</p> </div><!-- /.caption --> </div><!-- /.hreview --> ... </div><!-- /.reviews --> </div><!-- /.container --> </section>
這裡每一條評論都使用了上面這樣的 hreview 微格式標記。hreview 微格式相關參考示例和介紹地址:http://microformats.org/wiki/hreview#Examples
為了方便佈局和添加樣式,我們使用了 Bootstrap 的 thumbnail 類結構,這個結構有以下好處:
□ 在每條評論的父元素中,我們都會在 hreview 類旁邊再添加一個 thumbnail 類;
□ 評論內容,包括引用的話和評論者的名字,都包含在 div class="caption" 中。
這種縮略圖(thumbnail)和說明(caption)結構對每條評論給出了整體封裝。Bootstrap 的縮略圖樣式就是用來在我們期望的佈局中顯示圖片和說明比例的。
我們知道,用戶評論區最終要做成一面圖片牆的樣子,圖片有豎也有橫。為了讓照片中的臉部都露出來,同時有地方疊加文字,我們把所有的圖片都處理成了同樣寬。
沒有 Bootstrap 的佈局類,這些圖片就從上到下依次排列。如果把視窗縮小到大約320~400px,可以看到它們垂直排列成一欄的樣子,如下圖所示;

在針對大視口調整佈局之前,我們先來為說明元素添加樣式。
8.1 定位及美化說明
我們要把說明元素放到對應用戶照片的上面。
(1) 打開 _page-content.less 文件中,添加針對 #impact 部分的註釋:
// Impact Section
#impact {
}
(2) 然後為每個 .hreview 元素添加必要的樣式,為下一步定位打下基礎。這裡添加了相對定位、內邊距,去掉了 Bootstrap 縮略圖預設的邊框,並防止清除浮動的影響:
#impact {
.hreview {
position: relative;
padding: 0 10px;
border: none;
clear: none;
}
}
(3) 接著我們為說明元素添加樣式。在每張圖片上添加半透明的背景,並將其絕對定位到圖片底部:
#impact {
...
.caption {
position: absolute;
top: auto;
left: 10px;
right: 10px;
bottom: 0;
line-height: 1.1;
background: hsla(0,0,10%,0.55);
}
(4) 接著,去掉 blockquote 和 .reviewer 元素不必要的外邊距和內邊距,按我們的需要重新設置:
#impact { ...
.caption { ...
blockquote,
.reviewer {
margin: 0 6px;
padding: 0;
}
(5) 下麵就是評論文字了,我們要指定外邊距、邊框、字體、字型大小和顏色:
blockquote {
margin-top: 4px;
border: none;
font-family: @font-family-serif;
font-size: @font-size-large;
color: #fff;
}
(6) 下麵再給評論者的名字指定樣式,應該定位到評論內容之下:
.reviewer {
margin-top: 2px;
margin-bottom: 4px;
text-align: right;
color: @gray-lighter;
}
現在的顯示效果如下:

8.2 調整說明元素的位置
看看每張圖片上的可用空間,再在不同視口寬度下檢查一下響應式網格中疊加文本的變化情況。你會發現自己需要針對每個說明元素設置樣式,以保證對相應圖片位置最合適。
這就是 review-item-1、review-item-2 這些類可以派上用場的地方。通過它們就可以針對每張圖片分別設置樣式了。在 _page-content.less 文件添加如下代碼:
#impact {
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
}
上面的規則針對特定的評論調整了說明元素的位置,得到瞭如下結果:

其他的針對特定評論的代碼如下,你也可以自己調整:

