本系列文章導航 從零開始學習jQuery (四) 使用jQuery操作元素的屬性與樣式 一.摘要 本篇文章講解如何使用jQuery獲取和操作元素的屬性和CSS樣式. 其中DOM屬性和元素屬性的區分值得大家學習. 二.前言 通過前面幾章我們已經能夠完全控制jQuery包裝集了, 無論是通過選擇器選取對 ...
本系列文章導航
從零開始學習jQuery (四) 使用jQuery操作元素的屬性與樣式
一.摘要
本篇文章講解如何使用jQuery獲取和操作元素的屬性和CSS樣式. 其中DOM屬性和元素屬性的區分值得大家學習.
二.前言
通過前面幾章我們已經能夠完全控制jQuery包裝集了, 無論是通過選擇器選取對象, 或者從包裝集中刪除,過濾元素. 本章將講解如何使用jQuery獲取和修改元素屬性和樣式.
三. 區分DOM屬性和元素屬性
一個img標簽:
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
通常開發人員習慣將id, src, alt等叫做這個元素的"屬性". 我將其稱為"元素屬性". 但是在解析成DOM對象時, 實際瀏覽器最後會將標簽元素解析成"DOM對象", 並且將元素的"元素屬性"存儲為"DOM屬性". 兩者是有區別的.
雖然我們設置了元素的src是相對路徑:images/image.1.jpg
但是在"DOM屬性"中都會轉換成絕對路徑:http://localhost/images/image.1.jpg.
甚至有些"元素屬性"和"DOM屬性"的名稱都不一樣,比如上面的元素屬性class, 轉換為DOM屬性後對應className.
牢記, 在javascript中我們可以直接獲取或設置"DOM屬性":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
})
</script>
所以如果要設置元素的CSS樣式類, 要使用的是"DOM屬性"className"而不是"元素屬性"class:
img1.className = "classB";
四. 操作"DOM屬性"
在jQuery中沒有包裝操作"DOM屬性"的函數, 因為使用javascript獲取和設置"DOM屬性"都很簡單. 在jQuery提供了each()函數用於遍歷jQuery包裝集, 其中的this指針是一個DOM對象, 所以我們可以應用這一點配合原生javascript來操作元素的DOM屬性:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
下麵是each函數的說明:
each( callback ) Returns: jQuery包裝集
對包裝集中的每一個元素執行callback方法. 其中callback方法接受一個參數, 表示當前遍歷的索引值,從0開始.
五. 操作"元素屬性"
我們可以使用javascript中的getAttribute和setAttribute來操作元素的"元素屬性".
在jQuery中給你提供了attr()包裝集函數, 能夠同時操作包裝集中所有元素的屬性:
| 名稱 | 說明 | 舉例 |
| 取得第一個匹配元素的屬性值。通過這個方法可以方便地從第一個匹配元素中獲取一個屬性的值。如果元素沒有相應屬性,則返回 undefined 。 | 返迴文檔中第一個圖像的src屬性值: $("img").attr("src"); |
|
| attr( properties ) |
將一個“名/值”形式的對象設置為所有匹配元素的屬性。 這是一種在所有匹配元素中批量設置很多屬性的最佳方式。 註意,如果你要設置對象的class屬性,你必須使用'className' 作為屬性名。或者你可以直接使用.addClass( class ) 和 .removeClass( class ). |
為所有圖像設置src和alt屬性: $("img").attr({ src: "test.jpg", alt: "Test Image" }); |
| attr( key, value ) | 為所有匹配的元素設置一個屬性值。 | 為所有圖像設置src屬性: $("img").attr("src","test.jpg"); |
| attr( key, fn ) |
為所有匹配的元素設置一個計算的屬性值。 不提供值,而是提供一個函數,由這個函數計算的值作為屬性值。 |
把src屬性的值設置為title屬性的值: $("img").attr("title", function() { return this.src }); |
| removeAttr( name ) | 從每一個匹配的元素中刪除一個屬性 | 將文檔中圖像的src屬性刪除: $("img").removeAttr("src"); |
當使用id選擇器時常常返回只有一個對象的jQuery包裝集, 這個時侯常使用attr(name)函數獲得它的元素屬性:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
}
註意attr(name)函數只返回第一個匹配元素的特定元素屬性值. 而attr(key, name)會設置所有包裝集中的元素屬性:
//修改所有img元素的alt屬性
$("img").attr("alt", "修改後的alt屬性");
而 attr( properties ) 可以一次修改多個元素屬性:
$("img").attr({title:"修改後的title", alt: "同時修改alt屬性"});
另外雖然我們可以使用 removeAttr( name ) 刪除元素屬性, 但是對應的DOM屬性是不會被刪除的, 只會影響DOM屬性的值.
