在網頁的佈局過程中,經常會用到float屬性來實現頁面的左右佈局,但是有個問題就是父元素的高度並不能根據子元素的高度自適應。比如下麵這段代碼: title p left right 在瀏覽器...
在網頁的佈局過程中,經常會用到float屬性來實現頁面的左右佈局,但是有個問題就是父元素的高度並不能根據子元素的高度自適應。比如下麵這段代碼:
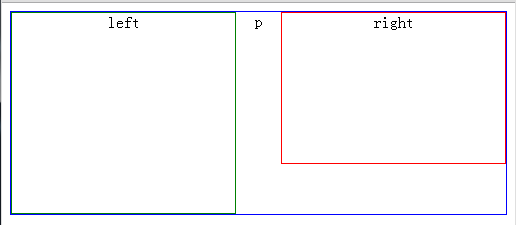
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>title</title> </head> <body> <div align="center" style="border: 1px solid blue;"> p <div style="float:left;width:45%;height:200px;border: 1px solid green;"> left </div> <div style="float:right;width:45%;height:150px;border: 1px solid red;">right</div> </div> </body> </html>
在瀏覽器中查看效果如下:

在有些情況下,我們需要父元素能夠根據子元素的高度進行自適應,這時候你只需要給父div加個overflow:hidden就可以了。譬如:
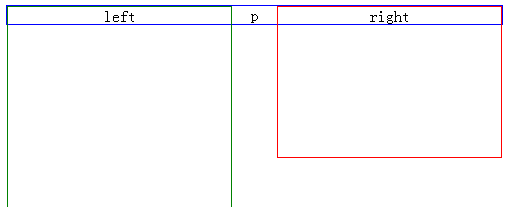
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>title</title> </head> <body> <div align="center" style="border: 1px solid blue;overflow:hidden;"> p <div style="float:left;width:45%;height:200px;border: 1px solid green;"> left </div> <div style="float:right;width:45%;height:150px;border: 1px solid red;">right</div> </div> </body> </html>
這樣父元素的高度就能根據子元素的高度自適應了。在瀏覽器中查看效果如下: