一、在項目中添加Ckeditor4.5.11 (1) 新建 ASP.NET MVC5項目,解壓縮ckeditor_4.5.11_standard.zip,在VS2015的解決方案資源管理器中將得到的“ckeditor”文件夾複製到當前項目的Scripts文件夾中。 (2) 此時在解決方案資源管理器中 ...
一、在項目中添加Ckeditor4.5.11
(1) 新建 ASP.NET MVC5項目,解壓縮ckeditor_4.5.11_standard.zip,在VS2015的解決方案資源管理器中將得到的“ckeditor”文件夾複製到當前項目的Scripts文件夾中。
(2) 此時在解決方案資源管理器中“ckeditor”文件夾的內容不可見,選擇“顯示所有文件”後,將該文件夾中的所有內容選中,滑鼠右鍵,選擇“包括在項目中”,即可看到並使用該文件夾的相應內容。
二、在視圖文件中使用Ckeditor編輯器
(1) 在需要使用Ckeditor編輯器的視圖中添加編輯器ckeditor.js和配置文件config.js的引用
<script src="~/Scripts/ckeditor/ckeditor.js"></script>
<script src="~/Scripts/ckeditor/config.js"></script>
(2) 方法一:
將內容行
@Html.EditorFor(model => model.PostContent, new { htmlAttributes = new { @class = "form-control" } })
更改為:@Html.TextAreaFor(model => model.PostContent, new { @class = "ckeditor" })
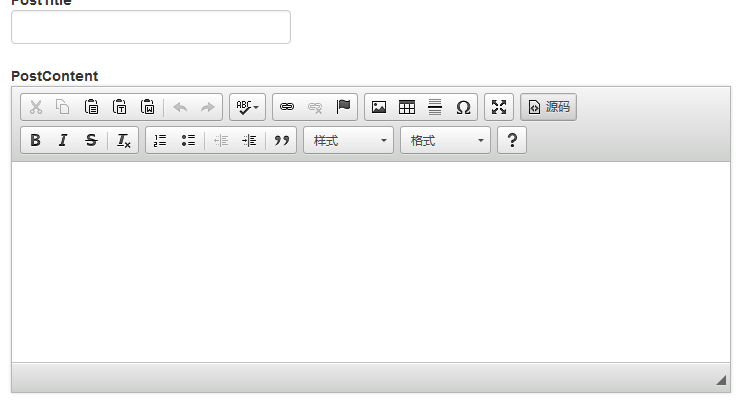
(3) 運行後效果如下圖所示

(4) 方法二:在第(1)步的基礎上,在當前視圖的最後添加以下內容(這種方式有可能會使得編輯器提交的值為空值):
<script type="text/javascript">
CKEDITOR.replace('PostContent');
</script>
說明:CKEDITOR.replace('PostContent') 單引號中的內容為文本框的id值。
三、添加編輯器的本地圖片上傳功能
(1) 單擊編輯器的“圖片”按鈕,此時圖像屬性中沒有“上傳”功能。

(2) 在項目的解決方案資源管理器中雙擊/Scripts/ckeditor/config.js ,打開Ckeditor配置文件,添加行: config.filebrowserImageUploadUrl = "/Home/Upload";
說明:等號右邊為實現圖片上傳功能的 控制器名/方法(動作)名,實際開發時可以使用專門的上傳控制器來處理圖片上傳功能,例如:"/Upload/Image"
(3) 如果要指定語言為簡體中文則添加以下行:config.language = 'zh-cn';
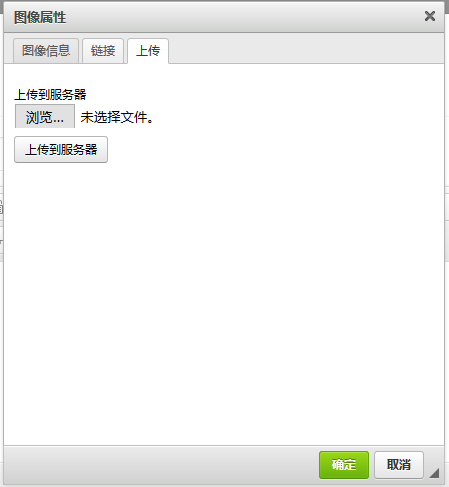
(4) 刷新頁面後再次點擊圖片按鈕,已經顯示“上傳”選項卡(在Ckeditor的配置文件中添加config.filebrowserImageUploadUrl後,圖像屬性就可以看到“上傳”選項卡),效果如下圖所示:

四、實現圖片上傳功能
(1) 第三步中雖然已經顯示“上傳”選項卡,但沒有用於支持圖片上傳功能的代碼,由於已經在上面的步驟中指定"/Home/Upload"負責處理圖片上傳,所以在Home控制器添加Upload方法(動作),代碼如下所示:
[HttpPost]
public ActionResult Upload(HttpPostedFileBase upload)
{
//獲取圖片文件名
var fileName = System.IO.Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在網站根目錄的 upload 文件夾,需要在項目中添加對應的文件夾
upload.SaveAs(filePhysicalPath); //上傳圖片到指定文件夾
var url = "/upload/" + fileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"];
//上傳成功後,我們還需要通過以下的一個腳本把圖片返回到第一個tab選項
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
}
(2) 因為編輯器產生的內容中包含中HTML標簽代碼,提交時會導致頁面驗證失效,運行時有類似“...從客戶端中檢測到有潛在危險的 request.form 值。”的錯誤提示,這時可以通過為發表文章的方法(動作)添加特性(Attributes):[ValidateInput(false)]來解決這個問題。
(3) 顯示帶有HTML標簽的內容:@Html.Raw(item.PostContent)