.review-item-1 .caption {
top: 0;
left: 10px;
right: 20%;
bottom: auto;
}
.review-item-2 .caption {
top: auto;
left: 10px;
right: 17%;
bottom: 0;
}
.review-item-3 .caption {
top: auto;
left: 17%;
right: 10px;
bottom: 0;
}
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
.review-item-6 .caption {
top: 0;
left: 10px;
right: 63%;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-7 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
View Code
8.3 添加 Bootstrap 的網格類
利用 Bootstrap 的網格類,可以使用 col-sm-6 在小屏幕中實現兩欄佈局,使用 col-md-4 在中大屏幕實現三欄佈局。
每個 hreview 元素的類結構都將如下麵這行標記所示:
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4">
給每個評論都添加這兩個類。
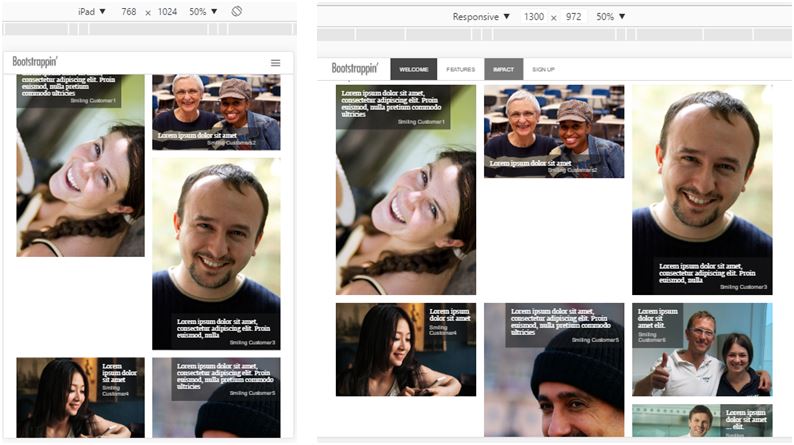
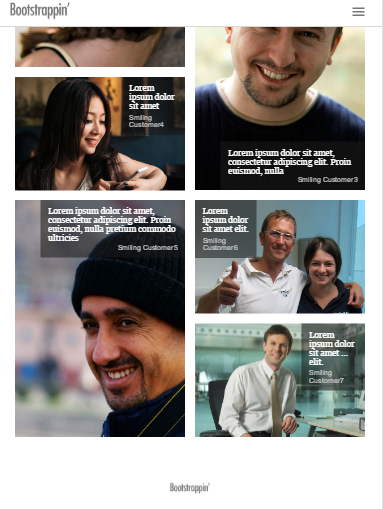
保存文件,編譯並刷新瀏覽器。拉伸、收縮瀏覽器視窗,在小視口和中大視口中佈局的顯示情況如下:

在前面討論功能列表的時候,我們說過,如果網格項高度不一,它們就會穿插,不會形成整潔的網格。為此我們給每個元素設定了固定的高度。但在這裡,我們希望每個評論的高度不同。既然還需要創建圖片牆,那就得藉助一點 JavaScript。
8.4 下載並鏈接 JavaScript 插件
要實現圖片牆效果,就得利用 JavaScript 計算可用空間,然後用最合適的圖片去填充相應空間,最終讓高度不同的塊形成整齊的拼貼效果。
為了實現我們想要的效果,可以利用一個叫 Masonry 的 JavaScript 插件,它是由 David DeSandro 開發並維護的。
(1) 在瀏覽器打開 http://masonry.desandro.com/
(2) 下載 masonry.pkgd.min.js ,並把代碼複製到對應的 js/plugins.js 里。(雖然這樣增大了腳本文件,但卻沒有增加 HTTP 請求)
8.5 初始化 Masonry 插件
可參考其官方文檔地址:http://masonry.desandro.com/#getting-started
我們打開現在的 html 文檔,進行如下修改:
(1) 給 div class="reviews" 添加 js-masonry 類,這是所有評論的父元素。這樣插件就會知道要在哪裡起作用。
(2) 然後,在同一元素上,添加一個數據屬性,指定要拼貼的項。結果標記如下:
<div class="reviews js-masonry" data-masonry-options='{"itemSelector":".hreview"}'>
這樣就可以告訴插件哪些元素參與拼貼了。這裡指定的是 hreview 類。
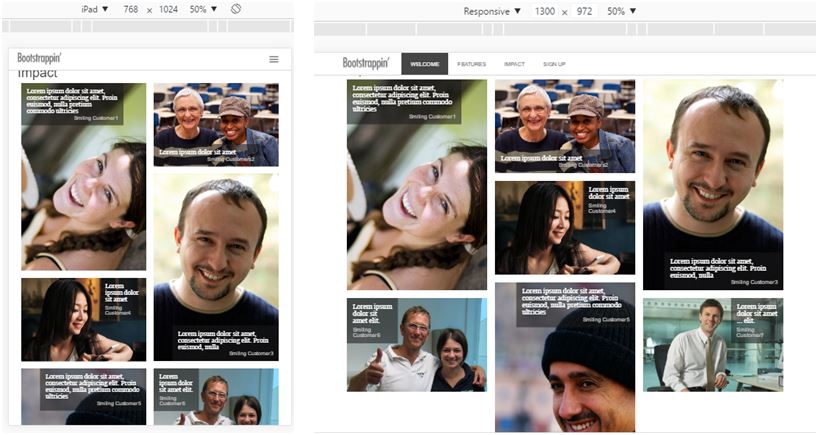
(3) 查看最新的顯示效果,你會發現原來存在與圖片間的空白一下子就消失了。
小視口和中大視口的顯示效果如下:

