標準文檔流 將窗體自上而下分成一行行, 併在每行中按從左至右的順序排放元素,即為文檔流.每個非浮動塊級元素都獨占一行, 浮動元素則按規定浮在行的一端. 若當前行容不下, 則另起新行再浮動. 標準流的微觀現象 空白摺疊現象 圖片也是一樣,圖片和表單元素可以看成是文字 高矮不齊,底邊對齊 自動換行,一行 ...
標準文檔流
將窗體自上而下分成一行行, 併在每行中按從左至右的順序排放元素,即為文檔流.每個非浮動塊級元素都獨占一行, 浮動元素則按規定浮在行的一端. 若當前行容不下, 則另起新行再浮動.
標準流的微觀現象
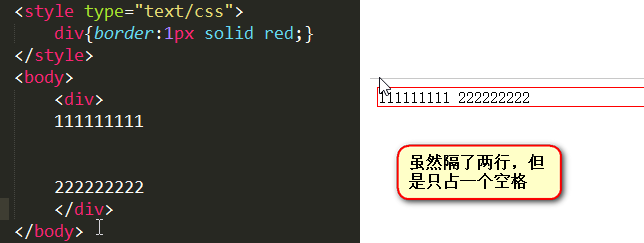
空白摺疊現象

圖片也是一樣,圖片和表單元素可以看成是文字

高矮不齊,底邊對齊

自動換行,一行寫不下,換行寫

塊級元素和行內元素
塊級元素
霸占一行,不能與其他任何元素併列
可以設置寬、高,如果不設置寬度,那麼寬度將預設變為父親的100%。
行內元素
與其他行內元素併排
不能設置寬、高,預設的寬度就是文字的寬度。
標簽分類
在HTML中,標簽可分為:文本級、容器級。
文本級:p、span、a、b、i、u、em
容器級:div、h系列、li、dt、dd
CSS的分類和上面的很像,就p不一樣:
所有的文本級標簽,都是行內元素,除了p,p是個文本級,但是是個塊級元素。
所有的容器級標簽都是塊級元素。
塊級元素和行內元素的相互轉換
塊級元素可以設置為行內元素,行內元素可以設置為塊級元素
display: inline;/*塊級元素轉為行內元素*/
一旦給一個div設置 display: inline; 此時這個div不能設置寬度、高度;那麼,這個div將立即變為行內元素。此時它和一個span無異,這個div可以和其他標簽併排了。
display: block;/*行內元素轉為塊級元素*/
一旦給一個span設置 display: block; 則span變為塊級元素。此時這個標簽,和一個div無異, 此時這個span能夠設置寬度、高度;此時這個span必須霸占一行了,別人無法和他併排;如果不設置寬度,將撐滿父親。

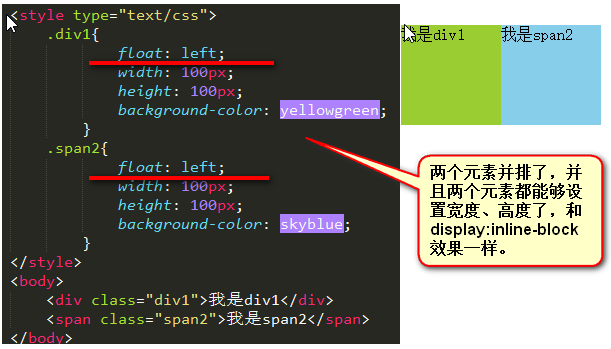
display: inline-block;/*元素既能併排,又能設置寬高*/

標準文檔流無法佈局,所以需要元素脫離文檔流,css中一共有三種手段,使一個元素脫離標準文檔流:
浮動

浮動的三個性質
浮動的元素脫離標準文檔流
<style type="text/css">
.div1{
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.div2{
width: 150px;
height: 150px;
background-color: green;
}
</style>
<div class="div1">我是div1</div>
<div class="div2">我是div2</div>
效果如下:div1浮動之後,脫離了標準文檔流,div2就是標準文檔流中的第一個盒子,所以就渲染在了頁面的左上方。

浮動之後,一個span標簽不需要轉成塊級元素,就能夠設置寬度、高度了。所以能夠證明一件事兒,就是所有標簽已經不區分行內、塊了。也就是說,一旦一個元素浮動了,那麼將能夠併排了,並且能夠設置寬高了。無論它原來是個div還是個span。參考浮動的第一個圖。
浮動的元素互相貼靠
<style type="text/css">
body{font-size: 60px;}
.div1{float: left;width: 100px;height: 100px;background-color: red;}
.div2{float: left;width: 150px;height: 150px;background-color: green;}
.div3{float: left;width: 200px;height: 200px;background-color: blue;}
</style>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>

如果有足夠空間,那麼div3就會靠著div2。如果沒有足夠的空間,那麼div3會靠著div1,如果沒有足夠的空間靠著div1,自己去貼頁面左邊。
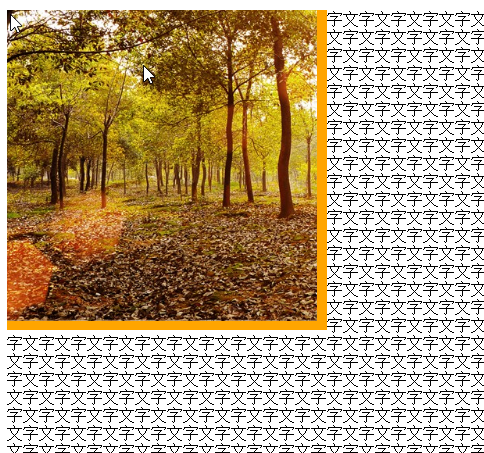
浮動的元素有“字圍”效果
<style type="text/css">
div{float: left;width: 320px;height: 320px;background-color: orange;}
</style>
</head>
<body>
<div>
<img src="1.png" />
</div>
<p>此處省略一萬字</p>
</body>
div擋住了p,但是p中的文字不會被擋住,形成“字圍”效果。

本文非原創,純粹是學習筆記



