前言 這幾天在看273M站點時被他們的頁面交互方式所吸引,他們的首頁是採用三次載入+分頁的方式。也就說分為大分頁和小分頁兩種交互。大分頁就是通過分頁按鈕來操作,小分頁是通過下拉(向下滑動)時非同步載入數據。 273這個M站點是產品推薦我看的。第一眼看這個產品時我就再想他們這個三次載入和翻頁按鈕的方式, ...
前言
這幾天在看273M站點時被他們的頁面交互方式所吸引,他們的首頁是採用三次載入+分頁的方式。也就說分為大分頁和小分頁兩種交互。大分頁就是通過分頁按鈕來操作,小分頁是通過下拉(向下滑動)時非同步載入數據。
273這個M站點是產品推薦我看的。第一眼看這個產品時我就再想他們這個三次載入和翻頁按鈕的方式,那麼小分頁的pageIndex是怎麼計算的。所以就順便看了下源碼。 提到看源碼時用到了Chrome瀏覽器的格式化工具(還是朋友推薦我的,不過這個格式化按鈕的確不明顯,不會的話自行百度)。
三次載入和分頁思路分析



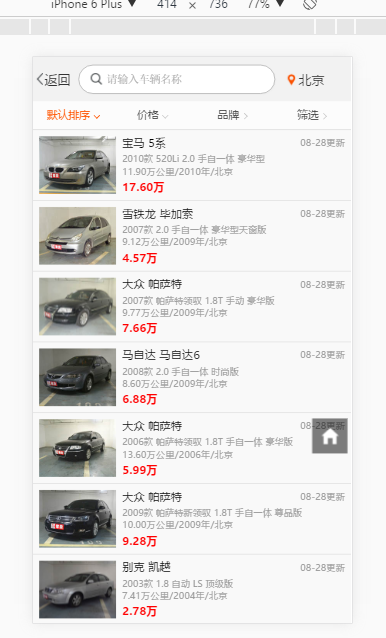
1、從頁面最底部的分頁數量來看,只設置了25頁而不是隨著翻頁數量的變化而動態設置,也就是說只能看到最新的25頁數據。再換句話說這裡的分頁數量是固定死的,無法查看歷史數據。
2、從第一張圖中可以看出,每頁的首屏數據是【同步的方式載入】。
3、從第三張圖中可以看出,當你第二次下拉和第三次下拉時從右邊的報文中看出,第二次和第三次分別是【非同步刷新】載入數據。在NetWork中看出,非同步載入數據時請求ajax.php?module=getCarSalePost. POST請求。重點就在POST請求的數據上。 第二次請求的POST數據:page:2、filter:/car/、need_bak。
非同步記載數據時page是怎麼計算的?
filter不用說是大分頁每次的頁碼和其他附加條件。need_bak沒搞懂是什麼參數。OK,那看到這裡無非就是搞清楚這個page是怎麼計算的,通常我們都是分頁公式,(pageIndex-1)* pageSize。Skip()、 Take()之類的方法。 一開始我就鑽了個牛角尖,忘了他每頁的【首屏數據是同步方式載入】的,這就計算了好幾次公式都不對。OK。思路通了就開始看他們的源碼。F12. 格式化、下斷點。

從ajax.php?module=getCarSalePost關鍵字搜索,很容易就找到上面這段代碼。當然我最關心的就是這個方法的第二句代碼:s=3*n-(3-i)。還有就是ajax的success事件中他們用到了history.replaceState({page:999},"","#"+s); 改變地址url而頁面不刷新的。 HTML5 API新增的pushState()和replaceState()。n代表什麼? i又是什麼值呢?
n就是大分頁的頁碼。第二頁那n=2. i的變數在下麵找到定義i=2也就是說他這裡的計算是從小分頁第二頁開始的。 第一頁也就是是首屏是同步的方式記載的。看到這裡基本上這個三次載入和分頁的思路就摸清楚了。
分析完這個我又整體看到了下他們的代碼發現用到了define關鍵字。這就又開始瞭解下js模塊化編程。
初探js模塊化編程(CommonJs、AMD規範、CMD規範)
初次接觸js模塊化編程是在學習node.js的過程,require、exports。眾所周知node.js是採用了CommonJs。
在接觸CommonJs、AMD、CMD前我們先瞭解下什麼是模塊化、模塊化開發。
模塊化是指在解決某一個複雜問題或者一系列的雜糅問題時,依照一種分類的思維把問題進行系統性的分解以之處理。模塊化是一種處理複雜系統分解為代碼結構更合理,可維護性更高的可管理的模塊的方式。可以想象一個巨大的系統代碼,被整合優化分割成邏輯性很強的模塊時,對於軟體是一種何等意義的存在。對於軟體行業來說:解耦軟體系統的複雜性,使得不管多麼大的系統,也可以將管理,開發,維護變得“有理可循”。
還有一些對於模塊化一些專業的定義為:模塊化是軟體系統的屬性,這個系統被分解為一組高內聚,低耦合的模塊。那麼在理想狀態下我們只需要完成自己部分的核心業務邏輯代碼,其他方面的依賴可以通過直接載入被人已經寫好模塊進行使用即可。 首先,既然是模塊化設計,那麼作為一個模塊化系統所必須的能力: 1、定義封裝的模塊。 2、定義新模塊對其他模塊的依賴。 3、可對其他模塊的引入支持。AMD和CMD
node.js中的模塊化編程就是參照CommonJs實現的。在CommonJs中有一個全局方法require()。用於載入模塊。 有了服務端模塊以後,很自然大家就希望在瀏覽器端也有模塊化編程。而且最好兩者能夠相容,在服務端和客戶端都能運行。
CommonJs規範雖好但卻不適合瀏覽器環境,因為require是同步方式運行,每引用一個lib就必須等待載入完成,也就是說載入時間過程的話瀏覽器就會假死,整個應用會停頓在哪裡。因此,瀏覽器端的模塊不能採用不同的方式記載,只能採用非同步的方式記載,這就是AMD規範誕生的背景。
AMD(Asynchronous Module Definition)意思就是非同步模塊定義。它採用非同步的方式載入,模塊的載入不影響後面語句的運行。所有依賴這個模塊的語句,都定義在一個回調函數中,等到載入完成之後,這個回調函數才會運行。
目前採用AMD規範實現的Javascript庫 require.js。
require.js 主要解決兩個問題:
1、 多個js可能有依賴關係,被依賴的文件需要早於依賴它的文件載入到瀏覽器
2、 Js載入的時候瀏覽器會停止渲染頁面,載入文件越多,頁面失去響應時間越長。
CMD(Common Module Definition),該規範明確了模塊的基本書寫格式和基本交互原則。在CMD規範中,一個文件就是一個模塊,基本定義如下:
define(factory) 。define是一個全局函數用來定義模塊,接受參數factory,factory可以是一個函數,也可以是一個對象或字元串。define({"foo":"bar"})。
AMD和CMD又是什麼區別呢? AMD是提前執行,CMD是延遲執行。AMD速度快,會浪費資源,預先載入所有的依賴,直到使用的時候才執行。CMD只有真正使用才載入依賴,性能較差,直到使用時才定義依賴。
總結
瞭解了CommonJs、AMD、CMD的基本概念後還需要對其代表的典型框架投入使用,如requirejs、seajs。 主鍵改造項目中純function的現狀和項目迭代因人為差異帶來的成本。
參考資料
http://www.cnblogs.com/skylar/p/4065455.html
https://github.com/seajs/seajs/issues/277
https://www.douban.com/note/283566440/
http://blog.chinaunix.net/uid-26672038-id-4112229.html



