原生Picker和仿iOS的Picker都是上下或左右滑動到固定區域來選擇選項: 顯示數量少,如果當前選項距離需要的選項比較遠就得滑很多次; 滑動不好控制,一不小心就滑過了需要往相反方向慢慢滑回來,很煩人。 ZBLibrary中的GridPicker每頁顯示多行多列,大大增加了顯示數量;將滑動選擇... ...
前言
Android開發有不少情況下會用到Picker,例如選擇 地址、日期、時間。
原生Picker和仿iOS的Picker都是上下或左右滑動到固定區域來選擇選項:
顯示數量少,如果當前選項距離需要的選項比較遠就得滑很多次;
滑動不好控制,一不小心就滑過了需要往相反方向慢慢滑回來,很煩人。
ZBLibrary中的GridPicker每頁顯示多行多列,大大增加了顯示數量;將滑動選擇改為點擊選擇,大大提高了操作精度。
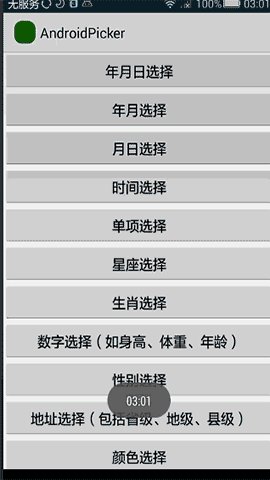
一、原生Picker



問題:
1.地址和時間選擇器顯示的選項數量少,還只能挨個切換,效率低下。
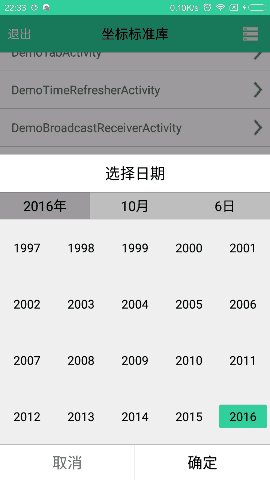
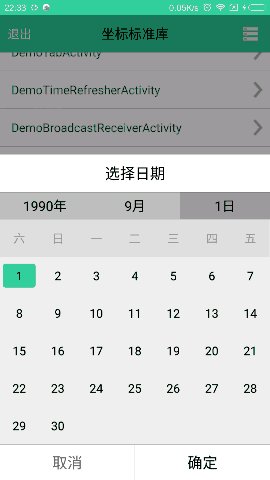
2.日期選擇器選擇年份需要點擊最上方年份文字,手指不容易夠到,顯示的選項也較少;
月份選擇要點擊左右箭頭或左右滑動,只能挨個切換,效率低下。
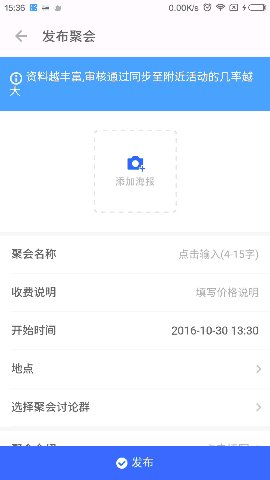
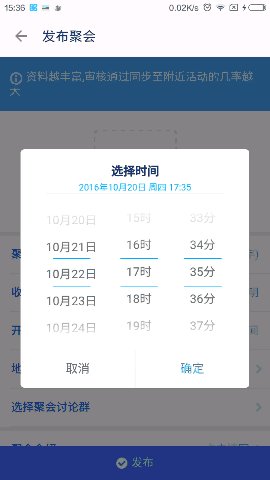
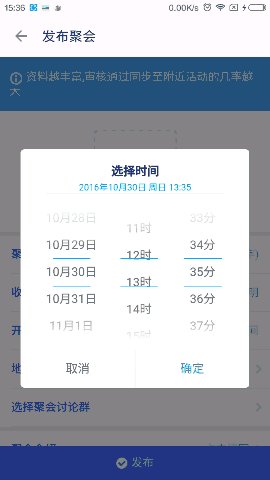
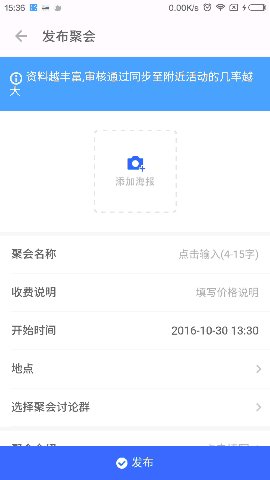
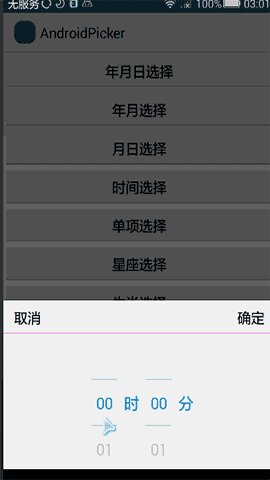
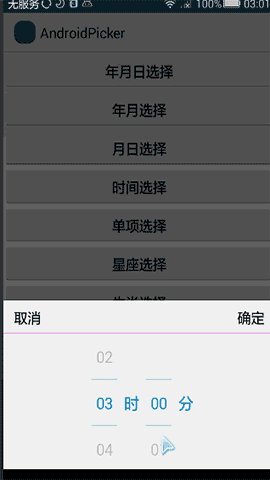
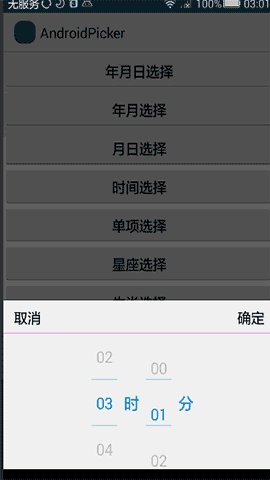
二、仿iOS的Picker



