一,效果圖。二,文件目錄。三,代碼。RootViewController.h#import @interface RootViewController : UIViewController{ UIView * _huiView; UITableView * _btnTableView; ...
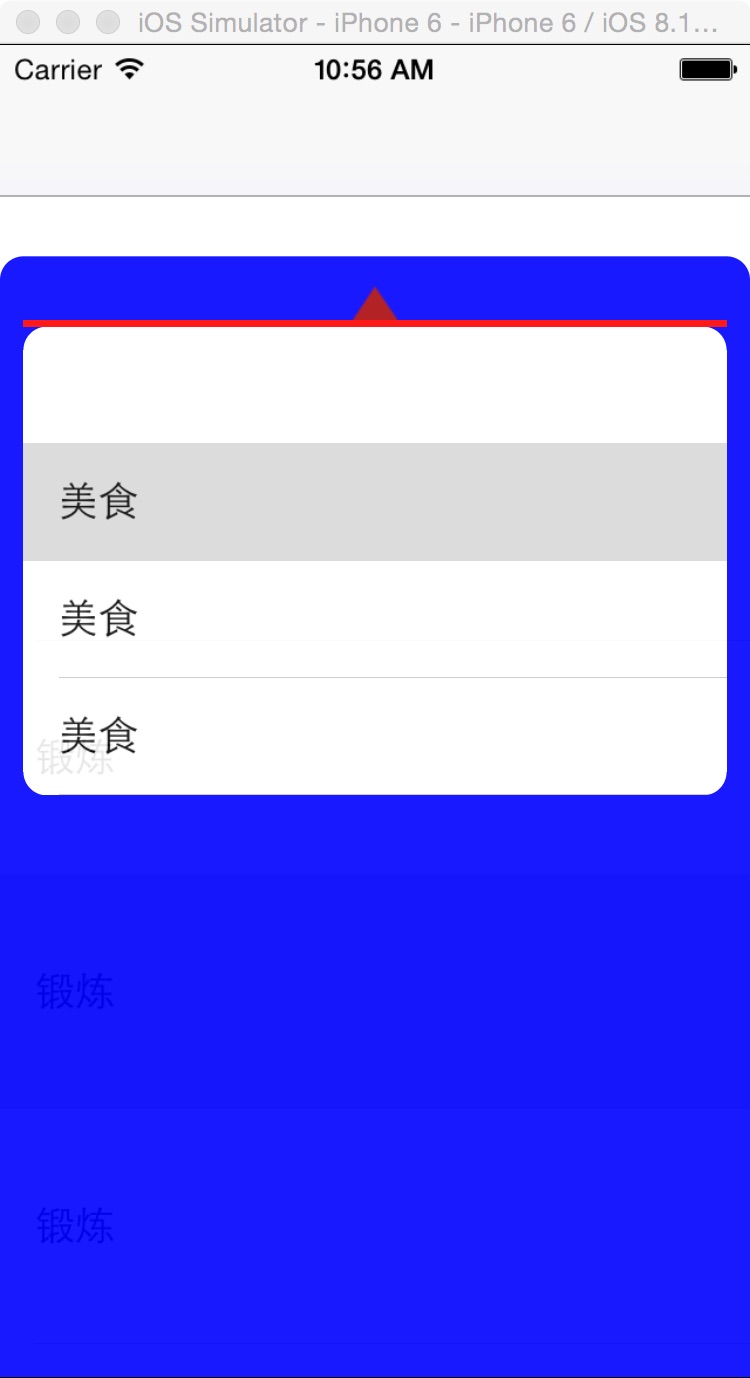
一,效果圖。


二,文件目錄。

三,代碼。
RootViewController.h

#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
<UITableViewDataSource,UITableViewDelegate>
{
UIView * _huiView;
UITableView * _btnTableView;
UITableView * _tableView;
}
@end

RootViewController.m

#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化背景圖
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
//大的tableView
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0,90, 320, self.view.bounds.size.height )];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.backgroundColor=[UIColor whiteColor];
[self.view addSubview:_tableView];
//點擊單元格時候的UIView
_huiView = [[UIView alloc] initWithFrame:CGRectMake(-320, 90, 320, self.view.bounds.size.height)];
_huiView.backgroundColor = [UIColor blueColor];
_huiView.alpha=0.9;
_huiView.layer.cornerRadius = 10;
[self.view addSubview:_huiView];
//三角形
NSString *path = [[NSBundle mainBundle] pathForResource:@"shangwu_shaixuan_sanjiaoxing" ofType:@"png"];
UIImage *image = [[UIImage alloc] initWithContentsOfFile:path];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.frame = CGRectMake(150, 12, 20, 15);
[_huiView addSubview:imageView];
//紅色的線
UIView * view = [[UIView alloc] initWithFrame:CGRectMake(10, 27, 300, 3)];
view.backgroundColor = [UIColor redColor];
[_huiView addSubview:view];
//用於選擇的tableView
_btnTableView = [[UITableView alloc] initWithFrame:CGRectMake(10, 30,300,200) style:UITableViewStylePlain];
_btnTableView.delegate = self;
_btnTableView.dataSource = self;
_btnTableView.layer.cornerRadius = 10;
[_huiView addSubview:_btnTableView];
}
#pragma -mark -UITableViewDelegate
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _tableView){
return 100;
}
return 50;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == _tableView){
return 100;
}
return 5;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _btnTableView){
static NSString * cellName = @"cellName";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellName];
if (cell == nil){
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellName];
}
if (indexPath.row == 0){
cell.textLabel.text = @"";
return cell;
}
cell.textLabel.text = @"美食";
cell.textLabel.textColor = [UIColor blackColor];
return cell;
}else {
static NSString * cellName = @"cell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellName];
if (cell == nil){
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellName];
}
if (indexPath.row == 0){
cell.textLabel.text = @"";
return cell;
}
cell.textLabel.text = @"鍛煉";
cell.textLabel.textColor = [UIColor blackColor];
return cell;
}
}
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"----didSelectRowAtIndexPath----");
if (tableView==_tableView) {
[UIView animateWithDuration:0.7 animations:^{
_huiView.frame = CGRectMake(0, 45+45, 320, self.view.bounds.size.height);
}];
}else{
[UIView animateWithDuration:0.7 animations:^{
_huiView.frame = CGRectMake(-320, 45+45, 320, self.view.bounds.size.height);
}];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}