比如將一個input元素的readonly元素屬性去掉,會導致對應的DOM屬性變成false(即input變成可編輯狀態):
$("#inputTest").removeAttr("readonly");
六,修改CSS樣式
修改元素的樣式, 我們可以修改元素CSS類或者直接修改元素的樣式.
一個元素可以應用多個css類, 但是不幸的是在DOM屬性中是用一個以空格分割的字元串存儲的, 而不是數組. 所以如果在原始javascript時代我們想對元素添加或者刪除多個屬性時, 都要自己操作字元串.
jQuery讓這一切變得異常簡單. 我們再也不用做那些無聊的工作了.
1. 修改CSS類
下表是修改CSS類相關的jQuery方法:
| 名稱 | 說明 | 實例 |
| 為每個匹配的元素添加指定的類名。 | 為匹配的元素加上 'selected' 類: $("p").addClass("selected"); |
|
| hasClass( class ) | 判斷包裝集中是否至少有一個元素應用了指定的CSS類 | $("p").hasClass("selected"); |
| removeClass( [classes] ) | 從所有匹配的元素中刪除全部或者指定的類。 | 從匹配的元素中刪除 'selected' 類: $("p").removeClass("selected"); |
| toggleClass( class ) | 如果存在(不存在)就刪除(添加)一個類。 | 為匹配的元素切換 'selected' 類: $("p").toggleClass("selected"); |
| toggleClass( class, switch ) | 當switch是true時添加類, 當switch是false時刪除類 |
每三次點擊切換高亮樣式: |
使用上面的方法, 我們可以將元素的CSS類像集合一樣修改, 再也不必手工解析字元串.
註意 addClass( class ) 和removeClass( [classes] ) 的參數可以一次傳入多個css類, 用空格分割,比如:
$("#btnAdd").bind("click", function(event) { $("p").addClass("colorRed borderBlue"); });
removeClass方法的參數可選, 如果不傳入參數則移除全部CSS類:
$("p").removeClass()
2. 修改CSS樣式
同樣當我們想要修改元素的具體某一個CSS樣式,即修改元素屬性"style"時, jQuery也提供了相應的方法:
| 名稱 | 說明 | 實例 |
| css( name ) | 訪問第一個匹配元素的樣式屬性。 | 取得第一個段落的color樣式屬性的值: $("p").css("color"); |
| css( properties ) |
把一個“名/值對”對象設置為所有匹配元素的樣式屬性。 這是一種在所有匹配的元素上設置大量樣式屬性的最佳方式。 |
將所有段落的字體顏色設為紅色並且背景為藍色: $("p").css({ color: "#ff0011", background: "blue" });
|
| css( name, value ) |
在所有匹配的元素中,設置一個樣式屬性的值。 數字將自動轉化為像素值 |
將所有段落字體設為紅色: $("p").css("color","red"); |
七.獲取常用屬性
雖然我們可以通過獲取屬性,特性以及CSS樣式來取得元素的幾乎所有信息, 但是註意下麵的實驗:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>獲取對象寬度</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(function()
{
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正確的數值1264
alert("style.width:" + $("#testDiv")[0].style.width ); //空值
})
</script>
</head>
<body>
<div id="testDiv">
測試文本</div>
</body>
</html>
我們希望獲取測試圖層的寬度, 使用attr方法獲取"元素特性"為undifined, 因為並沒有為div添加width. 而使用css()方法雖然可以獲取到style屬性的值, 但是在不同瀏覽器里返回的結果不同, IE6下返回auto, 而FF下雖然返回了正確的數值但是後面帶有"px". 所以jQuery提供了width()方法, 此方法返回的是正確的不帶px的數值.
針對上面的問題, jQuery為常用的屬性提供了獲取和設置的方法, 比如width()用戶獲取元素的寬度, 而 width(val)用來設置元素寬度.
