javascript基本概念重要知識點總結。
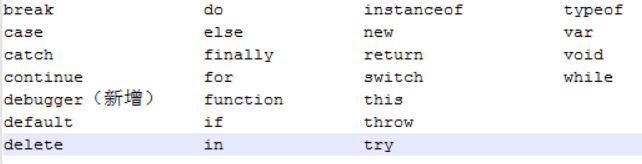
關鍵字:

變數:
function test(){ message = 'hi'; //不加var,表示全局變數;加var,表示局部變數 }
數據類型:
總共有五種基本數據類型:Undefined、Null、Boolean、Number、String,一種複雜數據類型:Object。
- typeof 操作符,對一個值使用typeof會返回下列某個字元串:
"undefined","boolean","string","number","object","function".
下麵例子彈出"string"。
var message="hello world"; alert(typeof message);
- Undefined類型:該類型只有一個值:undefined。下麵例子返回true:
var message;//未賦值 alert(message == undefined);
執行alert(typeof message);會彈出"undefined"。
- Null類型:該類型只有一個值:null。
- Boolean類型:只有兩個字面值:true、false。使用Boolean將一個值轉換為對應的Boolean值,比如,下麵例子彈出true:
var message="Hello World"; alert(Boolean(message));
下麵是這種轉換的一個用途:
var message="hello world"; if(message){ alert("你好"); }
- Number類型:
浮點數值例子:0.1+0.2=?答案是:0.3000000000004,原因:浮點數值計算會產生舍入誤差。
NaN:即not a number,0除以0會返回NaN。
NaN與任何值都不相等,包括它自身,即:NaN != NaN;
不能轉換為數值的參數使用isNaN()函數,返回true。比如:
alert(isNaN(10));//false; alert(isNaN('10'))//false; alert("hello");//true;
數值轉換:
var num1=Number("hello world"); //NaN; var num2=Number("");//0 var num3=Number("000011");//11 var num4=Number(true);//1
Number()不常用,更常用:parseInt();
- String類型:
字元字面量:

String()轉換:
var value1=10; var value2=true; var value3=null; var value4; alert(String(value1));//"10" alert(String(value2));//"true" alert(String(value3));//"null" alert(String(value4));//"undefined"
- Object類型:
javascript的對象表示一組數據和功能的集合。
創建對象的方法:
var o = new Object();
Object的屬性和方法:
contructor:保存著用於創建當前對象的函數。
hasOwnProperty(name):用於檢查給定的屬性在當前對象實例中是否存在。
isProtoTypeOf(object):用以檢查傳入對象是否是當前對象的原型。
propertyIsEnumerable(propertyName):檢查給定的屬性是否可用for-in遍歷。
toLocaleString()、toString()、valueOf().
操作符:
在應用於對象時:
var o = { valueOf : function(){ return -1; } ; o--;
語句:
if、do-while、while、for:略。
for-in舉例:
for(var propName in window){ document.write(propName); }
對象的屬性沒有順序,遍歷時沒有先後。
break+label;continue+label:
var num = 0; outermost: for (var i=0; i < 10; i++) { for (var j=0; j < 10; j++) { if (i == 5 && j == 5) { break outermost;//跳出outermost迴圈。
} num++; } } alert(num); //55
var num = 0; outermost: for (var i=0; i < 10; i++) { for (var j=0; j < 10; j++) { if (i == 5 && j == 5) { continue outermost;//繼續outermost迴圈,而不是繼續裡面的迴圈; } num++; } } alert(num); //95
with語句(把重覆的對象名稱提出來,簡化編程):
with(location){ var qs = search.substring(1); var hostName = hostname; //unavailable when viewing from a local file var url = href; } alert(qs); alert(hostName); alert(url);
switch語句:
不限定為數值,非數值甚至表達式都可用:
switch ("hello world") { case "hello" + " world": alert("Greeting was found."); break; case "goodbye": alert("Closing was found."); break; default: alert("Unexpected message was found."); }
var num = 25; switch (true) { case num < 0: alert("Less than 0."); break; case num >= 0 && num <= 10: alert("Between 0 and 10."); break; case num > 10 && num <= 20: alert("Between 10 and 20."); break; default: alert("More than 20."); }
函數:
參數在內部是用一個數組來表示的。在函數體內,可以通過arguments對象來訪問這個數組:
alertArguments('hi');
alertArguments('hi','hello');
function alertArguments(){
alert('i receive '+arguments.length+' arguments.');
}
結果:先彈出接收到1個參數,再彈出接收到2個參數。
因為這個原因,javascript函數沒有重載。



