一:開篇 哈哈哈,感謝標題黨的蒞臨~ 雖然標題有點誇張的感覺,但實際上,插件庫確實是簡潔,高效,輕量級,酷炫酷炫的咯。廢話不多說,先來看個標配例子吧: (codepen線上演示編輯:http://codepen.io/barrior/pen/XjEEBz) 是吧,應該是酷炫酷炫的吧,不喜歡的話可以向 ...
一:開篇
哈哈哈,感謝標題黨的蒞臨~
雖然標題有點誇張的感覺,但實際上,插件庫確實是簡潔,高效,輕量級,酷炫酷炫的咯。廢話不多說,先來看個標配例子吧:

(codepen線上演示編輯:http://codepen.io/barrior/pen/XjEEBz)
是吧,應該是酷炫酷炫的吧,不喜歡的話可以向下看更多的例子哦~
二:說說我(們)的理念:
厭倦市場上眼花繚亂,百花齊放,百鳥爭鳴的繁榮景象,我心憔悴...
像我這種頭腦簡單,四肢也簡單的人就適合簡單的API,簡單人和物 (。・_・)/~~~
好吧,還是說回代碼吧,API設計希翼"The Write Less, Do More"和 "Keep it Simple and Stupid"的形式,拒絕繞彎子API,崇尚簡潔,簡約!
所以你會跟作者一樣,使用起這個插件會感覺到很爽,很輕鬆,嘎嘎嘎~ 不信看看接下來的所有效果展示。
三:所有效果展示
目前插件庫提供了三種特效:粒子無序運動,波浪運動,雪花飄落特效。
當然,配置不同的API參數值,或許可以得到挺多不同的特效呢!
上面已經演示過標配的粒子無序運動啦,下麵演示後面兩種。
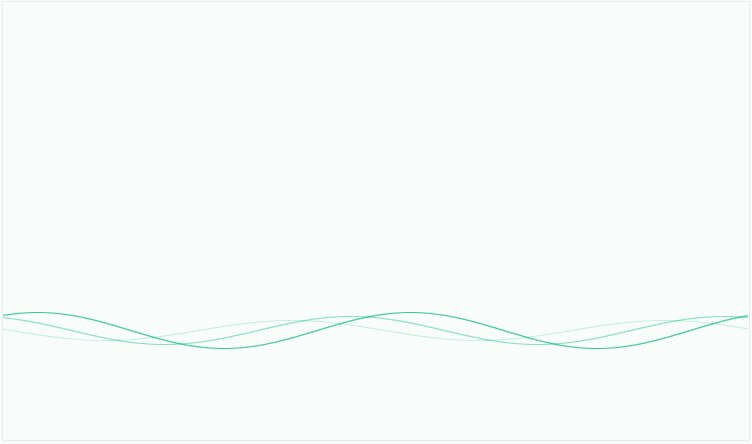
1、波浪運動·標配

(效果參考QQ電話,codepen線上演示編輯:http://codepen.io/barrior/pen/BLAAPa)
js代碼:
new Particleground.wave( '#demo', { num: 3, // 三條線依次的顏色 lineColor: ['rgba(0, 190, 112, .5)', 'rgba(0, 190, 112, .7)', 'rgba(0, 190, 112, .9)'], // 三條線依次的寬度 lineWidth: [.5, .7, .9], // 三條線依次的向左偏移值 offsetLeft: [2, 1, 0], // 三條線都向上偏移容器高度的0.75倍 offsetTop: .75, // 三條線依次的波峰高度 crestHeight: [10, 14, 18], // 三條線都只有兩個波峰(波紋) rippleNum: 2, speed: .1, // 隱藏填充,預設false fill: false, // 顯示邊框,即線條效果,預設true stroke: true });
如果你英語可以的話,相信看屬性名結合效果就大概知道配置是什麼意思啦,不然的話你可以看看官網對這幾個API的描述,戳這裡哈。
2、波浪運動·loading動畫

(codepen線上演示編輯:http://codepen.io/barrior/pen/rrddQw)
這個js代碼就不貼啦,需要自己寫載入的進度,然後設置到效果上哈。
3、雪花飄落特效

(codepen線上演示編輯:http://codepen.io/barrior/pen/mAxxdG)
極簡單的js代碼:
new Particleground.snow('#demo');
四:解釋標題
好啦,效果看完啦,現在解釋一下標題的那幾個宣傳字眼,雖然好像並沒有什麼用
...
簡潔:
-
就像前面的粒子運動例子,只需要一行簡單的代碼
new Particleground.particle('#demo')就可以實現啦。 -
然後就是“潔”:這個需要閱讀源碼咯,相信從源碼中你會看到代碼的簡潔優雅的,具體請戳這裡啦~
-
當然,特效也是簡潔美觀的啦,對不起視覺的效果為什麼還要用代碼去實現它呢
 ...
...
高效:
-
在作者的能力基礎之上,代碼能優化的地方作者都想盡了方法去優化它(包括性能的優化,代碼的簡化)。
-
比如:this關鍵字的在另一個函數內儲存成變數參數使用,多次使用到的深度屬性或方法儲存成變數使用,既達到壓縮時可減少體積,又達到減少變數查找的耗時。
-
比如:粒子無序運動的連線功能處理,嵌套for迴圈,O(n²)的問題,作者優化了三次(git commit有記錄咯),最後使用(學習借鑒)了《HTML5+JavaScript動畫基礎》這本書的一個思想和優化方式,達到既不冗餘代碼或占用記憶體,又提升了一倍的執行效率。具體可點擊這裡,源碼第160行哦。
輕量級:
-
由於前面說到的兩點,輕量級自然就孕育而生啦。
-
另一個就是特效之間都是以獨立的插件形式使用的,不存在相互依賴的問題,只依賴一個公共的功能文件,這樣就可以達到想載入什麼就載入什麼,按需載入的不臃腫體驗啦,也可以偷懶直接使用包含所有特效的壓縮包文件咯。
五:最後
-
一個良好的官網及文檔是一個良好的開始,插件庫官網:particleground.duapp.com, 先用著這個功能變數名稱咯,等時機成熟了,再換回正式的 pjs.barrior.me 功能變數名稱~
-
貢獻總是受歡迎的,無論它多麼大或小!只要你與作者的觀念,理念,志同道合的話,那就太希望你加入組織的懷抱啦,做一件自己喜歡的事,做一個自己都喜歡自己的人。
-
如果你喜歡這個插件庫並能幫助到你的實際工作中,希望它能發展的更好,提供更多有趣實用的特效,支持我(們),煩請點個 Star 吧
 。
。