下麵這些方法可以用來獲取元素的常用屬性值:
1.寬和高相關 Height and Width
| 名稱 | 說明 | 舉例 |
| height( ) | 取得第一個匹配元素當前計算的高度值(px)。 | 獲取第一段的高: $("p").height(); |
| height( val ) | 為每個匹配的元素設置CSS高度(hidth)屬性的值。如果沒有明確指定單位(如:em或%),使用px。 | 把所有段落的高設為 20: $("p").height(20); |
| width( ) | 取得第一個匹配元素當前計算的寬度值(px)。 | 獲取第一段的寬: $("p").width(); |
| width( val ) |
為每個匹配的元素設置CSS寬度(width)屬性的值。 如果沒有明確指定單位(如:em或%),使用px。 |
將所有段落的寬設為 20: $("p").width(20); |
| innerHeight( ) |
獲取第一個匹配元素內部區域高度(包括補白、不包括邊框)。 |
見最後示例 |
| innerWidth( ) |
獲取第一個匹配元素內部區域寬度(包括補白、不包括邊框)。 |
見最後示例 |
| outerHeight( [margin] ) |
獲取第一個匹配元素外部高度(預設包括補白和邊框)。 |
見最後示例 |
| outerWidth( [margin] ) |
獲取第一個匹配元素外部寬度(預設包括補白和邊框)。 |
見最後示例 |
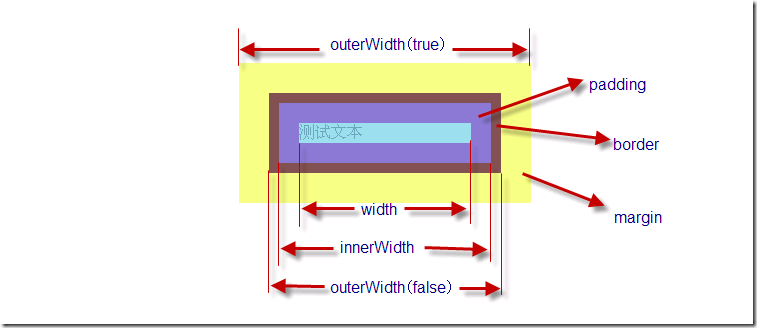
關於在獲取長寬的函數中, 要區別"inner", "outer"和height/width這三種函數的區別:
outerWith可以接受一個bool值參數表示是否計算margin值.
相信此圖一目瞭然各個函數所索取的範圍. 圖片以width為例說明的, height的各個函數同理.
2.位置相關 Positioning
另外在一些設計套彈出對象的腳本中,常常需要動態獲取彈出坐標並且設置元素的位置.
但是很多的計算位置的方法存在著瀏覽器相容性問題, jQuery中為我們提供了位置相關的各個函數:
| 名稱 | 說明 | 舉例 |
| offset( ) |
獲取匹配元素在當前視窗的相對偏移。 返回的對象包含兩個整形屬性:top 和 left。此方法只對可見元素有效。 |
獲取第二段的偏移: var p = $("p:last"); |
| position( ) |
獲取匹配元素相對父元素的偏移。 返回的對象包含兩個整形屬性:top 和 left。為精確計算結果,請在補白、邊框和填充屬性上使用像素單位。此方法只對可見元素有效。 |
獲取第一段的偏移: var p = $("p:first"); |
| scrollTop( ) |
獲取匹配元素相對滾動條頂部的偏移。 此方法對可見和隱藏元素均有效。 |
獲取第一段相對滾動條頂部的偏移: var p = $("p:first"); |
| scrollTop( val ) |
傳遞參數值時,設置垂直滾動條頂部偏移為該值。 此方法對可見和隱藏元素均有效。 |
設定垂直滾動條值: |
| scrollLeft( ) |
獲取匹配元素相對滾動條左側的偏移。 此方法對可見和隱藏元素均有效。 |
獲取第一段相對滾動條左側的偏移: var p = $("p:first"); |
| scrollLeft( val ) |
傳遞參數值時,設置水平滾動條左側偏移為該值。 此方法對可見和隱藏元素均有效。 |
設置相對滾動條左側的偏移: |
八.總結
本篇文章主要講解如何使用jQuery操作元素的屬性和修改樣式. 請大家主要註意元素屬性和DOM屬性的區別. 下一篇文章將講解最重要的事件, 介紹如何綁定事件, 操作事件對象等.