8.6 切齊圖片
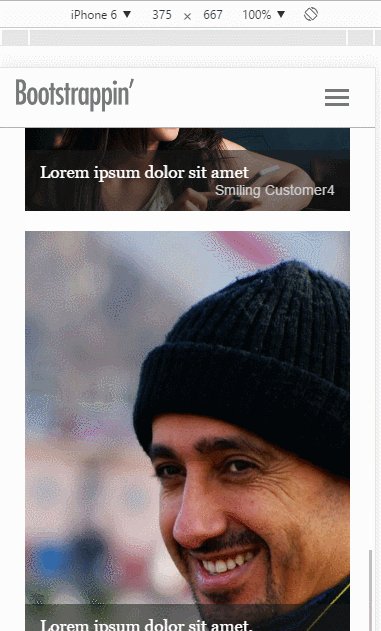
現在離客戶要求的結果已經非常接近了。可是,我們仍然有一個問題沒有解決,就是可能沒有準確的檢測到圖片的大小,導致部分圖片伸出較長,如下所示:

我們需要做一些剪裁。換句話說,實在不行,可以不上其他用戶的照片。這樣我們就可以做點什麼了,先從修複三欄佈局開始:
(1) 打開 _page-content.less,添加一行註釋:
// Cutting and trimming for masonry layout
(2) 接著,我們針對中大屏幕,隱藏 Smiling Customer4 這張圖片:
#impact {
@media (min-width:@screen-md-min){
.review-item-4 {
display: none;
}
}
}
此時的三欄佈局就完美對齊了:

(3) 接著調整兩欄佈局。針對伸出不多的這種情況,我們只需要在小視口中切掉一點圖片就行了,不包括超小視口,也不包括中大視口。為此,需要在媒體查詢中同時列出最小和最大寬度。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
.review-item-5 {
height: 474px;
overflow: hidden;
img {
width: 100%;
}
}
}
這幾行代碼完成了以下幾件事:
□ 將 review-item-5 的高度精度設置為 474px,以便它與相鄰圖片底端對齊。
□ 隱藏超高溢出的部分。
□ 強製圖片寬度填滿可用空間。
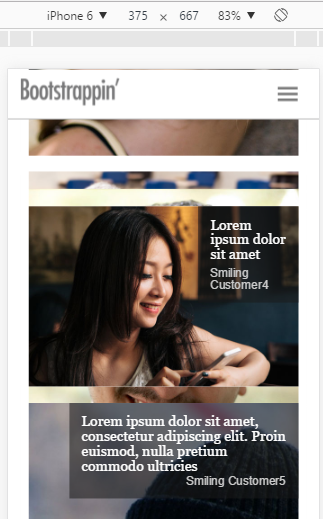
現在,在平板大小的視口中顯示效果如下:

8.7 適應小微屏幕
因為 Masonry 插件的影響,評論區的圖片在小微屏幕不受控制,會有圖片的覆蓋的情況。

此時,我們有兩個選擇:
□ 給每個評論添加 col-12 約束;
□ 寫一點 LESS 添加約束。
第一種方法很簡單,對每個評論新增類 col-xs-12 就可以了。
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4 col-xs-12">
第二種方法只要在 _page-content.less 中再添加一個媒體查詢就可以了,在這個媒體查詢中,我們限制 div class="reviews"的最大寬度為 400px。這個值既保證圖片足夠大,也不會讓它們太大。我們再使用 .center-block() 混入為評論加入自動的左右外邊距,從而實現居中。代碼如下:
@media (max-width: @screen-xs-max) {
.reviews {
max-width: 400px;
.center-block();
}
}
9.吸引人的價目表
我們再來看一眼客戶提供的設計圖,客戶期望的效果如下:

我們得考慮一下要完成這個結果需要做什麼,在不同的視口中又需要如何調整它們的佈局。
9.1 準備變數、文件和標記
如前面的設計圖所示,這個設計方案設計三個表格。我們先簡單實現這個部分的代碼:
<section id="signup"> <div class="container"> <h1>Sign up now!</h1> <div class="package package-basic col-md-4"> <table class="table table-striped"> <thead> <tr><th colspan="2"><h2>Basic Plan</h2><div class="price">$19</div></th></tr> </thead> <tfoot> <tr><td colspan="2"><a href="#" class="btn">Sign up now!</a></td> </tr> </tfoot> <tbody> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> </tbody>



