本篇討論在UWP開發中使用WebView控制項時常見的問題,以及一些小技巧。 WebView是實際開發中常用的控制項,很多大家抱怨的套網頁的應用都是通過WebView來實現的。這裡要澄清一個問題,套網頁的應用並不一定是差的應用,很多網頁採用了響應式設計,假設網頁不存在複雜的交互,提取網頁的正文部分嵌入W ...
本篇討論在UWP開發中使用WebView控制項時常見的問題,以及一些小技巧。
WebView是實際開發中常用的控制項,很多大家抱怨的套網頁的應用都是通過WebView來實現的。這裡要澄清一個問題,套網頁的應用並不一定是差的應用,很多網頁採用了響應式設計,假設網頁不存在複雜的交互,提取網頁的正文部分嵌入WebView,可以說方便快捷省時省力。比如亞馬遜、驢媽媽這些UWP APP都還挺不錯的,京東那個網頁就套的比較差了……
WebView最為簡單的用法如下:
<WebView Source="http://www.cnblogs.com/manupstairs/"></WebView>
直接將某個網頁顯示出來,感覺沒有什麼卵用……或者我們稍微高級一點,手動載入一下:
private void Button_Click(object sender, RoutedEventArgs e) { this.webViewManual.Navigate(new Uri("http://www.cnblogs.com/")); }

通過Navigate方法我們能夠做到傳遞參數,在C#代碼中Navigate到某個Html頁面,但是這在實際使用中很不方便,我們希望WebView能夠通過Binding來動態的呈現內容,這需要實現一個簡單的附加屬性:
public class WebViewEx { public static string GetUri(DependencyObject obj) { return (string)obj.GetValue(UriProperty); } public static void SetUri(DependencyObject obj, string value) { obj.SetValue(UriProperty, value); } // Using a DependencyProperty as the backing store for WebViewUri. This enables animation, styling, binding, etc... public static readonly DependencyProperty UriProperty = DependencyProperty.RegisterAttached("Uri", typeof(string), typeof(WebViewEx), new PropertyMetadata(null, PropertyChangedCallback)); private static void PropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e) { var webView = d as WebView; webView.NavigateToString(e.NewValue.ToString()); } }
在完成上述附加屬性的定義後,就可以在XAML中使用binding了,這裡binding的HtmlContent屬性返回Html格式的字元串。
<WebView Grid.Column="2" local:WebViewEx.Uri="{x:Bind HtmlContent}"></WebView>
這種綁定部分Html格式字元串的方式通常都工作地比較好。但是如果Html的字元串中存在CSS的class引用,即使你提供的字元串中包含了CSS的樣式定義,NavigateToString方法也是無法識別的。舉例如下代碼:
string adaptive = "<style> .M_cur_zoom_out { height: auto; width: 100 %; } </style>"; string html = "<p> <img id =\"pic\" class=\"M_cur_zoom_out\" src=\"http://ww4.sinaimg.cn/large/41467e42jw1f8himcfgnoj20gj1ax793.jpg\" /> </p> <p> 微信訂閱號 zhangzishi_weixin 合作請直接聯繫 [email protected]</p>"; adaptive += html; webViewTest.NavigateToString(adaptive);
樣式M_cur_zoom_out無法被WebView正確解析的。但是直接設置image標簽的屬性則沒有問題,MSDN上的描述是:“NavigateToString 支持帶有對外部文件(如 CSS、腳本、圖像和字體)的引用的內容。但是,它不提供以編程方式生成或提供這些資源程式的方式。”
變通的方式也很簡單,在解析的時候,給img標簽內部加上width=100%即可。
private static void UriPropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e) { var webView = d as WebView; var adaptive = e.NewValue.ToString().Replace("<img", "<img width=100%"); webView.NavigateToString(adaptive); }

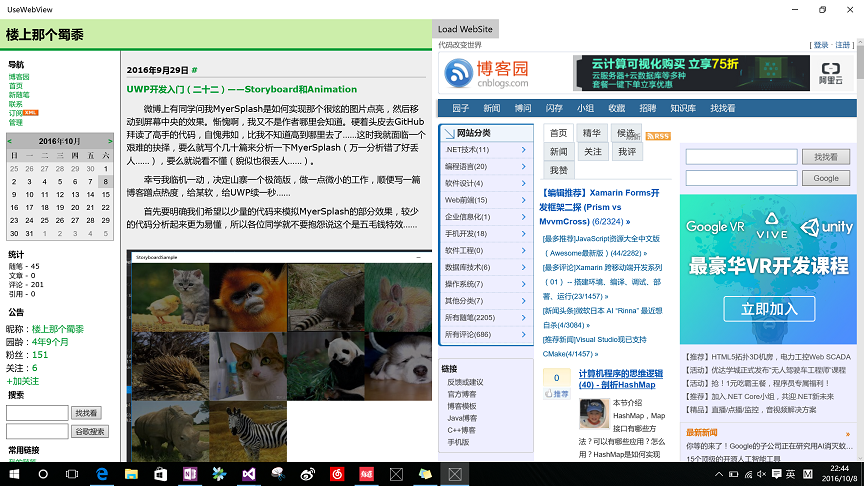
效果對比如上圖,這個小技巧在嵌入圖片時很有用。本篇經過幾次修改,內容反而越發的減少了,實在是有些汗顏,希望能給初學者一些幫助。
GitHub:
https://github.com/manupstairs/UWPSamples/tree/master/UWPSamples/UseWebView