問題:
1.顯示的選項數量少。
2.選項只能挨個切換。
3.需要上下滑動到指定方框,不好控制。
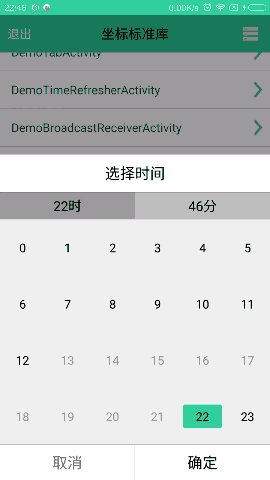
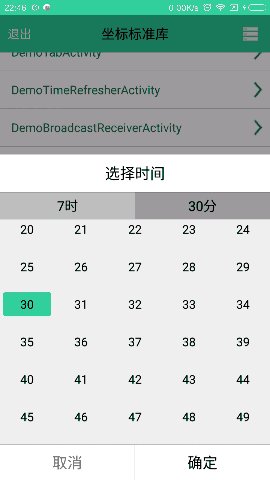
三、ZBLibrary GridPicker
以下Gif圖看起來比較卡,實際上手機運行得很流暢



所有操作都在下半屏,操作輕鬆;
每頁顯示多行多列,大大增加了顯示數量;
將滑動選擇改為點擊選擇,大大提高了操作精度。
ZBLibrary GridPicker完美地解決了以上所有問題!
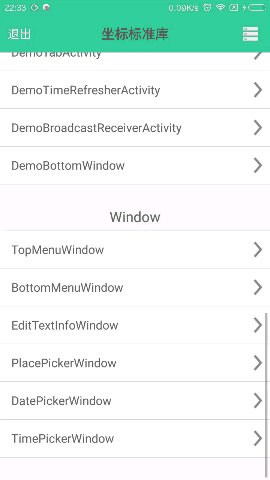
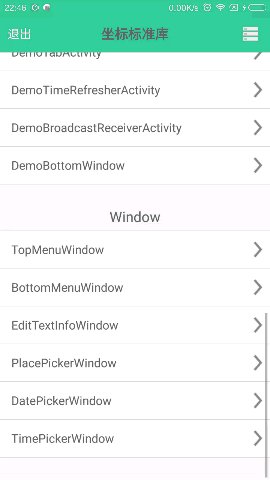
如何使用ZBLibrary GridPicker
1.下載、導入、依賴ZBLibrary
點擊右邊鏈接查看 http://my.oschina.net/u/2437072/blog/665241
2.打開對應Activity並傳值
以日期選擇器DatePickerWindow為例:

可以這樣打開並傳值
toActivity(DatePickerWindow.createIntent(context, new int[]{1971, 0, 1} , TimeUtil.getDateDetail(System.currentTimeMillis())), 1000, false);
toActivity是ZBLibrary中BaseActivity里的方法,可以換成startActivityForResult
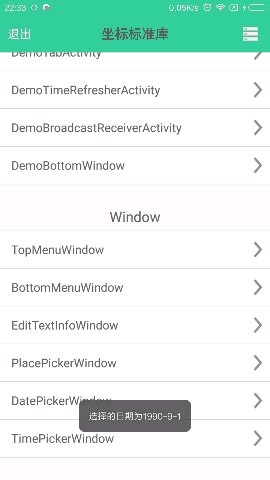
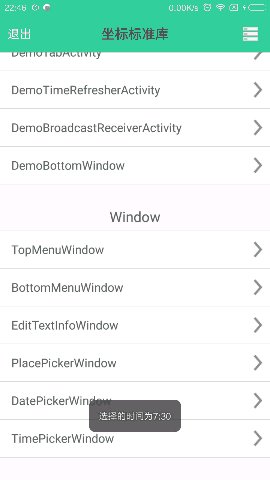
3.onActivityResult中接收返回結果
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (resultCode != RESULT_OK) { return; } switch (requestCode) { case 1000: if (data != null) { ArrayList<Integer> list = data.getIntegerArrayListExtra(DatePickerWindow.RESULT_DATE_DETAIL_LIST); if (list != null && list.size() >= 3) { showShortToast("選擇的日期為" + list.get(0) + "-" + (list.get(1) + 1) + "-" + list.get(2)); } } break; default: break; } }
好了。
如果你連2-3這幾步都懶得做,把ZBLibrary里的DemoMainActivity.java 複製>粘貼>改名>改代碼 就可以啦!
事實上ZBLibrary中的地址、日期、時間選擇器都是用GridPickerView來控制顯示和操作的,
你也可以使用GridPickerView實現其它用途的選擇器。
ZBLibrary-Android快速開發框架

下載地址(歡迎Star,歡迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
下載試用



